
ユーザー体験を向上させることを目的とし、実際のユーザーのデータを取得する手法は複数あります。その中でも、ユーザーの視線の動きを測定する、アイトラッキングのデータに着目した記事を紹介します。対象は、いわゆる、フォームページであり、ユーザーがスムーズに入力を完了するためのヒントが紹介されています。アイトラッキングのデータの活用例としても興味深い内容です。
アイトラッキングは、ユーザーがWebサイトを閲覧する際、どこを注視しているかを正確に把握するために、UXやCROの領域において、長く使用されてきた手法だ。CXLが昨年公開したこの記事のように、アイトラッキングについての研究から、実践的な多くの結論が導き出されている。
しかし、フォームやユーザー体験の向上について、アイトラッキングが我々に何を伝えてくれるのか、フォーム最適化のスペシャリストとしてそれを追求したいと考えてきた。この記事では、我々が得た大きな発見と、あなたがそれらを活用できる方法について解説したいと思う。
目次
調査の内容を話す前に、まずは、我々が調査を行った方法について説明したいと思う。我々は、イギリスの行動科学のコンサルタント会社であるNudge Insights社と共同し、ユーザーがフォームの流れや各項目をどのように操作するかについて、調査を行った。最新のアイトラッキングの技術を用い、イギリスの6つの金融機関のフォームをユーザーに操作してもらった。
各項目の記入に必要な時間を測定することは有効な手段であるが、多くのフォーム分析のツールですでにサポートされている。そのため、我々は、ユーザーの視線をベースとした測定を行いたいと考えた。具体的には、下記を測定した。
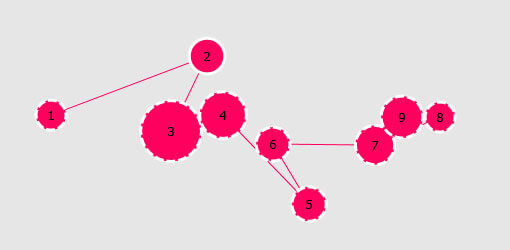
フィクセーションとサッカードを組み合わせることで、スキャンパスができあがる。
この記事の調査結果と結論は、スキャンパスが滑らかであるほど(つまり、フィクセーションの回数や時間が少ないほど)、ユーザーにとってのフォームの体験が良くなる、という仮説に基づいている。
フォーム内の特定のポイントでフィクセーションの回数や時間が多いということは、ユーザーはその項目やセクションの入力を完了することが困難であることを示している。

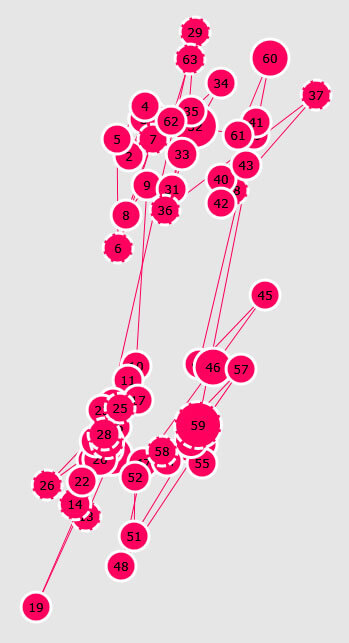
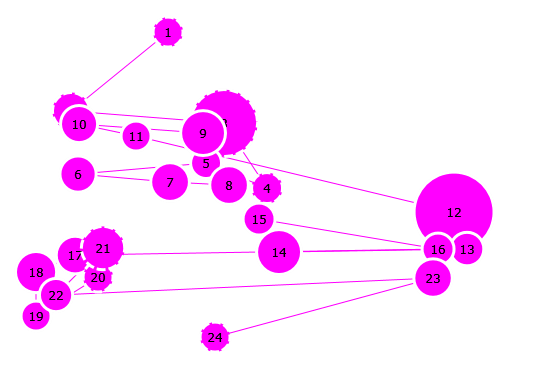
画像のコメント:こちらは、アイトラッキングの調査による、ヒートマップの結果の一例である。
前述の通り、今回の調査の結論は、ユーザーをフォームに沿って素早く効率的に案内することは良いことである、という前提に基づいている。気を散らしてしまったり、遅延や混乱を発生させたりすることは、良くない事であると判断している。これを前提とし、我々が発見した知見を紹介しよう。
これまでの調査からも、ドロップダウンメニューはユーザー体験を損なうものであるということがわかっている。これらの研究は、時間やクリックに基づいており、ドロップダウンがテキスト入力やラジオボタンをベースとしたインターフェイスよりも、大きな摩擦を生むことを示していた。アイトラッキングに基づいた我々の調査は、この結論を強化するものとなっている。
調査の一環として、Nudge Insights社は各フォームの生年月日の入力欄に着目していた。一般的に、生年月日の入力欄は複雑ではなく、日、月、年、の入力を求めれば良いと考えられている。この項目を構成する方法は複数あるが、多くの場合、テキスト入力かドロップダウン、または、それらの組み合わせを採用している。
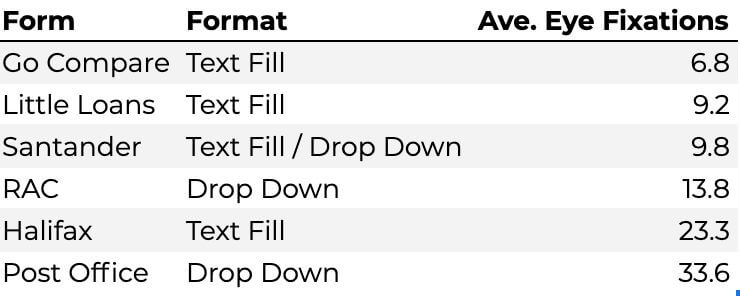
下記は、各フォームで使用されている生年月日のフォーマットと、今回の調査の参加者がこの項目を入力する際のフィクセーションの平均を表している。

Halifax社を除き(詳細は後述)、テキスト入力を採用したフォームは、ドロップダウンメニューを採用したフォームよりも、フィクセーションが低い、ということが最も明らかなパターンである。つまり、よりスムーズなユーザー体験を提供することができていると言える。これは、ユーザーがどのようにフォームを操作しているか?ということと一致するのだろうか?次の2つのスキャンパスを見てみよう。1つ目はPost Office社のフォームであり、今回の調査では統計的に最も悪いフォームとされたものである。

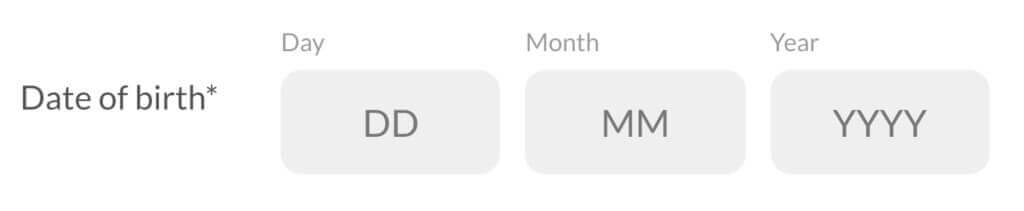
画像コメント:Post Office社のフォーム。完全なドロップダウンであり、補足のテキストなどもない。

ユーザーの視線がどのように動き、どこを注視しているのかを示すため、スキャンパスを併せて掲載している。これを見ると、ユーザーが視線を上下に動かすことを強いられていることがわかる。
Post Office社のデータと、シンプルなテキストメニューを採用している、下記のLittle Loans社のデータとを比較してみよう。

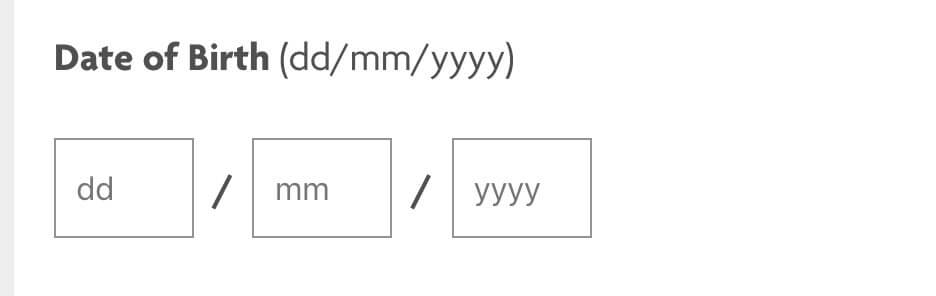
画像コメント:Little Loans社のフォーム。入力の指示も記載されている、テキスト入力。

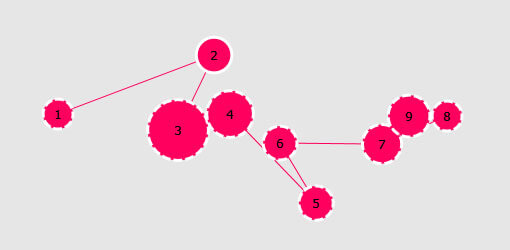
画像コメント:Little Loans社の生年月日のスキャンパス。Post Office社のデータと比較し、よりコンパクトでスムーズであることがわかる。
フィクセーションの平均データとスキャンパスのローデータを組み合わせることで、2つの手法における、ユーザービリティや効率性に明らかな違いがあることがわかった。
実用的なアドバイス:生年月日のフィールドには、ドロップダウンのメニューではなく、テキスト入力の方式を採用しよう(日付に関わる他の多くのフィールドでも同様)。
前述の通り、Halifax社はテキスト入力の方がドロップダウンよりも、生年月日のフィールドにおいて低くなるという一般的なパターンの例外であった。
これはなぜだろうか?一見すると、Little Loans社のインターフェイスと大きく変わりは無いように見える。

画像コメント:Halifax社の生年月日のフィールド
しかし、スキャンパスはLittle Loans社よりも長く、コンパクトではない。
ユーザーの動画を詳しく見ることで、この原因が判明した。
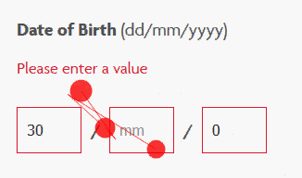
ユーザーが「日」の項目を入力し、次に「月」の項目を注視した途端、エラーメッセージが表示されたのだ。

画像コメント:表示が早すぎるエラーメッセージ
この早すぎるエラーメッセージがユーザーの気を散らしてしまい、視線を元の位置から上に移動させてしまっている。特に、このメッセージが表示される必要がない場合は残念である。インラインでの注意文はユーザー体験を向上させるという調査結果はあるが、この場合は、ユーザーは入力を開始しておらず、また、フィールドからも出ていない。それにも関わらず、大きな赤い文字が表示されてしまっている。まだ入力途中のユーザーに対し、早すぎるエラーメッセージを表示させることは、ストレスを与え、ユーザーの作業を邪魔してしまう。
2つ目の要因は、生年月日の入力欄が、ページの下部に表示されていることだ。エラーメッセージが表示される度に(毎回表示されてしまう!)、生年月日を入力するボックスが下部に押し下げられ、ユーザーの視界に入らなくなってしまう。ユーザーは入力を再開するために再度スクロールをしなければならない。その結果、上記のような縦長のスキャンパスとなってしまっている。
この問題は、「ベストプラクティス」のみに頼るのは良いことではない、という警告と言える。一般的に、日付の入力項目において、テキスト入力は最も効率的な仕組みであることがわかっている。しかし、テストを行わず、盲目的に実装してしまうと、ユーザー環境に予期せぬ問題を作ってしまうこともある。
実用的なアドバイス:ユーザーが項目の入力を完了するまでは、エラーメッセージを表示しないようにしよう。予期せぬ問題を引き起こさないためにも、テストは必ず実行しよう。
今回調査した6つのフォームは、エラーメッセージの配置において、いずれも異なるアプローチを採用している。その結果、エラーメッセージの配置場所の通説との比較が可能となった。
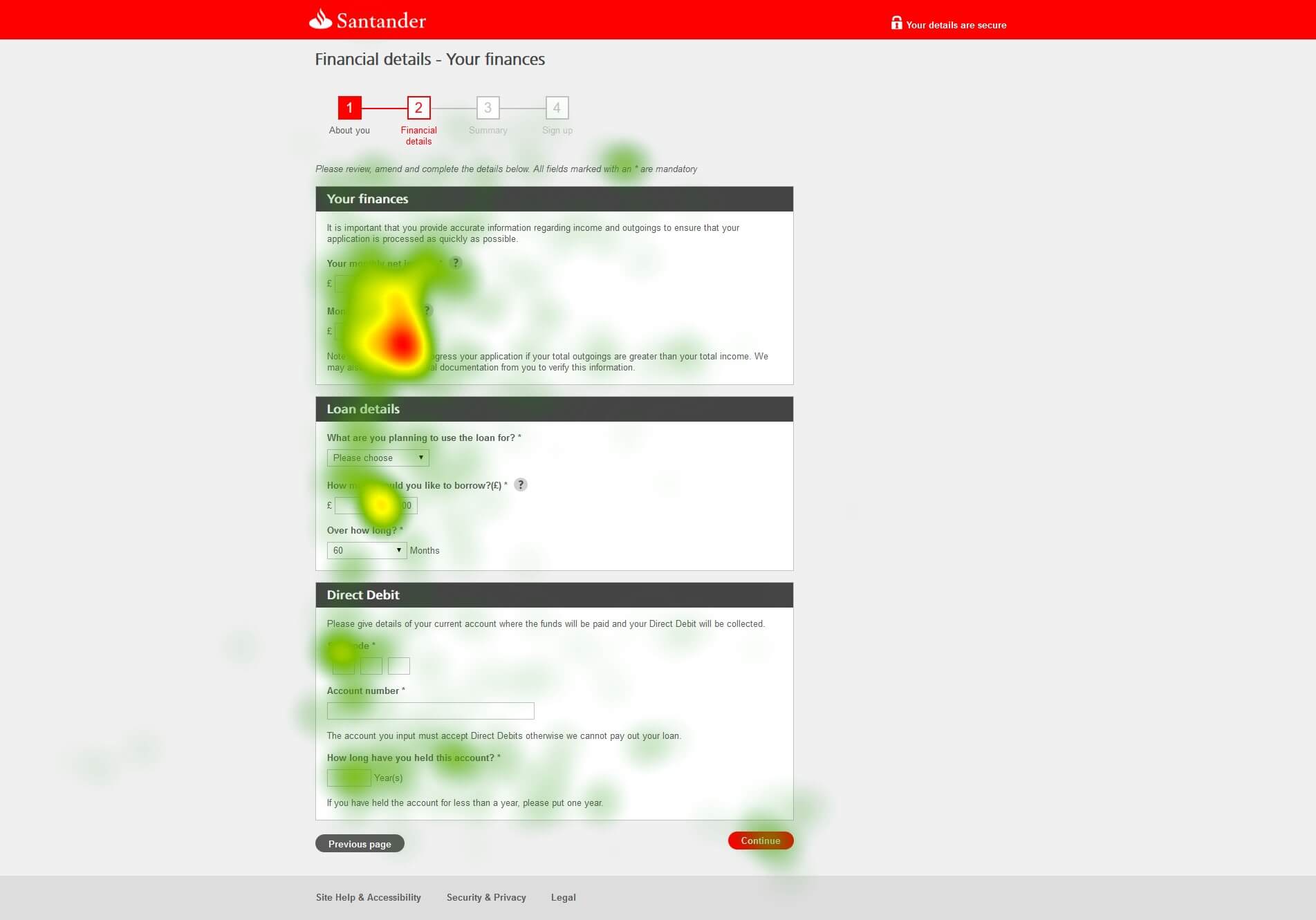
そもそも、なぜこのような通説が存在しているかを強調する最適な例は、Santander社の個人情報欄である。Santander社は、ユーザーがフォームを送信するまでエラーメッセージを表示しない、というアプローチを採っている。また、エラーメッセージが表示される場合は、ページの上部に表示されている。

画像コメント:ここまでのところ、何の役にも立っていない
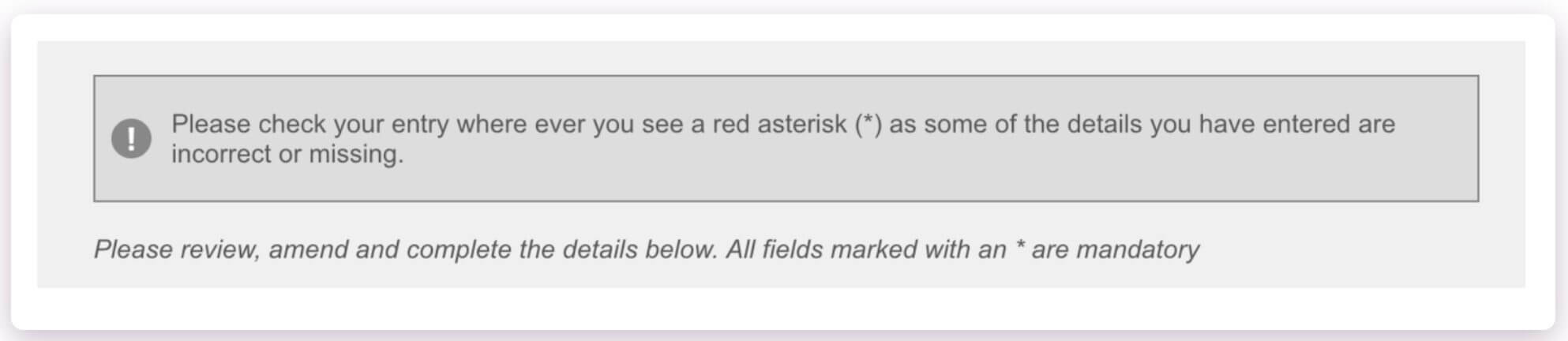
このようなメッセージが表示された場合、神話的な赤いアスタリスクを見つけると、何らかのエラーがあるのでは、と思うかもしれない。しかし、実際には下記のメッセージが表示されるだけであるため、非常にがっかりしてしまうことだろう。

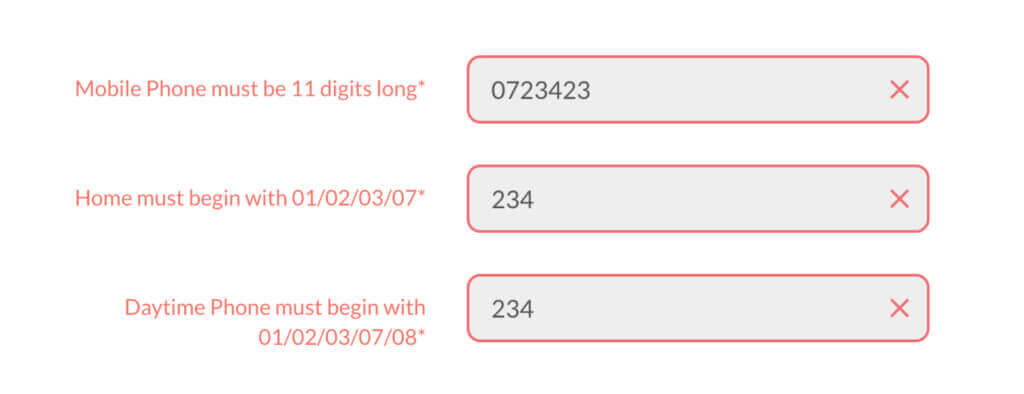
画像コメント:Santander社のエラーメッセージ(もしくは、欠損!)
「Home phone number(自宅の電話番号)」を除き、ユーザーへのガイダンスは無い。ユーザーは、フォームの上部までスクロールし、一般的なエラーメッセージを確認した後、さらに下までスクロールし、問題のある項目を見つけるだけである。
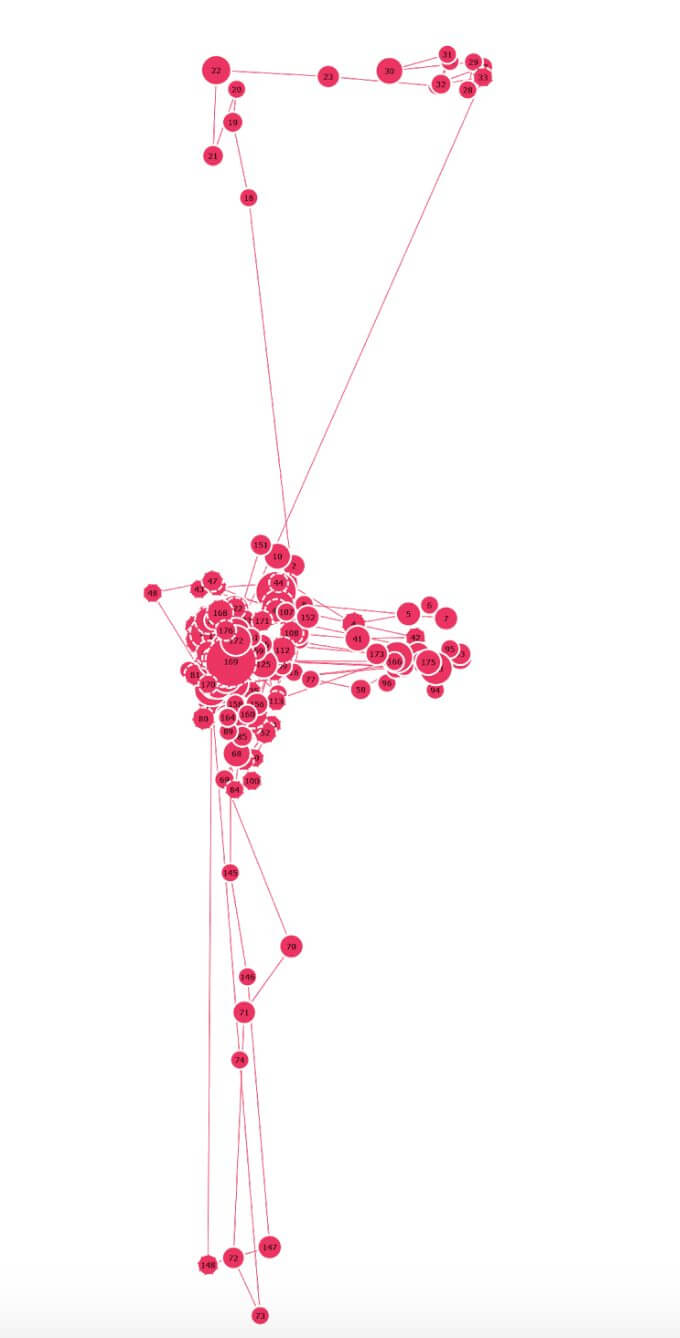
こうしたパターンがフォームの不要な放棄を発生させることは容易に予測できるが、アイトラッキングの観点では、どのような効果が見られるだろうか?Santander社のフォームでエラーを起こしたユーザーのスキャンパスを見てみよう。

画像コメント:Santander社のユーザーは、問題を解決するために、フォームを上下に移動せざるを得ない。
Santander社のアプローチとLittle Loan社のアプローチを比較してみよう。Little Loan社は、インラインでの表示を採用しており、エラーが発生した場合には直ちにユーザーに知らせ、ガイダンスを表示させている。

画像コメント:Little Loan社のインラインでのエラーメッセージの表示
その結果、無効な情報を入力したユーザーのスキャンパスは非常にコンパクトである。つまり、スムーズな操作を可能としており、ユーザー体験の向上につながっていると考えられる。

画像コメント:Little Loan社のエラーのスキャンパス
実用的なアドバイス:エラーメッセージは関連するフィールドの隣に表示させ、無効な情報が入力された場合、すぐに表示させるようにしよう。
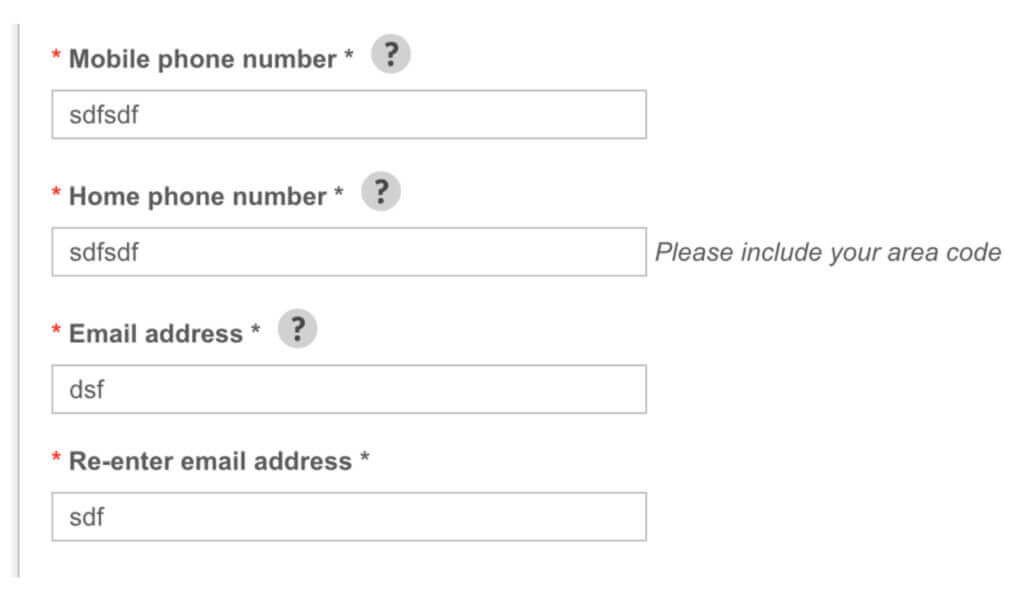
ユーザーにEメールのアドレスを2回入力させることについての議論は、主に、ユーザー体験とデータベース内に誤った情報が格納されてしまうことを防ぐこと、が対象となる。この議論についての記事は様々あるため、ここでは賛否両論については記さない。その代わり、Eメールアドレスを2回入力することをユーザーに求めることがユーザー体験を損なうという仮説について、アイトラッキングの観点から裏付けてみようと思う。
また、「Eメールアドレスの確認」のみならず、電話番号を複数回尋ねる(最高で3回も尋ねることもある)ことにより、多くのフォームがこの問題を抱えている。こうした情報は、本当に必要なのだろうか?
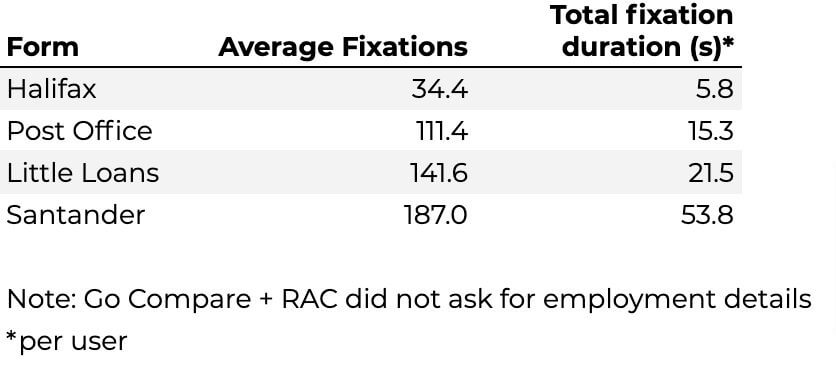
下記は、個人情報を入力する際のユーザーセッションにおける、全てのフィクセーションの平均時間と、フィクセーションの平均回数をまとめた表である。

このデータは決定的なものではないが、一般的な傾向としては、入力項目が簡単であるほど(Eメールアドレスの確認+電話番号)、入力が完了するまでのフィクセーションが少なく、フィクセーションの時間も短くなる。これは、こうした項目の入力を要求することが、ユーザー体験における摩擦を導いているという仮説を裏付けることとなる。
実用的なアドバイス:はっきりとした理由がない限り、Eメールアドレスの確認と複数回の電話番号の入力をユーザーに要求するべきではない。
雇用詳細を尋ねるフォームを見てみると、最高のパフォーマンスのフォーム(Halifax社)と最低のパフォーマンスのフォーム(Santander社)の間には、大きな違いがあった。

なぜ、このような違いが生まれたのか?パッと見る限り、それぞれのフォームは似通っている。

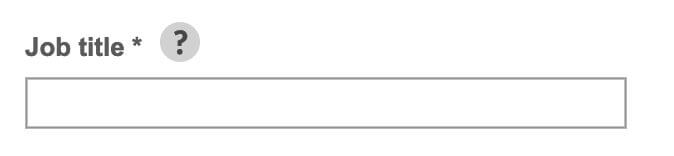
画像コメント:Halifax社の雇用詳細を記入する欄

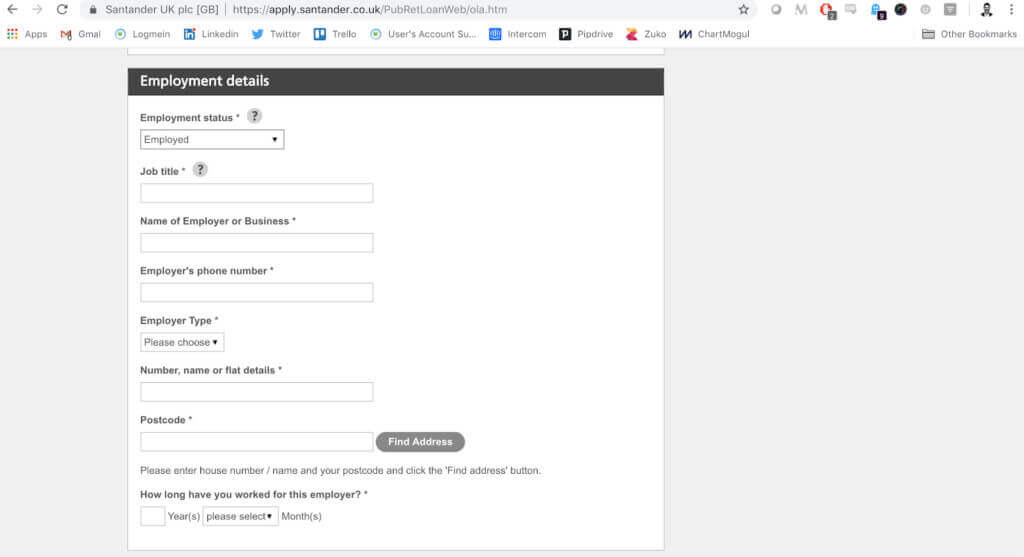
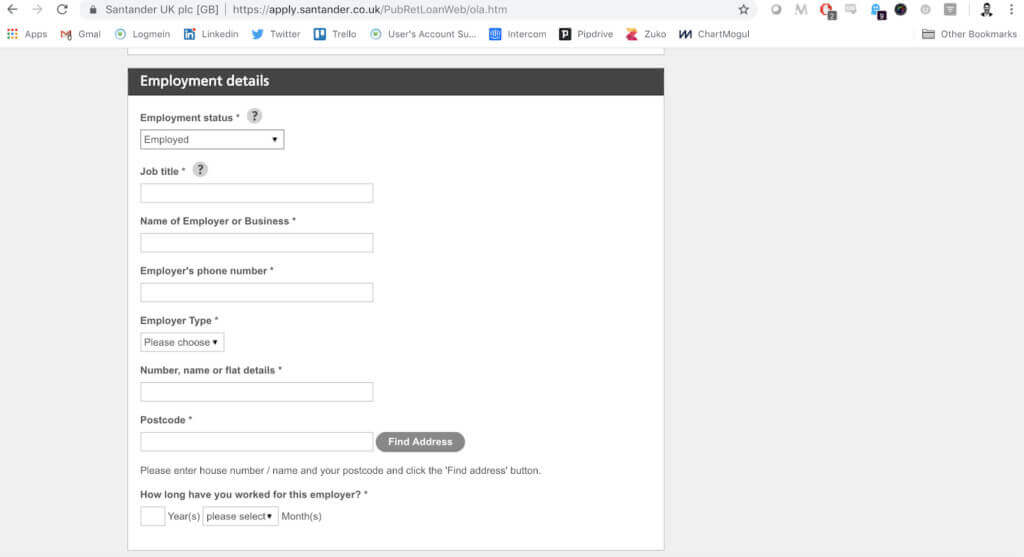
画像コメント:Santander社の雇用詳細を記入する欄
最も明らかな違いは、Santander社のフォームでは、雇用主の住所などの詳細な情報を求めていることである。これは、追加の情報であり、短いフォームよりも、より多くの集中力が必要とされる。しかし、この違いが全てではない。他にも2つの要素があるのだ。
まず、「職種(Job Title)」についての項目である。

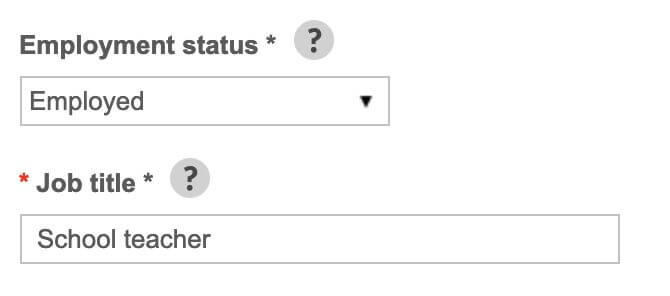
一見すると、自由に入力を行える、フリーのテキストボックスのようだ。しかし、実際はそうではない。バックエンド側で保持しているリストと合致しない回答が送信された場合、赤いアスタリスクが表示される(また、前述のように、インラインでの表示ではなく、フォームを送信した際に表示される)。

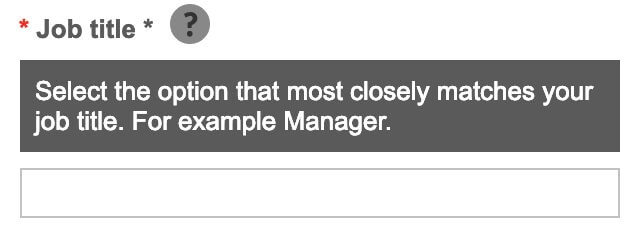
何が間違っているかを示すガイダンスもないため、問題はさらに深刻になる。上記の例では、「先生」という回答は受け付けるが、それは明確ではない。ヘルプを参照するには、クエスチョンマークをクリックする他ないが、それでもなお、ガイダンスの内容は曖昧である。

アイトラッキングのデータを見てみると、このフィールドの周辺でフィクセーションが密集していることがわかる。つまり、認知するための努力が必要とされると言える。
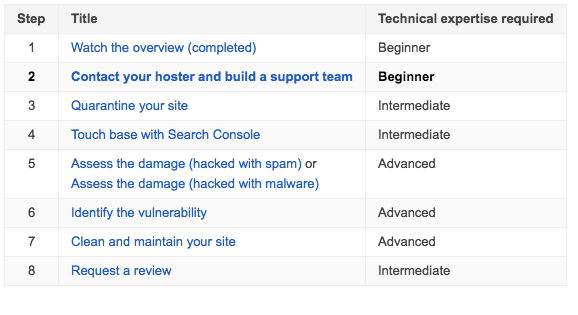
Halifax社では、異なるアプローチが採られている。

Halifax社は、前述した通り理想的とは言えない、ドロップダウンの方式を採用している。しかし、Santander社のような、オープンでありながら制限が多いアプローチと比べ、少なくともユーザーには明確なガイダンスを提供しており、次に進むための選択肢を表示させている。彼らが採用しているアプローチには改善の余地があるはずだが、アイトラッキングの観点から言えば、それほど悪いパフォーマンスではない。
2つ目の要素は、雇用期間に関する設問だ。Santander社は、ユーザーに雇用期間の入力を求めている。ユーザーが仕事を開始した日を入力させ、今日までの期間を計算するよう、求めている。

それに比べ、Halifax社は仕事の開始日を入力するだけであり、雇用期間は自動的に算出される。

ここで明らかなことは、必要最低限の情報のみユーザーに入力を依頼する、ということである。自動計算のような機能は、摩擦の発生要因を取り除くことができるだろう。
実用的なアドバイス:職種のようなオープンエンドな質問であり、バックエンドで特定の回答を必要とする場合、ユーザーに推測を強いることはせず、可能な限り簡単に入力できるようにしよう。自動計算のような機能を活用し、ユーザーがスムーズに操作を行えるよう、整備しよう(自動計算の実装が困難であれば、こちらでコーディングのアドバイスを行っている)。
一般的に、我々はユーザーを導くためのマイクロコピーをフォーム内に記載することを支持している。しかし、最適なガイダンスであったとしても、利益に対するバランスを取る必要があることを常に意識すべきだ。Little Loans社の雇用詳細のセクションのスキャンパスを見てみよう。

ユーザーは各フィールドからその右隣のテキストに視線を移していることがわかる。これは、ガイダンスを追加することが間違っているというわけではない(一般的に、ガイダンスはないよりもあった方が良い)。しかし、ガイダンスを記載する理由を明確にすべきだ。Little Loans社の場合、ガイダンスが必要であるかどうかは、定かではない。

この例では、ユーザーが収入を得ていることを確認するため、次の給料日の入力が必要であると書かれている。これが、認証においてどの程度役に立つのかが明らかではなく、また、質問自体が理由を含んでいるため、このガイダンスはユーザーの気を散らしてしまうものと言える。
実用的なアドバイス:フォームを設計する際は、常に下記の項目に留意しよう。
今回の記事で紹介した調査結果が、CROやUXの専門家にとっては、衝撃的な内容ではなかったかもしれない。しかし、すでに確立された仮説の裏付けとなるものであり、フォームやチェックアウトを通じて、ユーザージャーニーをより円滑なものとするための、追加のアドバイスとはなっているはずだ。
フォーム最適化のためのヒントを、アイトラッキングのデータを元に紹介する記事でした。ユーザーが操作を困難とする箇所が具体的であり、また、他のページと比較することで改善点も浮き彫りになっています。自身のWebサイトはどうしても見慣れてしまうものであり、困難である箇所も、困難でないと感じてしまうこともあります。定期的にこうしたユーザーデータを取得し、改善に繋がるヒントを得られれば理想的と言えますね。
この記事は、cxl に掲載された「What Eye Tracking Can Teach Us About Form Optimization and Design」を翻訳した内容です。
SEO最新情報やセミナー開催のお知らせなど、お役立ち情報を無料でお届けします。
