
SEOの施策は数あれど、施策の効果が反映されるまではある程度の期間が必要となる場合がほとんどです。
今回の記事はFAQとQ&Aのリッチリザルトについての記事となりますが、たしかにこの施策であれば、効果が反映されるまでの期間は比較的短いと言えるでしょう。ニール・パテル氏いわく、「30分以内で結果が出る」とのことですが、果たしてその内容はいかに。
実装における注意点や、構造化データのテンプレートまで提供されており、非常に興味深い記事となっております。
私はとあるSEOの新しい施策に取り組んでいる。そして、その施策は新しいサイトであろうが、古いサイトであろうが、効果的な施策となっている。
あなたのサイトがほとんどリンクを獲得していなくても、効果が得られる施策だ。
この施策の最も優れている点は、他のあらゆるSEOの施策と異なり、結果を得るまでに数ヶ月も数年間も必要としない点だ。実質的には、30分以内でその効果を確認できるだろう。
そして、非常に興味深いデータがある。私のチームが1万サイトほど確認して、どのくらいのサイトがこの施策を行っているかを把握した。その数は、たったの17サイトである。
言い換えれば、あなたの競合サイトはまだこの施策に気がついていないということだ。
この画期的な施策について、詳しく説明したいと思う。
目次
Googleは定期的に変更されるアルゴリズムだけでなく、新しいデザイン要素にも変更を加えている。
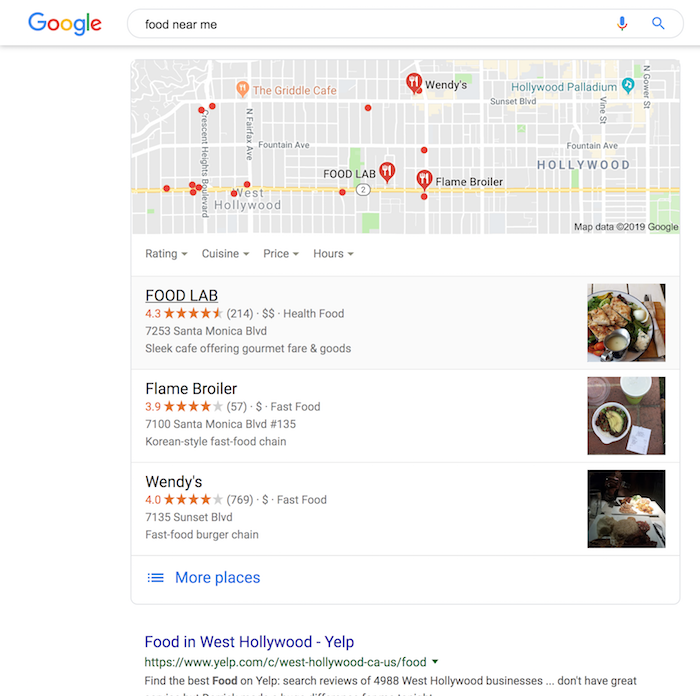
例えば、「近くの飲食店」と検索すれば、近くにあるレストランのリストだけでなく、それらレストランの評価もあわせて表示される。

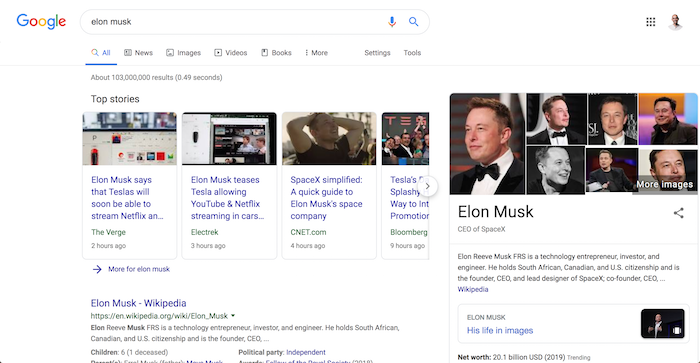
また、特定の人物を検索すれば、Googleはその人物の画像と略歴を表示するだろう。

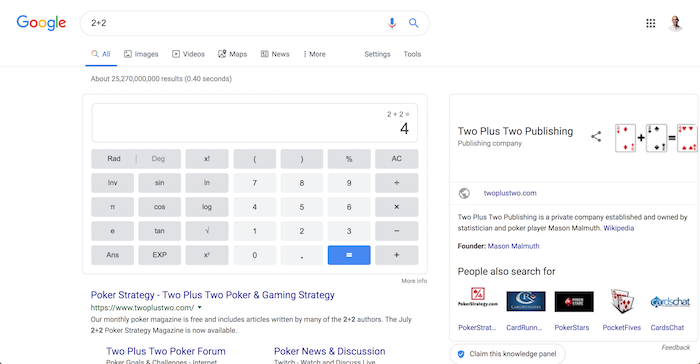
長い年月をかけて、Googleはユーザーに最適な体験を提供するために、検索結果を変更している。例えば、「2+2」と検索すれば、Googleは「4」という答えを検索結果に表示させる。ユーザーはWebサイトへのリンクをクリックし、訪問する必要はないのだ。

しかし、これらについては、すでにご存知の方も多いだろう。
ここ最近で追加された新しい機能。それは、FAQとアンサーカードだ。
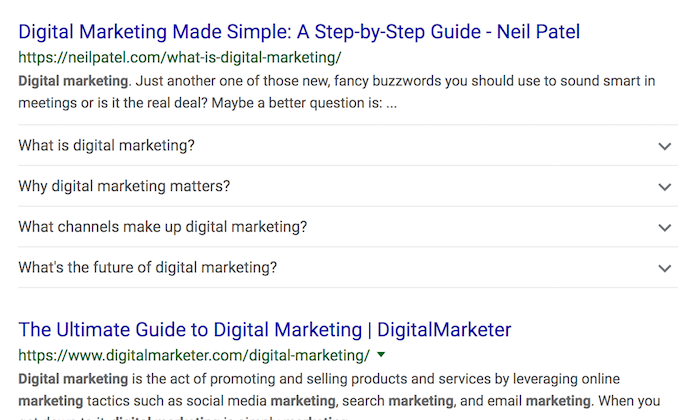
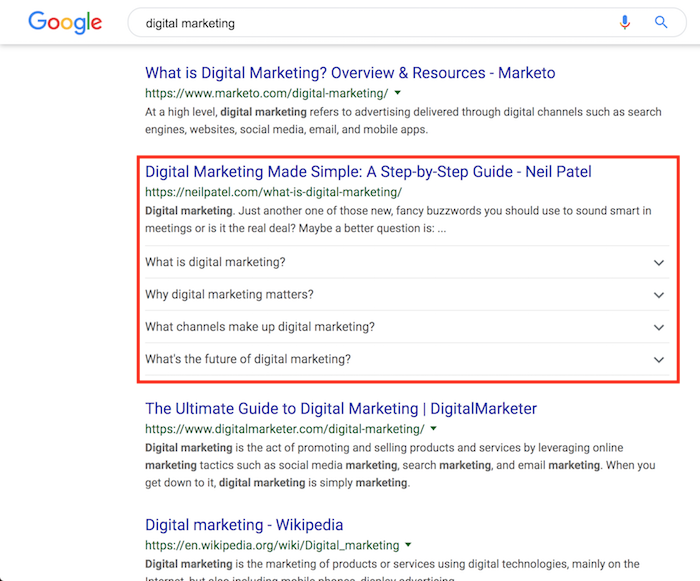
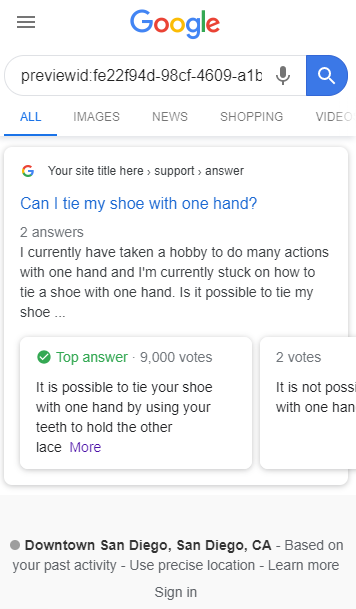
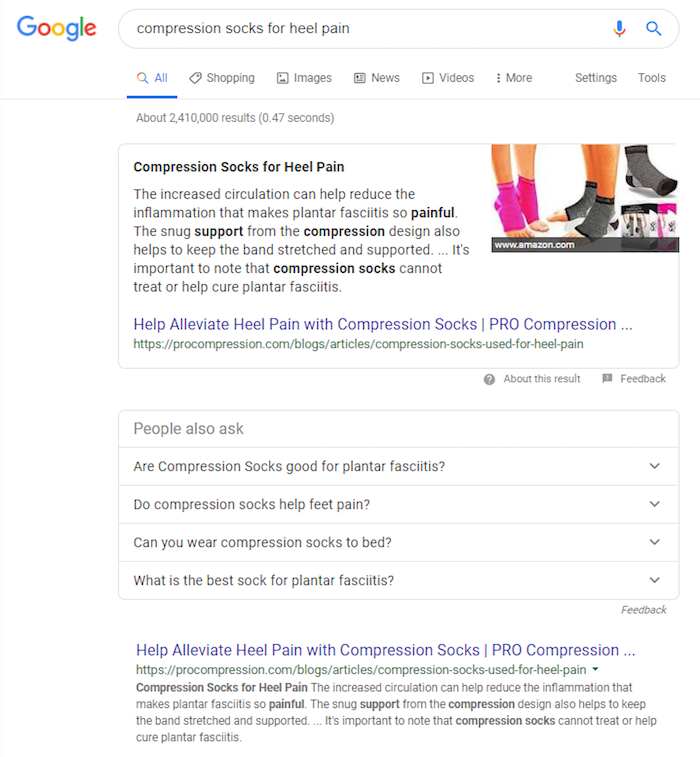
どんなものなのか、説明しよう。「デジタルマーケティング」と検索すると、私のサイトが表示されるはずだ。しかし、私のサイトの表示方法は、他のサイトのそれとは異なった表示となっている。

上記の画像からもおわかりのとおり、Googleは私のサイトからFAQの箇所を特定し、それを検索結果に表示させているのだ。
繰り返しになるが、これを表示させるためには30分とかからない。これほどまでに早く、GoogleはFAQの箇所を特定し、検索結果に表示させてくれるのだ。
文字通り、そのすべてが30分以内に完了する。
また、質問と回答に関連するページを持っているのであれば、アンサーカードをあなたのサイトでも表示させることが可能なのだ。

どのようにして表示させるのだろうか。詳しく見ていこう。
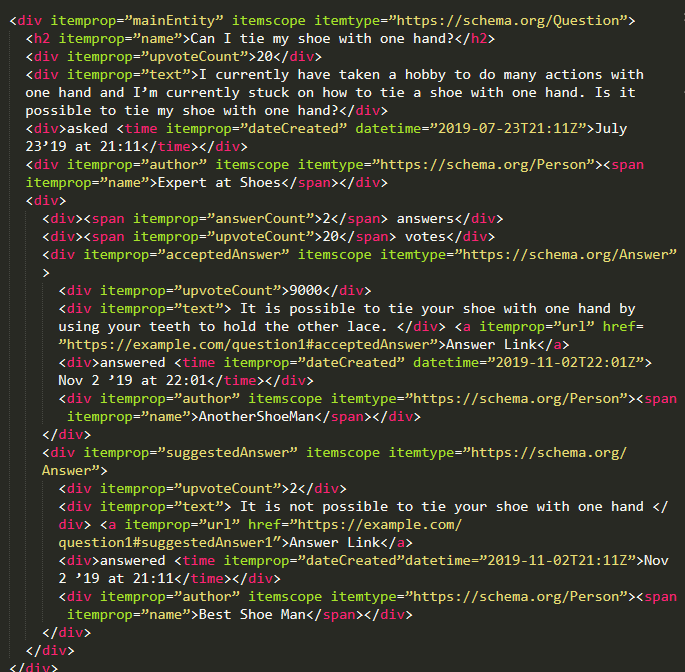
この施策を行う前に、まずは、schemaのマークアップ方式を正しく選択する必要がある。
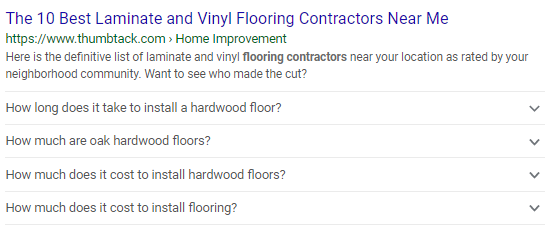
FAQページのschemaは、「よくある質問のページ」や「その商品についてのよくある質問が記載されている商品ページ」に使用される。こちらをマークアップすれば、検索結果に表示されるあなたのWebサイトへのリンクの下部に、折りたたみ式のメニューが表示される。
折りたたみ式のメニューをクリックすれば、回答が表示されるという仕組みだ。

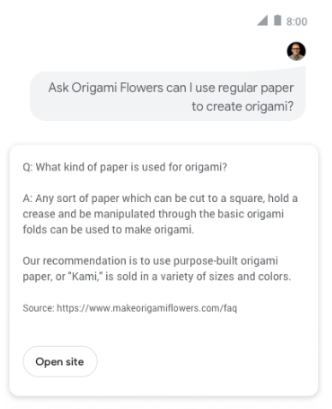
また、Google AssistantでのFAQアクションにも採用される可能性もある。その結果、音声検索で何らかの答えを探しているユーザーに対し、その答えを提供できる機会を得ることになるのだ。

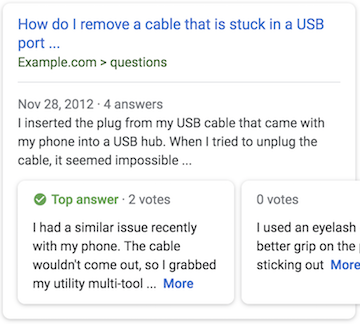
Q&Aのschemaは、ユーザーが複数の答えを提供し、どの答えがベストであるかを決定できるページに用いられる。
Q&Aページをマークアップすれば、検索結果にリッチカードを表示させることができ、ベストアンサーに加え、すべての回答を表示させることができる。

それぞれのschemaの正しい使用法をご理解いただけただろうか。
Googleは詳細なガイドラインを公開しており、適切・不適切な使用の両方のケースについて解説してくれている。
GoogleはFAQページのschemaのガイドラインを公開している。
FAQページのschemaは、質問と回答のリストが記載されているページに限り、使用することができる。
1つの質問に対し、複数のユーザーが回答できるタイプのページは、Q&Aページのschemaを使用する。
いくつか例を挙げてみよう。
また、Q&Aのschemaについてのガイドラインはこちらだ。
質問と回答のフォーマットに情報があるページ(1つの質問に対し複数の回答が掲載されている)の場合、Q&Aページのマークアップが使用できる。
Q&Aページでは、ユーザーが質問に対する回答を投稿できるようにしなければならない。
特定の質問に1つの回答しか記載されておらず、ユーザーがその他の回答を投稿できないページの場合は、Q&Aページのマークアップは使用できない。その場合は、FAQページのマークアップを使用する。下記に例を挙げてみよう。
あなたのコンテンツが上記のガイドラインに合致していることを確認したら、次に、schemaを実装する方法とどのタイプを使用すべきかを決定しよう。
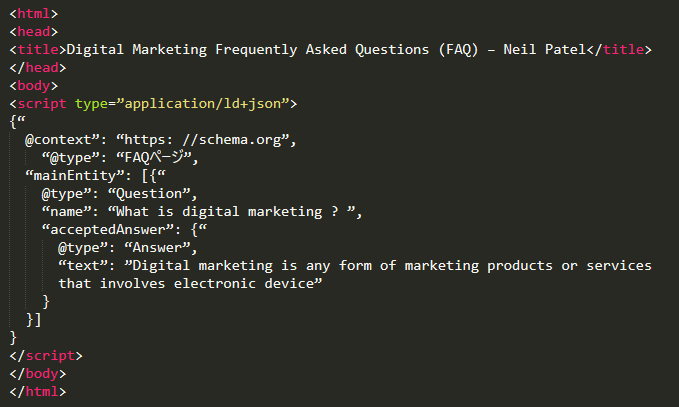
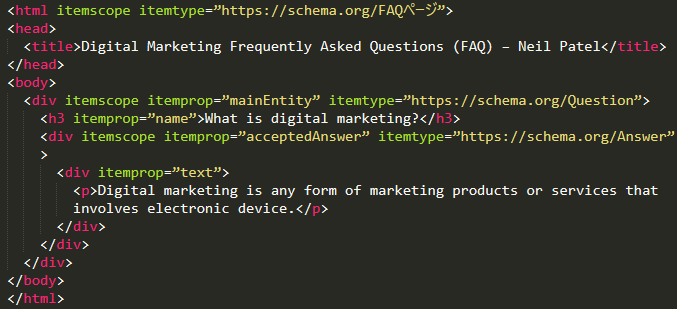
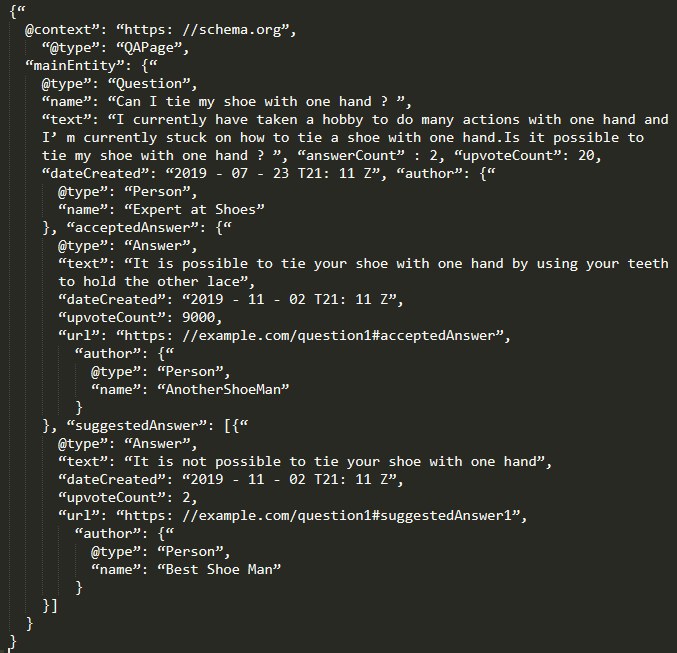
実装方法は2種類ある。JSON-LDとMicrodataだ。
私は、どちらかのタイプを1つ選択し、Webページ全体で一貫して使用することをおすすめする。また、同一のページで2つのタイプを使用することはおすすめしない。
JSON-LDはGoogleが推奨している方法だ。JSON-LDはコンテンツのヘッダー内に実装することができ、実装による時間もそれほどかからない。
他の方法としては、Microdataがある。こちらについては、Webサイト内にコーディング要素を記載することになる。Microdataを実装するのは少し難しい。下記にそれぞれの例を記載しよう。




自身のWebサイトに実装する場合、躊躇(ちゅうちょ)なく、上記のテンプレートを修正して使用してほしい。
もし、適切に実装できているか不安な場合は、Googleの構造化データテストツールを使用しよう。コードスニペット、もしくは実装したページのURLを記載すれば、適切にマークアップできているかを伝えてくれる。
さらに、コード内でエラーや問題があるかどうかのフィードバックもしてくれるのだ。
また、Googleのリッチリザルトテストも試してみるべきだ。構造化データを実装した場合、検索結果でどのように表示されるかを、簡易的に見せてくれる。
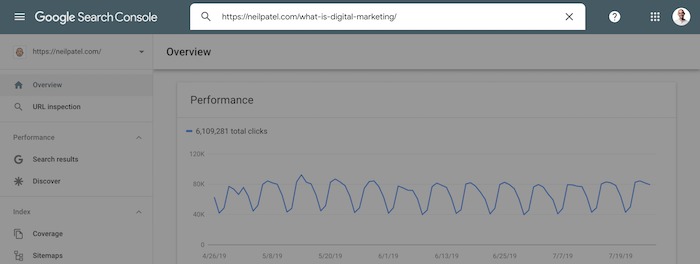
マークアップをページに実装した後は、Google Search Consoleにログインし、マークアップしたページのURLをページ上部の検索バーに入力しよう。

そうすれば、Googleにクロールをリクエストすることができ、インデックスされる速度も早まるだろう。Search Consoleの「インデックス登録をリクエスト」をクリックすればいい。
一般的には10分以内に反映されることが多いため、実際に検索を行えば、検索結果での表示が変更されていることに気がつくだろう。
この施策を成功させるためには、特定のキーワードですでに1ページ目に表示されているページを選ぶことだ。既にポテンシャルのあるページに施すことで、良い結果を得ることができる。
この施策をすることで、People Also Askと強調スニペットにも表示されるようになるのか。現状、schemaのマークアップとPeople Also Askや強調スニペットの表示には相関が見られない。
自身のコンテンツに対してこの最適化を行うことにより、悪影響が起きることはなく、検索結果の表示が改善される可能性を得られるだろう。
Googleは、Q&A、FAQ、そしてハウツー系の検索結果の表示方法をテストし続けている。また、こうした内容が書かれているかを理解するために、構造化データを確認している。
まだ初期段階と言える今、この取り組みに参加し、Googleがあなたのページを理解する手助けをすること、また、Googleの実験に参加することは良いことだろう。

自身の質問に対する答えをモバイルで発見しようとするユーザーは増加し続けているため、音声検索についても関心があることは理解できる。
近い将来、「検索の半数以上が音声検索によるものになる」という説もある。
音声検索において、質問に対する回答は、強調スニペットから引用される傾向が強い。
構造化データを実装し、強調スニペットに採用される機会が増えることで、結果的に、音声検索での露出が増えることにつながるだろう。
※編集部注:構造化データと強調スニペットの関係性については、定かではありません
今回紹介した構造化マークアップの施策は非常にシンプルであるが、あなたのブランドの露出を高め、権威性を高めることにつながるだろう。主要な質問ページ、商品ページ、FAQページのすべてに実装するには1日あれば十分だと思う。
私は、検索結果の1ページ目に表示されているページへの実装作業を適宜行っているが、素晴らしい結果が得られている。
また、冒頭で言及したとおり、私のチームが1万サイトを確認したところ、FAQとQ&Aのschemaを実装していたサイトは、わずか17サイトのみであった。
言い換えれば、FAQとQ&Aのschemaを実装しているサイトは1%以下である。競合サイトより優位に立つためのまたとないチャンスだ。
今回ご紹介した施策について、あなたはどう考えるだろうか。実際に実装してみる気はあるだろうか。
Googleがサポートする構造化データとしては比較的新しい、FAQとQ&Aのリッチリザルトの実装についての記事でした。
実装対象となるサイトはかなり限られてしまいますが、まだまだメジャーな施策ではないため、実装すれば他サイトとの差別化にはつながりそうです。
リッチリザルトが表示されることでWebサイトへの流入が減少してしまうという懸念もありますが、「ユーザー体験全体を考えるとどうなのか」という観点で、実装の有無を決定すべきでしょう。
SEO Japanでは、SEOやCRO(コンバージョン率最適化)を中心としたメールマガジンを週に一度、木曜日に配信しています。
担当者のコラム(読み物)や、質の高い記事をピックアップして配信していますので、ぜひご購読ください。
なお、noteにてバックナンバーも公開していますので、ぜひ試し読みしていただければと思います。
SEO最新情報やセミナー開催のお知らせなど、お役立ち情報を無料でお届けします。
