
SEOの文脈においてもユーザービリティの話題が含まれるようになって久しいですが、直感やイメージで判断するのではなく、データに基づいた変更を加えることが重要です。ユーザービリティの向上のためにWebサイトの変更・最適化を行うことはよくありますが、A/Bテストが最も一般的な方法と言えるでしょう。しかし、トラフィックが少ないWebサイトの場合、A/Bテストは実施自体が困難となることもあります。今回は、そのような状況に置いてA/Bテストの代替となる手段を解説した、CXLの記事を紹介いたします。
オンラインビジネスの70%がA/Bテストを行っているこの時代においては、Webサイトの変更を決定づける判断をデータドリブンな手法で行わないことに対して、違和感を覚えることは自然なことと言える。
しかし、十分な量のトラフィックが無い場合はどうだろう?もしくは、経営陣がA/Bテストにかかるコストを承諾してくれない場合は?Map My Growth社では、このような場面によく出くわす。
推測が及ぶ領域が広い、最適化の努力の成功を期待する方法を採ることもできるし、より質的(予算も比較的安価だ)な方法を駆使し、推測をより安全なものとさせることもできる。
目次
正直なところ、この記事で紹介する方法は、良く練られたA/Bテストのような、統計的な有効性があるわけではない。しかし、Webサイトにおける変更を、直感に頼ったり、競合サイトが成功したからといった理由で判断することを避けるには役に立つだろう。
カート・アンダーセン氏は下記のように述べている。
直感を頼りにマーケティングの判断を下す時代は終わりを告げた。デジタルの領域でマーケターが行う全てのこと(最初のクリックから契約の締結まで)を追跡できるようになった。この考えを受け入れることができないCMOは長続きしないだろう。
「最も安全な賭け」というアプローチは、Webサイトの最適化のプロセスから、可能な限り、推測を排除する方法である。高品質なユーザーのフィードバックを集め、Webサイトのデザイン、コピー文、ファネルなどに変更を加えるアプローチだ(例えば、Wynterのようなツールを活用し、メッセージのテストを行うことができる)。
このアプローチで検証できる項目を下記にまとめよう。
それでは、各方法を見ていこう。
では、従来のA/Bテストの代わりとなる手法を具体的に見ていこう。どのようなツールを使い、注目すべき点はどこにあるだろうか?
最適化の変化を検証するためのユーザーテスト
ユーザーテスト(もしくは、ユーザービリティテスト)は、定性調査の中でも広く使われている手法だ。マーケティングの専門家は、20年ほど前から、たった5回のユーザーテストを行えばユーザービリティの課題の80%は解決できる、としている。
多くの場合、これは真実である。数か月に一度、小規模な調査を行うことが推奨される。しかし、ユーザーテストから得られたヒントを元に変更を加えた際、Webサイトのトラフィックが少ないと、その効果が得られるまでに数か月かかってしまうことがある。
Userlytics社のヨーロッパ事業開発責任者であるアレックス・バーゼライ氏によると、A/Bテストではトラフィックの多いページで行い、95%以上の優位性を得られたとしても、片方のバリエーションが勝利した理由を説明することはできない、とのことだ。
2つ以上のデザインのバリエーションがある場合、ユーザー体験とコンバージョンの最適化を行う上で、A/Bテストは優れた方法である。しかし、デザインプロセスの一部として、「何が」ではなく「何故」を理解したい場合、また、トラフィックの少ないWebサイトやアプリケーションの場合、反復的な訂正のユーザー体験に勝る手法は無い。
その性質上、A/Bテストは大量のサンプルサイズを必要とし、分析にかかるコストと時間が求められる。2つのバリエーションから選択してもらうのではなく、ユーザーに改善点を説明してもらうよう、依頼してみてもよいはずだ。
行ったテストの効果を最大化させるため、下記の方法で、テストの品質と速度を向上させることができる。
こう考えてみよう。普段着ることのないような新しいジャンパーをあなたは購入した。友人に、そのジャンパーが気に入ったかどうかを尋ねてみる。その友人の意見を確かめるために、さらに別の3人の友人に意見を聞いてみる。
3人のうちの2人は気に入り、残りの1人は気に入らないと答えた。トータルでは引き分けだ。
あなたはどうするだろう?自身の直感に従い、時間とお金をかけて購入したそのジャンパーを着続けるはずだ。
しかし、あなたのことを知らない20人に尋ねるとどうなるだろう?50人の場合は?科学的な観点から考えると、この人数でも統計的な優位性には至らない。しかし、自身の直感を見直すきっかけにはなるだろう。
50人の「ユーザー」がいれば、下記の3つのシナリオが考えられる。
この場合、ユーザーに新しいジャンパーが気に入ったかどうかを尋ねるだけでなく、その理由を尋ね、さらに深い発見を得るべきだ。ユーザーがそう判断した理由と別の調査方法を組み合わせることで、より多くの情報に基づいた判断を下すことができる。
これには議論の余地がある。我々はユーザーテストの動画を好む傾向があり、その理由は、(コントロールされた環境で)自身のWebサイトをユーザーがどう使用しているかを見ることができるからだ。この8年間で、私はそのような動画を1,000本以上見てきた。その中でも印象的だったのは、参加者に対し、「自身の考えを口に出してください」や「口頭でフィードバックしてください」と依頼すると、フィードバックの内容が表面的なものになってしまうことだ。
コンテンツやデザインにおいて、好むものと好まないもの、理解できたものと理解できなかったものをユーザーに考えてもらうためには、口頭でのフィードバックの後、その回答を書き留めてもらうことが重要だ。
下記に、実際のテストに基づいた例を挙げてみよう。
タスク:カートのページで気に入らなかったことを伝えてください。
口頭での回答:気に入らないものは無かったが、画像には改善の余地があると思う。[一般的なフィードバックであり、何かの役に立つことはない]
文章の課題:カートページで気に入らなかった箇所を、1つか2つの文章で書いてください(また、その理由も)。[ユーザーは多くの言葉を使う必要があるため、その内容はより詳細となる]
文章による回答:カートに入れた商品の画像が小さいため、自分が買った製品をすぐに確認することができなかった。[ユーザーは問題についてより深く考えてくれ、実行可能な内容のフィードバックを書いてくれた]
ユーザーは「より良い」、「良い」、「悪い」、「複雑」といった言葉を多用する。これらが、新しいデザインやコピー文を作成する際の参考になることは無い。自分の考えを文章にすることで、フィードバックの質を向上させることができる。
トラフィックが少ないWebサイトの場合、ユーザーテストのプロセスは下記の通りとなる。
自社の製品やサービスに競争力の強い価値を提供できているのであれば、ターゲットとすべきユーザーの特定は完了できているはずだ。彼らはどのような人で、何を必要とし、あなたから購入する理由は何か。
このようなケースでユーザーテストを行う場合、何千人もの登録ユーザーから最適なプロフィールを持つユーザーを抽出するために、1つか2つのスクリーニング用の質問で十分だろう。
このスクリーニングのプロセスで避けるべき項目は下記である。
具体例を考えてみよう。B2Bのペイロールのソリューションをレビューしてくれるユーザーを探していたとする。社内調査によると、理想的なプロフィールは下記であった。
スクリーニング用の質問を1つ用意しておけば、理想的なプロフィールを一般化させることができ、解決すべき問題や製品に集中することができる。そのためには、下記のような質問が適切だろう。
次の内、あなたが抱える仕事上の課題で最大の課題はどれですか?(テスト中に確認するため、正直にお答えください)
ここでは、8つの異なる選択肢が用意されている。オフィスでの仕事に関連しているということが、唯一の共通点である。適切にフィットしていない人は正解をあてることはできない。また、行間を読んで正解を当てようとする意欲も削がれてしまう。
仮に、2つ、3つ、それ以上のスクリーニング用の質問を用意している場合(UserZoom GOやUser Interviewsのように)、さらに理想的なプロフィールに近づくことができる。
しかし、2~3日以内にテストが完了していない場合、そのスクリーニングプロセスは厳しすぎるということになる。テストが公開された後に質問を変更できるツールもあるが、あまりお勧めはしない。この場合、これからテストを受けるユーザーのみが対象となってしまうため、変更後の質問では合格の可能性がある、すでに失格となっているユーザーに適用されることはないからである。
バリエーションを横並びにして比較することで、テストの学習効果が得られる。コントロールとバリエーションの両方が稼働しており、それぞれ個別のURLが割り当てられていると良い。そうでない場合は、下記の対応が必要だ。
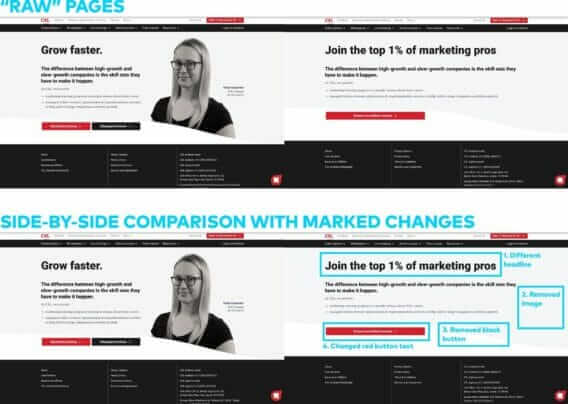
下記は、CXLのトップページでA/Bテストを行う場合の例である。

ユーザーとURLの準備が整えば、テスト中にユーザーが従うスクリプトを作成する。ユーザーテストでは下記の領域をカバーしよう。
最初にコントロールグループを見てもらい、次にバリエーションを見てもらうと、後者への意見が集中してしまうため(ユーザーは最新の情報を基準点とするため)、参加者を2つのグループに分けることが重要だ。
CXLのトップページを変更する場合の例をもう一度見てみよう。
グループ1(コントロール)の例:
コントロールのページから開始する。[口頭での課題]このページを1~2分間見てください。何もクリックしないでください(スクロールは問題ないです)。ページが見終わったら、次のタスクに進みましょう。
2.(顕著な変化が無い状態の)横並びで比較した画面へユーザーを遷移させる。
[口頭での課題]我々は、あなたが先ほど見た画面に、いくつかの変更を施そうと考えています。1~2分間で、その違いを見つけてください。準備が出来次第、次のタスクに進んでください。
3.(顕著な変化がある状態の)横並びで比較した画面へユーザーを遷移させる。
[口頭での課題]この画面には、我々が行った変更点が全て表示されています。時間をかけて、この画面を確認してください。準備ができ次第、次のタスクに進んでください。
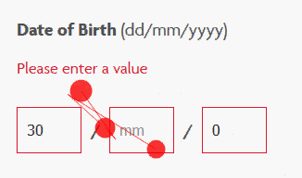
1.[筆記での課題]最初に気が付かなかった変更点はありますか?気づいた場合、画像に表示されているように、その番号を記載してください。
このアプローチを採ることで次のことが明らかになる。
4.データの分析
上記のようなスクリプトを作成すれば、10個の質問に対する、筆記での回答を得ることができる。そのデータを分析する独自の手法をすでにお持ちかもしれないが、そうで無い場合は、テストの回答をまとめ、回答を理解するためのテンプレートを用意している。
あなたやあなたの会社が今までにユーザー調査に対して投資を行ったことが無い場合、マーケティングの予算にこうした調査を含めることへの制約があるかもしれない。
こうした場合、まずはコンセプトを検証することから始めるべきだろう。この段階では、ユーザー調査という新しいアプローチが自身のビジネスに適しているかどうかを確かめるため、一定の金額を投資すべきとなる。何を選べばよいだろうか?
500ドルという予算では、定額制のユーザーテストのプラットフォームを導入する余裕はないだろう。デモグラフィックによってユーザーをフィルタリングはできるが、詳細なスクリーニング機能を持たないツールが対象となるだろう。
最適な選択はUsabilityHubとなる。定額制ではなく、テストは参加者あたり6ドル~と、非常に安価である。

このツールを使用すれば、デザイン、色、レイアウトなどのフィードバックを得ることができる。しかし、実際のバリュープロポジションや機能についてのフィードバックを得ることはできない(ユーザーはそれらを理解していない可能性もある)。
また、下記の方法でユーザーを手動で募集することも可能だ。
いずれの方法にせよ、あなた自身で進行する必要がある。監視されていないユーザーテストの利点には頼ることはできず、自身でユーザーを招待しなければならない。時間がかかる方法ではあるが、予算が限られている場合では、最善の方法である。
5,000ドルまで予算があるのであれば、都度ユーザーを募集することも、最適なツールを年間契約で使用することも可能だ。いくつかお勧めのツールを紹介しよう。
User Interviews。テスト環境は構築されないため、よりマニュアル的なアプローチとなるが、ニッチな参加者を募り検証を行うためには最適なプラットフォームと言える。
参加者のソーシャルネットワークのプロフィールを確認し、彼らが依頼を受けてくれる前に、話をすることも可能だ。費用は、非B2Bユーザーは40ドル、B2Bユーザーは80ドル+インセンティブ(通常は、ユーザーあたり20~40ドル)といった具合だ。

UserZoom GO。UserZoom GOでは、スクリーニング用の質問は無制限に設定することができ、レコーディングがあなたの基準に達していなければ、ユーザーを入れ替えることができる。年間契約では3,000ドルであり、参加者一人あたりで15ドルの追加費用がかかる。また、アプリのテストなどの場合、さらに費用が追加されることもある。スタディクレジットの購入も別途必要となるが、全体で5,000ドル以内で済むはずだ。

Userlytics。このプラットフォームにはサポートチームが存在し、非常に柔軟なスクリーニングプロセスをベースに、調査のセットアップを手伝ってくれる(選択形式の質問に限定されることもない)。米国以外でのテストの実施を検討する場合、近しい他国からユーザーを募集することも可能だ。初回の費用は3,450ドルであり、100回分のテストのクレジットを購入できる(1回のレコーディングに付き34.5ドル)。

予算の規模が5,000ドル以上であれば、2つの選択肢が考えられる。
エンタープライズレベルのツールを選択した場合は、User Interviews、UserZoom、Userlyticsのサブスクリプションプランをアップグレードし、より多くのカスタマイズを可能にしたり、専任のリサーチャーにセットアップと分析の全てを依頼することもできる。
また、Usertesting.comの活用という選択もある。このツールはユーザーテストのプラットフォームの中でも最大規模であり、優れたコラボレーション、リクルーティング、データ分析の機能を有している。テストを迅速に開始することができる(テスト当日にユーザーを募集することもできる)が、サブスクリプションプランは年間約20,000ドルからと、非常に高価である。
前述のユーザーテストは、テストのバリエーションがある際に、最も効果的となる。しかし、検証した変更が調査による裏付けが取れなかった場合、時間(とお金)を失うリスクもある。
その解決策の1つとなるのが、ヒートマップだ。ユーザーがページ上で何をしているのか、どの程度スクロールしているのか、何をクリックしているのか、などを知る方法は複数ある。しかし、こうしたデータがA/Bテストの代替手段として活用できるという点は、しばしば見落とされがちである。
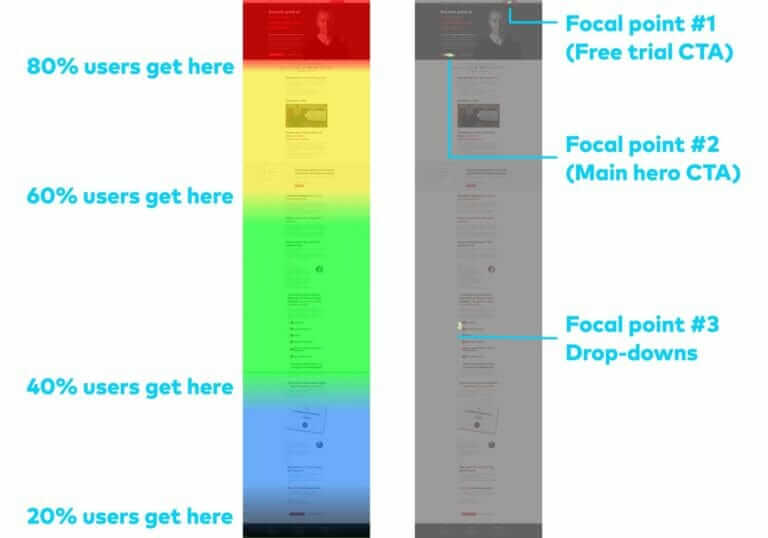
CXLのConversion Optimization Minidegreeのページを例とした、ヒートマップのシミュレーションを見てみよう(左側がスクロールマップであり、右側がクリックマップである)。

こうした製品ページの目的は、次の項目を含めるべきである。
こうしたヒートマップのシミュレーションでは、ユーザーの関心はヒーローセクションに集中し、アクションポイント(クリック)はそうあるべき場所(コール・トゥ・アクションの周辺)にあることが明らかになる。
しかし、ページの半分以上では多くの行動が起こされている。訪問者はドロップダウンのメニューをクリックし、コースの概要を見ている。より多くの情報を求めているのだ。
ここで仮説を立てることができる。コースの概要のセクションをヒーローセクションのすぐ下に配置すると、スクロールを省略することができるため、ユーザーが探している情報を簡単に発見することができ、結果として高いコンバージョンを得られるのではないだろうか。
もちろん、この仮説をA/Bテストで検証することは可能だ。しかし、トラフィックが十分でない場合、その新しいデザイン案(A/B)をマップテストすることもできる。
以下のステップを踏むことで、より良いアイデアを得ることができるはずだ。古いデザインよりも、新しいデザインのほうがより効果的であるかどうかを検証するのだ。
実際には、この方法にはいくつかの制限がある。1つ目は、マイクロコンバージョン(ユーザーのエンゲージメントの指標)の最適化となり、それがマクロレベル(つまりは、売り上げ)の改善に寄与するという想定になっていることだ。これは、必ずしもうまくいくとは言えない。
また、ページのパフォーマンスを異なる期間で比較している。そのため、時期的な要素や、他のマーケティング活動の影響を受けているかもしれない。トラフィックが少ないページの場合、コースの概要をすぐに見つけられるようにした変更がコンバージョンの増加に寄与したかどうかを判断するため、数か月の期間を要するかもしれない。
もちろん、必要に迫られた結果、この方法を選んでいるはずである。しかし、テストの結果の報告は慎重に行うべきであり、ユーザー行動の差異が明らかになるように、小規模の調整ではなく大きな変化をテストすべきである。
マップテストは、誰でも行えるテストというわけではない。
ターゲットとするページが月間2,000人の訪問者を獲得している場合、2,000件のページビューを集めるためには30日程度かかるかもしれない。これは、通常のA/Bテストと同程度の期間である。
しかし、全てのページビューが計測できるわけではない(例:ユーザーがプライバシーポリシーに同意しなかった場合など)。そのため、日々どれくらいのデータポイントが生成されるのかを確認し、実際の終了予定日を推測できるようにすべきだ。
ターゲットとするページのトラフィックが少なく、ヒートマップの生成に数か月かかってしまう場合は、アイトラッキングの技術を活用したフィードバックのツールが最適となる。
通常のヒートマップは実際の訪問者の情報を元にしているが、アイトラッキングは機械学習のアルゴリズムのサポートを受けた人工的なニューラルネットワークの利点を活かすことができる。数週間待つことなく、数秒でアテンションマップやクリックマップを作成することが可能だ。その正確性は、実際の訪問者のデータと比較し、最高で85%という高さを誇る。
欠点としては、スクロールマップを作成できないことが挙げられる。そのため、ヒーローセクション、短いランディングページ、アプリ画面などの1画面でのテストでのみ、利用可能となる。
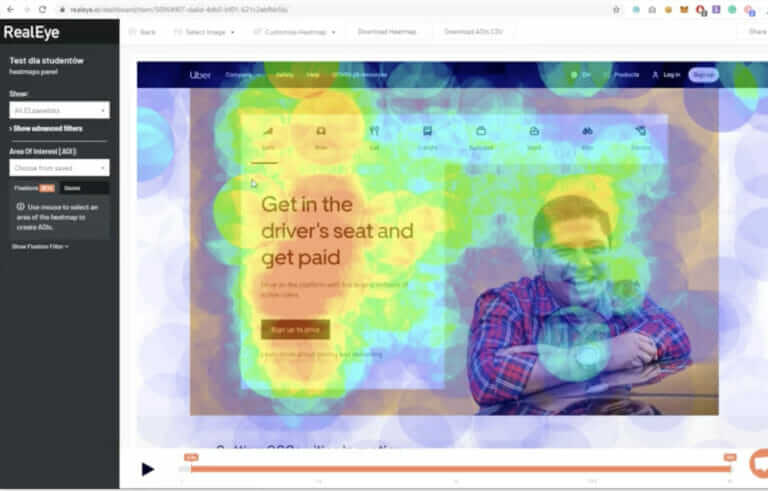
また、実際のユーザーを募集し、その視線をトラッキングすることでヒートマップを作成するツールも存在する。
RealEye社のCEOであるアダム・セラリー氏は、機械学習を用いた手法ではなく、実際のユーザーのアイトラッキングの利点をこう説明している。
人間の行動の調査を成功させるためには、人間を対象とした調査を行う必要があると私は考えている。実際のユーザーのアイトラッキングの結果とAIが生成したヒートマップを比較すればするほど、その結果を疑ってしまう。アイトラッキングの調査は、カラフルなヒートマップだけでなく、その背後にあるデータ(秒単位の固視率)が重要である。人間の行動を予測することは不可能であり、それがニューロマーケティングの調査の手掛かりとなるのだ。
ヒートマップを活用したWebサイトの変更には時間がかかるが、この方法は比較的安価であり、ほとんどの場合において、技術的な知識は必要とされない。もちろん、(VWOなどのように)ヒートマップを生成できるエンタープライズレベルのツールもあるが、他にも様々な機能が付随している。
Hotjar。従来のヒートマップである。価格(月額39ユーロ~。しかし、ベーシックプランはページビューに制限があるため、おすすめしない)と機能の幅から考えると、おそらく最高のマッピングソリューションである。
最近では、ユーザーのセグメンテーション機能が導入されており、リピーターをヒートマップの対象から外すことが可能となった。この機能は、ユーザーがログインするWebサイトの場合、必須の機能である。セグメントが不可能なヒートマップでは、ほとんどのユーザーが「ログイン」ボタンだけをクリックし、スクロールしないはずだからである。
RealEye。最も低価格(月額89ドルからであり、調査数は無制限)のツールであり、高精度のアイトラッキングソリューションである。実際のユーザーからのフィードバックに基づいた、静的なマップも動的なマップ(注目度の変化と時間)も作成できる。自身で募集したテスターを対象とすることも、追加料金を支払いRealEyeのパネルにアクセスすることも可能だ。

ナビゲーションは、Webサイトの最適化とテストの中でも、最も難しい要素の1つである。コピー文、画像、レイアウトなどに影響するフロントエンドの調整だけではなく、バックエンドやサイトのアーキテクチャの変更も含まれることが多い。
しかし、複雑なWebサイト(特に、ECサイト)の場合、ユーザーフレンドリーなナビゲーションは非常に重要である。
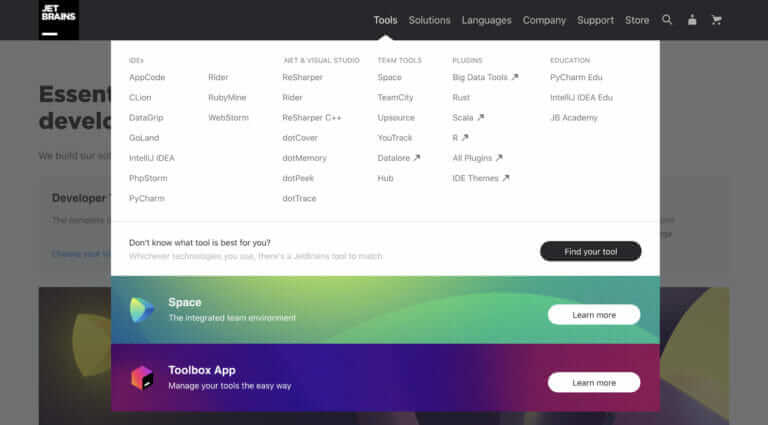
ここではJetBrains社の例を紹介しよう。彼らは複雑なナビゲーション(5つのカテゴリと32のサブカテゴリー)を作成し、余白や大文字を活用してわかりやすくしている。

トラフィックが多いWebサイトの場合、カテゴリーの数を減らしたり、重要なセクションを目立つ色に変えたりするなど、ナビゲーションの最適化のためのA/Bテストを行うことができる。しかし、トラフィックが少ないWebサイトの場合、異なる方法でフィードバックを収集する必要がある。
CLSのトップページの例を再度見てみよう。A/Bテストのコースの詳細をより記載しているページにユーザーを誘導するための最適な方法(ナビゲーションの構造)を探っていると仮定しよう。

最短のルートは、「Online courses > CRO & UX > A/B testing」、である。
しかし、ユーザーの中には、別のルートを選択する可能性もある。例えば、次のようなルートを辿るとしよう。
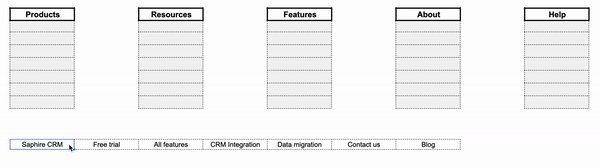
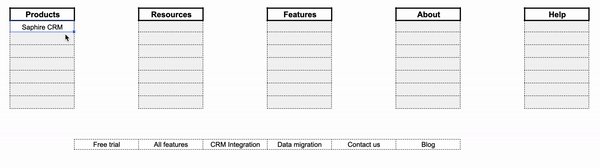
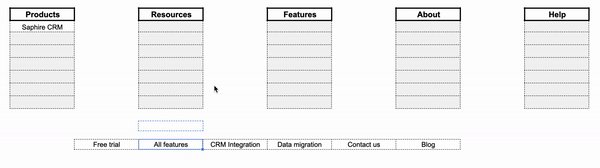
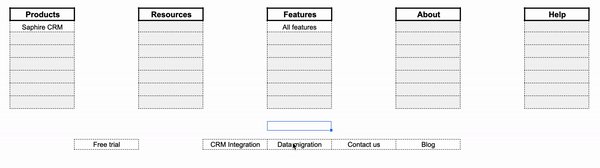
その可能性はどのくらいだろうか?そこで登場するのが、ツリーテストである。ツリーテストではユーザー(外部、内部で募集したパネル)に、「XYZについてのページを探す」などのタスクを与える。各タスクでは、訪問者が間違ったルートを選択する可能性(失敗の確立)を算出する。
また、正しいページにたどり着くまでの平均クリック数や、直接たどり着いたユーザーと間接的にたどり着いたユーザー(最初に別のページを見るなど)の数など、有用な統計データを得ることもできる。
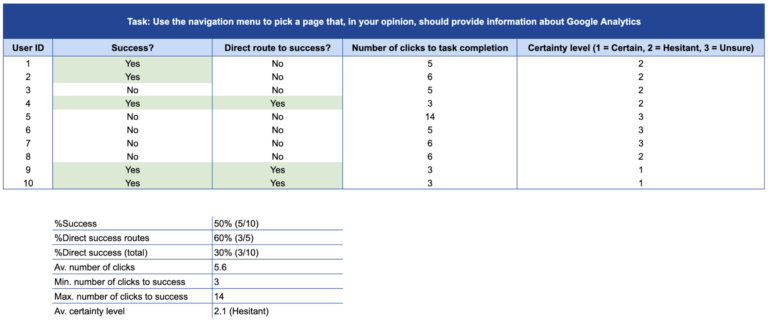
ナビゲーションの変更のテストを行う前に、レファレンスポイントが必要となる。つまり、現在のナビゲーションをテストすることだ。
その方法は下記である。
以下は、ツリーテストで使用できる質問やタスクのリストである。
このようなテンプレートを活用し、結果をまとめ、定量化できる指標を抽出しよう。

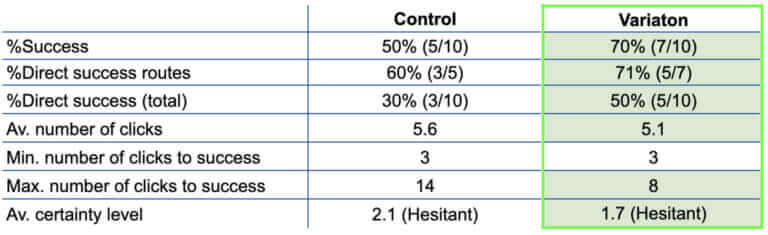
データに基づき、ナビゲーションを変更し、全く同じプロセスを適用する(バイアスを避けるために、別の参加者を募る)。最終的には下記のようなまとめを作成することで、どちらのバリエーションが良いかを判断する(下記では緑色でマークされている)。

ユーザーの数が多ければ多いほど、結果に対する信頼性は高まる。しかし、(主に時間的な制約から)何十人ものユーザーにインタビューすることは難しいだろう。幸運にも、下記で紹介するようなツールを活用すれば、このプロセスを自動化でき、迅速に結果を収集することができる。
ここまでで説明したツリーテストのプロセスは、大きな差異の無いナビゲーション同士のテストに対して有効である。しかし、ナビゲーションを完全に変更する場合もある(リブランディングの場合など)。この場合、調査プロセスを綿密に設定していないと、大事故につながることもある。
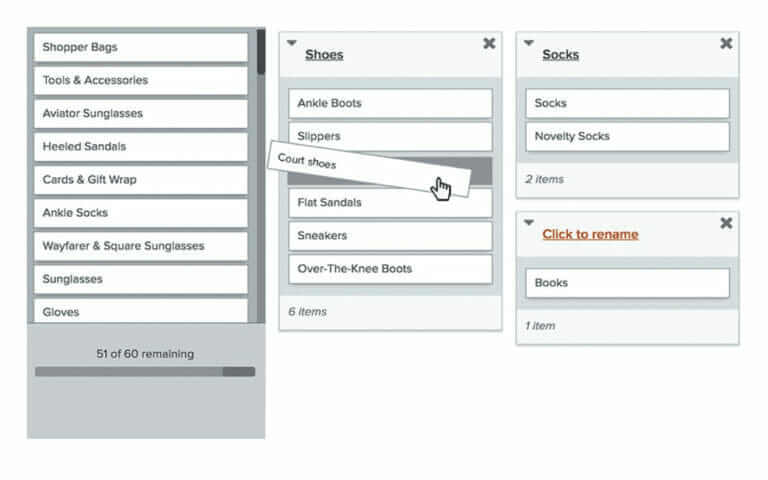
こうした事態を避けるため、ツリーテストをカードソートと呼ばれる類似の手法と組み合わせることができる。ユーザーに対し、コアカテゴリー(通常は画面の上部に表示されるカテゴリー)に異なるサブカテゴリーを割り当てるよう、依頼するのだ。

参加者にカードを並べてもらい、口頭でのフィードバックを得ることができれば、手動で行うことも可能だ。また、Googleシートを送付し、セル(サブカテゴリー)を異なる列(メインカテゴリー)に並べてもらうなど、他の方法も考えられる。

最もユーザーフレンドリーであるバリエーションが作成できれば、ツリーテストの手法を、新しいナビゲーションと古いナビゲーションの比較テストを適用することが可能だ。
ツリーテストやカードソートは有益な手法ではあるものの、手動で行うとかなりの時間を要する。スプレッドシートのナビゲーションを視覚化する際、より魅力的なものにできるオンラインプラットフォームがある。しかし、データポイントの数や効率的に作業を進めることを優先とするのであれば(もちろん、そうすべきだ)、お金を支払う必要がある。
ツリーテストとカードソートの最適なツール(他の機能も有している)は、Optimal Workshopである。募集と自動化の機能が主な理由だ。
テストの設定には数分あれば十分であり、アナリストからのインプットが無くとも、レポートを作成することができる。また、最も重要なパートは、スクリーニングの質問を行い、外部のパネルからユーザーを募集することができる点だ。これにより、事前に審査を済ませた参加者の量と質を担保できる。

唯一となるデメリットはコストだろう。採用コストは、1ユーザーあたり約8ドルであり、大量の調査を行う場合は、約800~1,600ドルが必要となる。スクリーニングの基準が難しくなるほど、コストも高くなる。しかし、データドリブンの判断に基づいたナビゲーションの変更を行うためには、必要となる投資と言える。
ここまで多くのツールを紹介してきたが、予算によっては選択肢が限られることも考えられる。
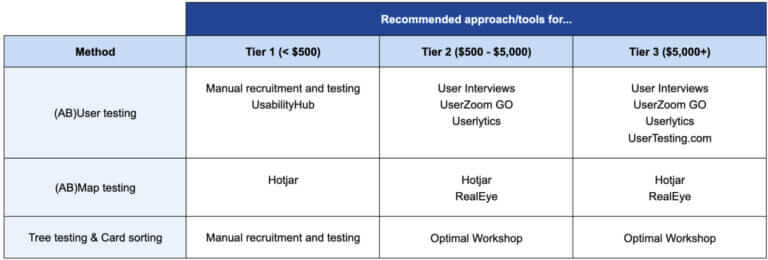
ここでは、予算の範囲と組織の成熟度により、3つの「階層」を定めるとしよう。
上記の層の内、どの層が自身に最も近しいかを確認することで、下記の表から適切なツールと方法を選ぶことができるはずだ。

トラフィックやマーケティング予算が少ないことが、データに基づくアプローチをあきらめる理由とはならない。
A/Bテストを行うことができないほどトラフィックが少ないWebサイトであっても、最適化を施した結果、売り上げが増加するか、または、Webサイトの訪問者の不満を募らせてしまうか、を判断するための別の方法を活用することができる。そして、そうすべきなのだ。
様々なアプローチが紹介されていましたが、自身の状況(予算や今までの調査の実績)に最適な方法を判断することが重要だと思いました。また、トラフィックや予算が少ないことを理由に、データに基づいた意思決定を避けるべきではない、という意見には非常に同意です。予算が限られているからこそ、無駄な施策は減らしたいはずですので、そのためには可能な限りのデータ(根拠)を元に実装できればと思います。
この記事は、CXL に掲載された「A/B Testing Alternatives for Low-Traffic Websites」を翻訳した内容です。
SEO最新情報やセミナー開催のお知らせなど、お役立ち情報を無料でお届けします。
