
原題:Structured Data Super Session: What You Need To Be Doing Now
Speakers:
Benu Aggarwal, President and Founder , Milestone Internet Marketing (@milestonemktg)
Frank Cheng, Head of SEO, eBay Classifieds
Jeff Preston, Senior Manager, SEO, Disney Interactive (@jeffreypreston)
Benu Aggarwal

スキーマとは何か
検索エンジン向けにサイトをデザインする。最適な情報を、検索エンジンが望む形で。
例1:空港に近いバンコクのホテル
上記のフレーズに組織、地域、Nearby(近さ)という属性をつけ、検索エンジンに伝える。あなたのビジネスの内容と地理的な情報を密接にくっつけることができる。
例2:rice
以前は、コメなのか大学名なのかを判断できなかった。大学という属性をつけることで、riceがHarvard大学のライバル校だと認識させることができる。
リッチスニペットとは
Googleの検索結果画面にでてくる、各サイトへのリンクの下部に数行で表される情報。ユーザーに検索結果と検索クエリの関連性を伝えるためにデザインされている。
スニペットを導入するための3ステップ
1.マークアップのフォーマットを選ぶ
2.対象のコンテンツを選ぶ
3.テストツールを使い、テストを行う。
なぜ?
セマンティック検索のためにあらゆる属性をマークアップする。
検索の進化
1.パンダとペンギンは戦術、ハミングバードは戦略。
2.ハミングバードは実際の意味を理解する。実際の意味はSchema.orgによって伝えられる。
3.検索結果はより良い物になる。
Googleの最新機能
1.ボイスサーチ
2.会話型検索
3.ナレッジグラフ
ハミングバードへの準備
道順を調べる時、従来はGoogle mapsを開き、住所を入力し、道順を確かめていたが、これから(今は)「サンタクララのハイヤットまでの道順」と音声で入力し、答えてくれる。
高品質のWebサイトはユーザーのクエリの意図を理解した上で最適な答えを提供するようになる。
ツール
Microdata Generator(https://www.microdatagenerator.com/)
Schema.orgの例
1.フッターに表示させるスキーマ
2.サイトの全体の構造
3.CMSレベルでの投入
インデックスページの上昇例
導入後にインデックスページ数が上昇した例。
Schema.orgを導入する上で
Schema.orgの導入ではなく、コンテンツの再構築という認識で行うこと。そのため、すべてのコンテンツを確認し、もう一度つくり上げる。CMSレベルでやることもいい。
Frank Cheng
 eBayのサイトについて
eBayのサイトについて
・世界中で1億人のユニークビジター
・ブランド全体で10個のサイトを運営
ハミングバードとともに構造化データは重要になった
クエリ内のいくつかのキーワードを理解するのではなく、クエリのセンテンス全体の意味を理解する。単純なキーワードマッチのページを表示するのではなく、ページのマッチングをもっと高めることが目標。
構造化データの導入ステップ
1.Schema.orgに行き、適用できるタイプのものがあるか確認。
2.カテゴリを全部見て親しい意味のマークアップを適用する。
3.HTMLコードに上記の変更を加える。
4.Googleのツールでテストをする。
(https://www.google.com/webmasters/tools/richsnippets)
5.パンくずリストにはマイクロデータのサイトを。
(https://support.google.com/webmasters/answer/185417)
適切なデータタイプを選ぶ
サイト内には異なったカテゴリと属性があるが、それぞれに最も適したものを使用する。もっとも近いSchema.orgのデータタイプは何かを見極める。導入自体は、実は簡単だが、正しいものを導入するのは難しい。テストが必要。
導入したページ数
ここ数年で、構造化データを導入したページ・アイテムの数を300%増やした。
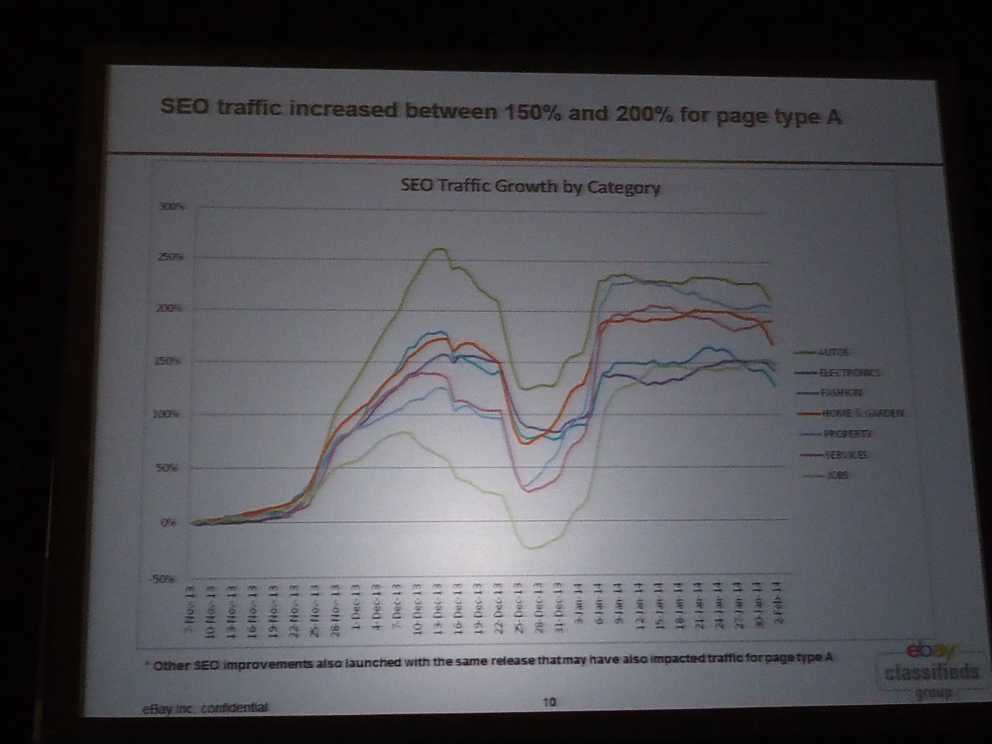
導入後の結果
Googleがもっとクローリングするようになっている。より多くのページがインデックス化された。その結果、あるページでは150-200%トラフィックが増加。

もちろん、トラフィックの増加が、構造化データだけのおかげとはいえないが、(他のことももちろんやっているから)、その影響は多いと思う。
リッチスニペットとナレッジグラフ
Googleがどのように使用しているかを確認できる。
要点
・最初にすべてのカテゴリに適切なものをするのは不可能。とくに大規模のサイトでは。
・一番大きな恩恵はクローラビリティとCTRの増加(ランキングが同じでも、ナレッジグラフやリッチスニペットのおかげでCTRがあがる)
・未来のために備えよう。
Jeff Preston
 構造化データとSEO
構造化データとSEO
・検索エンジンがWebサイトの内容の理解を深める助けになる。
・検索エンジンのランキングとFacebookの投稿を改良する機会を与える。
・他のSEOの問題を解決するものではない。
もしも、同一ページタイトルの使用などのSEOの問題がある場合は、まずはそちらを直すべきだ。
Schema.org
Google、Yahoo、Microsoftがサポート。インラインマークアップ。
Open Graph
Facebookがサポート。また、Google+とTwitterも使用。メタタグ。また、Wordpressとの相性もよい。
Open Graphの特徴
・タイトル、ページの種類、サムネイルなどのページの基本情報を提供する。
・動画、画像、音楽にも適用可。
・公式Webサイトと公式Facebookページとの連携。
・導入が楽。
Open Graphの例
MUPPETSのページ。これは映画のページで、タイトルはMUPPETTSで、公開日は◯◯日だ、などの情報をFacebookに伝える。
Schema.orgの特徴
・サイトのデータを表すマイクロフォーマットのボキャブラリー。
・HTML5に対応。
・ボキャブラリーは拡張可。(数は日々増えている。)
・メジャーな検索エンジンにサポート。
動画の例
1.ディズニーはWebサイトで動画を公開している。ユーザーがその動画を見るためにタイトルを検索すると、検索結果画面にその動画の画像が表示される。しかし、その画像リンクをクリックしたらゲームのページに移動した。
2.おそらく、動画とゲームのページの区別が検索エンジンにできていなかった。
3.Scmea.orgを動画ページ入れGoogleに内容を伝えたところ、適切に表示。結果、トラフィックの増加につながった。
興味深い結果
Open Graph、Schema.org、XMLsitemap (動画用)を組み込み、結果を調べた。
・Schema.orgは70%
・Open Graphは20%
・XMLsitemapは10%
Googleの表示率は上記のとおりに。動画をもってたらSchema.orgを入れてみよう。
サイトナビゲーションの例
サイト内のリンクの内容を伝える。このリンクがメインだ、等。
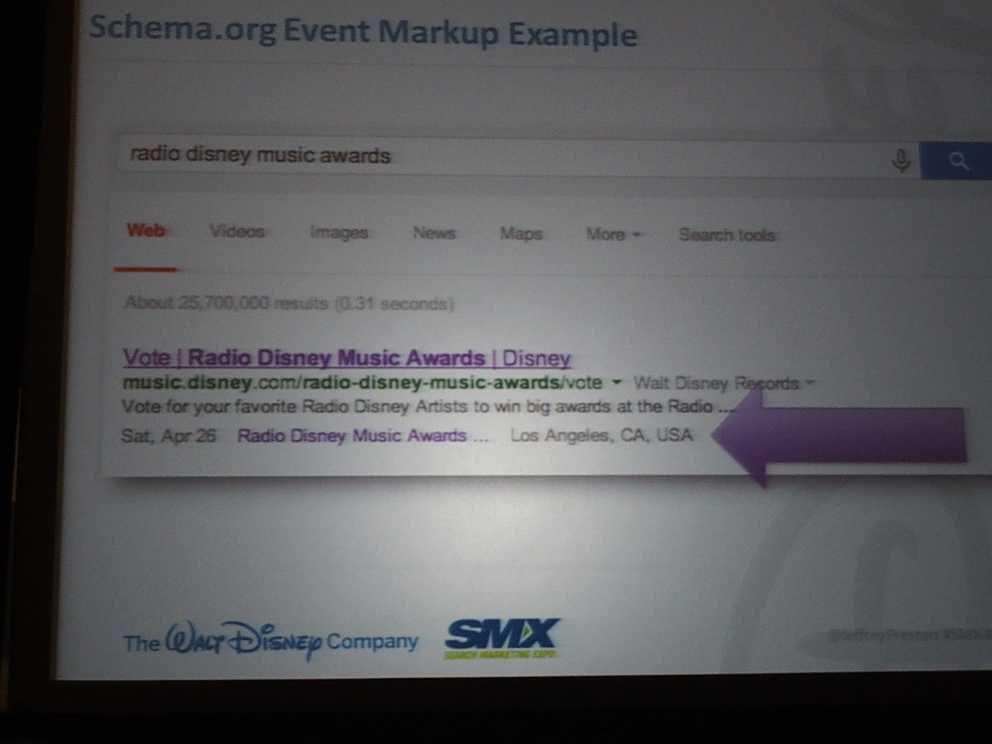
イベントの例
ミュージックアワードの場合、これは音楽のイベントだよ、開始時間はこれだよ、場所はここだよ、アドレスを載せるよ、などを伝える。結果、リッチスニペットにイベント名や場所が表示される。
 商品の例
商品の例
ベストバイで販売しているグッズに導入。オーガニック検索の表示が30%上昇。
Twitter Cards
ツイッターで表示する画像をコントロールできる
Q1.動画とゲームの例について。ゲームサイトへのリンクはどのくらいで消えた?
A1.導入して、クローラを呼びよせて。。。。1週間以内でゲームサイトへのリンクは消えたよ。
Q2.セキュリティサイトへの導入は?
A2.httpsのページにも導入している。
Q3.メインサイトとマイクロサイトがある場合は?
A3.まずメインサイトに導入する。そこから関連性のあるマイクロサイトのページにつける。まずはメインサイトにクローラーがきて、その後にマイクロサイトのページに行く。
Q4.Disneyは多言語のサイトもあるけど、どう対応している?
A4.ディズニー独自のCMSを使用していて、CMSレベルで変えている。フランス語やドイツ語なども対応済みだ。
Q5.日本語の場合は英語とかなり違う言語だけど、どう?
A5.日本語は実は対応していないから詳しくはわからないけど、導入すればきっとポジティブな結果が出ると思うよ。
SEO最新情報やセミナー開催のお知らせなど、お役立ち情報を無料でお届けします。
