

ヒートマップは、ビジターの行動を分析する上で大いに役立つ。その他のメソッドでは得られない見解を導き出し、その結果、コンバージョン率を大幅に引き上げることが出来る可能性がある。
ヒートマップは、マウストラッキングとアイトラッキングの2つに分類される。大多数の企業は、マウストラッキングのヒートマップを利用している。費用対効果に優れているためだ。それでは、各種のヒートマップのテストで判明した重要な結果を検証してこう。
まず、マウストラッキングとアイトラッキングの一番の違いを挙げていく。マウストラッキングを利用する場合は、実際のビジターからデータを獲得し、一方、アイトラッキングを利用する際は、通常の環境では除外されることの多い人達のグループをサンプルとして用いる。そのため、後者の場合、結果が歪んでしまうことがある。その反面、アイトラッキングを採用すると、テストの主題に関しては100%近い精度の結果が得られる。マウストラッキングの精度は85-90%である。
それでは、テストで得られた見解を紹介していく:
目次

ビジターは、ウェブページをスクロールするものの、注目が持続する時間は短い — この調査では、ビジターがページを閲覧する時間は、ページの下半分に向かうと、大幅に短くなることが明らかになっている。80%の時間をページ上半分のコンテンツに割り当てている。そのため、ウェブサイトの目標にとって、最も重要なアイテムをページの上半分に掲載するべきである。
この調査では、ユーザーの閲覧時間は、次のように分散されることが分かった:
上半分: 80.3%
下半分: 19.7%
この調査は、1024×768の画質で実施されていた — 現在、大抵のウェブユーザーは、もっと高い画質のスクリーンを利用している。この点は、調査の結論に、本質的な変化を与えるわけではないが、比率が若干変わる可能性がある。大きなスクリーンで流動型なレイアウトが用いられていると、上半分のコンテンツの量が多くなる可能性があるためだ。
ページの下半分に差し掛かると、ユーザーの注目もまた下がる — ヘッダーから離れれば離れるほど、読もうとする意欲は薄れていく。そのため、最も重要な情報を上部に挿入しよう。
また、スクロールを促されると、ビジターはページをスクロールする点を覚えておこう。従って、長いページを用意しているなら、スクロールを促すデザインを採用してもらいたい。
ページの最後の要素に対する注目
この調査では、閲覧時間が、ウェブページの一番下の部分で大きく増えることも判明していた。つまり、ビジターの注目は、ページの一番下に到達すると、再び高くなるのである。 従って、良質なコールトゥアクション、または、関連するコンテンツをウェブページの一番下に置くと、コンバージョン率の増加につながると考えられる。
ついでに、親近性効果、要するに、最後に見たものが、心の中に残る効果も考慮すると良いだろう。時間を割いて、ページの最後を慎重に作り上げることが重要だ。

先日行われたCaltechの脳科学の調査では、早急な決定を行う際(急いでるとき、もしくは、集中力を妨げられたとき)、視覚的なインパクトが、消費者の好みよりも選択に大きな影響を与えることが分かった。 つまり、ビジターが急いでいる時は、個人の好みを軽視し、最も目についたものを基準として選択を行う傾向があるのだ。この偏りは、気が散っている状態では、さらに強くなり、各種の選択肢における好みがない際に、特に強い。
この事実は、大きなポテンシャルを持つ仮説をマーケッターに与える — オンラインショッピング等のとりわけ時間の制約があり、気が散る状況において、製品の視覚的なインパクトが、消費者の好みを上回るなら、ウェブサイトのデザインに戦略的な変更を加えると、ビジターの注目を著しく移すことが出来るはずである。
そのため、忙しさを増す環境で、ビジターが、探しているもの(もしくは、最も売りたいもの)をすぐに見つけられるように、ウェブサイトのデザインを最適化すると良いだろう。

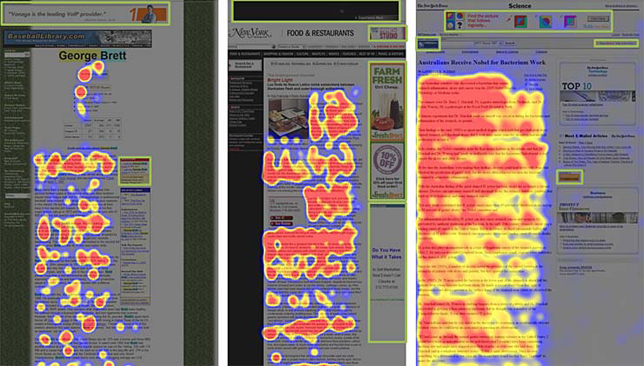
複数の調査により、ウェブサイトの左側にビジターの注目が集まることが判明している。また、左側は、ビジターが最初に見る部分でもある。例外はあるが、左側を常に意識しておくと良いだろう。ウェブサイトの左側に最も重要な情報 — 例えば、独自の価値を表示する手が考えられる。
この調査は、ウェブサイトの左側が、閲覧時間の69%を占めると指摘している。ビジターは、右側と比べ、左側に2倍以上の時間を割くようだ。

この調査の結果では、サイトのビジターが、テキスト主体のコンテンツをF字型に読む傾向があることが明らかになっている。F字型とは、どんな意味があるのだろうか?ビジターは、飛ばし読みしており、主な注目が、テキストの最初の部分に集中する。つまり、最も重要な見出し、そして、小見出しを読み、その後、テキストの大半を選択して、読んでいく。
そのため、テキストの最初の2つのパラグラフでは、最も重要な情報を提供する必要がある — ビジターが最も読む可能性の高いコンテンツがこの部分に該当する。
小見出し、箇条書き、そして、段落を使って、コンテンツを読みやすくするべきだ。ビジターは、飛ばし読みするため、重要な情報を箇条書きで提供すると、テキストに目を通す際に気づいてもらえる確率は高くなる。
ただし、F字型のスタイルは、写真ベースのウェブページには当てはまらない点を理解してもらいたい。この調査で証拠が提供されている。画像ベースのウェブページに関しては、水平方向に見ていく傾向があるようだ。

バナーブラインドネスとは、ビジターが、広告のように見えると言う理由で、無意識のうちに、あるいは、意識的に、ウェブページの一部を無視する状況を指す。この現象は随分前から起きている — 大量の広告に毎日晒されているため、無意識のうちに、ウェブサイトの広告を無視する習慣がついたのだ。また、広告のように見える文章や画像も無視される。ビジターは、ほぼ確実に、広告のように見えるコンテンツには注目しない。
このヒートマップに関する調査は、広告をしっかりと注視する行為は存在しないと指摘している。ビジターは、情報を早く入手する必要がある場合、広告を無視する — 一方、ストーリーを読むことに集中しているなら、コンテンツから目を離すことはない。
ウェブサイトでバナーブラインドネスを回避するための方法が幾つかある — オンラインマーケティングの実績を持つデザイン会社に頼むことで、大抵の問題は防ぐことが可能だ。

ウェブデザインで、人物を利用すると有効に働くことがある — 事実、ビジターの注目を集める上で効果的なデザインの要素の一つである。ただし、人物の視線が鍵を握る — 複数のヒートマップに関する調査で、ビジターは、モデルの視線を目で追うことが判明している。そのため、綺麗な女性の写真だけでなく、隣のコンテンツにも注目してもらいたいなら、モデルの女性が当該のコンテンツを向いている写真を利用するべきだ。
また、感情を伝えることも大事である。
感情を伝えると、コンバージョン率に大きくプラスに働く。この調査によると、落ち着いた人物の写真に対して、感情が伝わる人物写真を用いると、コンバージョン率が高くなるようだ。
この2つのアプローチを組み合わせると良い — つまり、感情を伝える人物が、ページの望ましい場所を見つめている写真を利用しよう。

この調査によると、出会い系サイトで、プロフィールの閲覧を求められると、男女間で明確な違いが現れるようだ — 男性は、プロフィールの人物の視覚的な要素、つまり写真に注目し、一方の女性は、提供されている情報に関心を寄せる傾向がある。女性は、プロフィールの人物を評価することに、50%近くの時間を費やし、男性は、画像ばかりを見る。
別の調査では、男性は、女性と比べて、胸を眺めるために37%長く時間を費やし、一方の女性は、左手の薬指を見る時間が男性よりも27%長いことが判明した。 この調査は、「男性は変態で、女性は金目当て」と結論付けている。どちらの調査でも、男性が、ビジュアルを意識し、特定の身体の部分を中心に見る傾向があり、女性は、情報を求め、写真を見る際は、情報を得るためにざっと目を通す程度であると、まとめることが出来る。

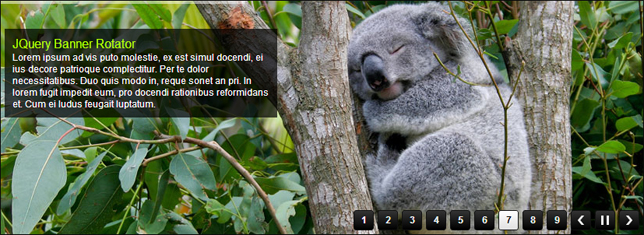
この調査では、特定のタスクを抱えるユーザーが、2つのサイトを訪問した結果、メインのバナー、さらには、動画版のバナーも無視されることが明らかになった。この類のソリューションは、数多くのウェブサイトで用いられているが、一時的なブームに過ぎない。自動画像カルーセル、そして、バナーは、ホームページには向いていないと言えるだろう。バナーブラインドネスを導くため、ビジターに無視され、その結果、サイトの多くのスペースを無駄に使ってしまうだけである。
この現象に関しては、この記事で詳しく検証している。
この調査では、1点の例外の存在が明らかになった — ASOS(洋服のショッピングサイト)のホームページ中央のバナーは、その他のサイトと比べて、多くの注目を集めることに成功している。このサイトのバナーは何が違うのだろうか?テストで採用されたその他の画像カルーセルと比べて、ページに溶け込んでおり、バナーのようには見えないことが原因だと思える。その結果、バナーブラインドネスをそれほど多く生み出さずに済んだようだ。それでも、完璧なソリューションとは言い難い。

techwyseは、ヒートマップを使ってランディングページのテストを行い、色の対比がビジターを導く上で重要度がとても高いと感じたようだ。 テストを行った結果、トップページのクリック不可能な、価格に関する情報が、最も多くの注目を集めていたことが判明した。これは、周りとの色の対比が原因であり、ページの残りの部分から、注目を逸らしていた。デザインを変更し、– トップページを大改造して、ビジターがページを見るパターンと、techwyseが見てほしい情報を合わせる取り組みを行った。

ターゲットのオーディエンスが、高齢者なら、出来るだけ簡単に利用することが可能な環境を作り、余分な情報を排除するべきである。257名が参加した遠隔ユーザーテストで、タスクの失敗率が、25歳以下と比べて、55歳以上の参加者は1.9倍高いことが判明したためだ。 若いグループと比べて、55歳以上のグループでは、2倍近くの参加者が、タスクの遂行に失敗する、もしくは、タスクを諦めていた。
また、高齢者は、ネット上での動きが遅いことも分かった。若い参加者と比べて、タスクを完了するまでの時間が40%長かった。
タスクを難しいと感じた参加者が2倍多い — 自分にとっては簡単なタスクであっても、高齢者は、とても難しいと感じている可能性は高い。従って、高齢者をターゲットにしているなら、レイアウトを高齢者にテストしてもらおう。

消費者は視覚要素に弱い — ウェブサイトは、インターネットが生まれた直後から、選りすぐりの写真を使って、コンバージョン率を上げる試みを行ってきた。そして、この試みは、ちゃんとした根拠に基づいている。厳選した画像を製品の提案に組み込むべきである。
実在する人物の写真を使う
実在する人物の写真に対するリアクションは高い。この調査により、テストの参加者は、ウェブページの大半を占めるコンテンツを読む行為よりも、従業員の写真を眺める行為に10%以上長く時間を費やしていることが判明した。反対に、「実在の人間」のストック写真には全く反応しない。私達は、どうにかして、実際の人間と「写真データベースの人間」を見分ける術を身につけたようだ。このブログの投稿は、ストック写真を利用した際のデメリットを指摘している。この点は、ストック写真にしか見えない実際の写真にも当てはまる — そのため、写真を過剰に編集するべきではない。
この調査は、LinkedInのプロフィールでは、写真は最も重要な要素だと結論づけており、この調査は、Facebookでも同じ相関関係があることを明らかにしている。
製品の写真を使ってコンバージョンを引き上げる
大きな写真は、適切に利用すると、ビジターの注目を確実につかみとる効果がある。37signalsは、Highriseでこの取り組みを巧みに実施している。

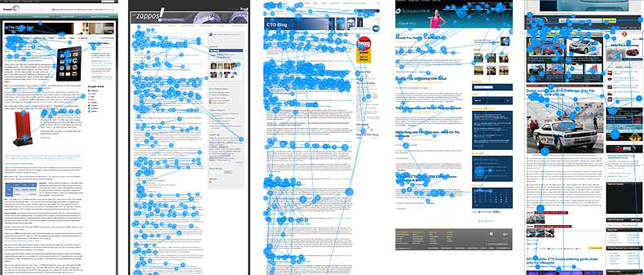
この調査は、ブログのホームページでは、記事の全文よりも、要約を用いる方が、コンテンツを多く読んでもらえると指摘している。
ブログのホームページで、記事全文を用意しているなら、1本目の記事を面白いと思ってもらえない場合、ビジターを失うリスクを抱えることになる。1本目の記事を読むことに好奇心を「使い切って」しまい、ブログ、または、ウェブサイトの残りを読む余力はなくなってしまう。一番左の画像と、その隣の画像は、フロントページに記事の全文を掲載しているブログの画像である。どちらも、ビジターは1本目の記事を飛ばし読みするものの、他の場所は見ていない。真ん中の画像、そして、右隣の画像は、記事の要約のみを掲載するページの例である。Capgeminiのブログでは、ビジターは、10本の記事の要約が掲載されたページ全体に目を通している。一番右の画像(AOL)はハイブリッドのアプローチを採用している — 一部の記事は、短く、全てを表示し、長い記事は、要約を利用している。AOLの例は、また、写真ベースのブログが、ビジターの注目を集めることが出来る点も実証している — 被験者は、1万2000ピクセル以上に目を通し、写真のみを見て、テキストは無視していた。
したがって、ブログのホームページで、記事の全文の代わりに、要約を表示する方が良い。なぜなら、要約は、様々なトピックの選択肢をビジターに与えることが出来るためだ。記事の選択肢を広げることで、サイトを去るのではなく、ビジターが興味深い記事を見つけ出し、クリックして、残りの部分を読む確率は高くなる。
この調査によると、ユーザーの67%は、ニュースレターの導入部には注目しないようだ。ニュースレター内の導入部の段落は飛ばし、コンテンツの残りにざっと目を通す傾向がある。ニュースレターに割り当てられる時間の平均は、51秒間であり、ニュースレターの19%のみを真剣に読む。大半の部分は、飛ばし読みされるため、ニュースレターを簡潔で、要領を得た内容にまとめ、明確なコールトゥアクションを用意しよう。

A/BテストツールのVisual Website Optimizerの運営者は、ホームページのトラフィックの25%近くが、上部のメニューの小さな「価格」のリンクに向かい、トラフィックの大半を集めるために作った、大きな、主役のコールトゥアクションボタンは、クリック全体の5%しか獲得していないことに気づいた。この事実に気づいたVisual Website Optimizerは、このクリップマップの情報をA/Bテストと組み合わせて、効果の高い変更したホームページのバージョンを見つけ出す取り組みを行った。
ウェブサイトのスプリットテストでは、同じページの2つのバージョン、もしくは、それ以上のバージョンにトラフィックを導き、各バージョンの効果を分析することが出来る。例えば、ボタンの色、背景の色、コピー、または、アイテムの配置をテストすることが可能である。ページのデザインを少しいじっただけで、ビジターの行動に大きな変化が現れることもある — 一例を挙げると、ボタンの色の変更が、コンバージョン率を高くする可能性がある。クリックマップで得た知識をA/Bテストと組み合わせると、クリックマップの効果を何倍にも高めることが出来る — CareLoggerはコールトゥアクションボタンの色を変えて、コンバージョン率を34%を改善していた

ダン・アリエリ著の「Predictably Irrational」(予想通り不合理)に触発され、ロバート・スティーブンズは、ランダムに60名を選んでテストを行い、関連性が、日常的な決定にどのように変化を与えているのか調査した。人々は、世界に関する全ての情報に基づいて、決定を下しているのではない — 我々は、決定を下す際に利用可能な情報を基にして、決定を下しているのである。
このテストでは、スムージーの棚の2つのレイアウトが参加者に示された — 1つ目のバージョンは、値引きしたInnocentのスムージーのみを見えるようにして、定価のスムージーは載せなかった。2つ目のレイアウトでは、通常価格のスムージーも幾つか配置した。値引きしたスムージーの価格には手を加えなかったものの、元々の価格を把握している状態では、参加者は、購入に満足していた — リッカート尺度では、2.4に対して、1.7であった。
Eyetrack III リサーチでは、10数名のテストの参加者に、偽物のニュースサイト、そして、本物のニュースサイトを訪問してもらい、1時間にわたって観察する試みが行われた。
16. 最初にページの左上に視線が留まる — その後、右側の領域に移動し、続いて、ページの下の方を閲覧する。
17. 目立つヘッドラインを最初に見る — 特に左上の隅を注視している場合、この傾向が特に強い。
18. 集中して読んで欲しいコンテンツには小さなフォントを利用する — 調査により、大き目のフォントは、ページにざっと目を通す行為を導き出す。なぜなら、ビジターは、注目を引きつけるワードやフレーズを探しているためだ。一方、小さなフォントは、コンテンツに集中させる効果がある。
19. ヘッドラインの冒頭のワードは重要 — ヘッドラインの冒頭の幾つかのワードが、ビジターを魅了すると、引き続き読んでもらえる確率は高くなる。1秒以内に注目を掴まなければならない。
時間、そして、曜日でコンバージョン率を詳しく確認したいなら、このチュートリアルを参考にしよう — Optimisation Beaconを運営するロバート・キングストンが、時間と曜日ごとにコンバージョン率を記すスプレッドシートの作り方を分かりやすく紹介している — 特にEコマースサイトに向いており、ピークのコンバージョンの時間をヒートマップのような形式でまとめることが可能だ。
今回紹介した調査結果により、効果のある取り組みに関して、重要な見解を得てもらいたいが、出来れば、自分自身でテストを行うべきである。ウェブページ用の優れたテストツールを提供する会社は多い。ここでは、より幅広く浸透しており、手頃な価格であり、尚且つ、設定が遥かに簡単であることから、マウストラッキングのソフトウェアに絞って、ツールを紹介していく:
Crazy Egg — マウストラッキングテストにうってつけのツールだ。クリックヒートマップ、スクロールマップ、そして、特定の要素のクリック数に対するオーバレイ(リファラーのソースに応じて、クリック数を見分けることが可能)機能を用意している。Crazy Eggは、アイトラッキングテストと比べて、88%のトラッキング精度を自負している。全てのプランは、30日間限定で無料で利用することが可能であり、その後は、9ドル/月~の料金が課される。
Mouseflow — このツールもマウストラッキングテストを行う際に、心強い助っ人となる。Mouseflowは、– クリック数、イベントのスクロール、キーの入力、フォームの記入等 — マウスの動きの再生と記録を行う機能をアピールしている。フォームを記入する際の、キーの入力を記録することも可能だ。料金は10ドル/月~に設定されているが、機能を制限した永久無料プランも用意している。
Clicktale — エンタープライズレベルのマウストラッキングソフトウェアであり、数々の大企業をユーザーに抱える。このソフトウェアは、マウスの動きを追跡するマウストラッキングスイート、視覚的なサマリーを特徴とするヒートマップスイート、そして、コンバージョン率最適化に良質な分析データを提供するコンバージョンスイートに分類される。400ページビュー/月限定の無料プランもある。ページビューを増やしたい場合は、見積もりを要請する必要がある。
Reinvigorate — このリアルタイムヒートマップツールは、登録したユーザーに名札をつけて、各ユーザーのサイト上のアクティビティを別々に確認することが可能な機能等、便利な機能を幾つか用意している。また、ウェブサイトにログインして、データを見ることに抵抗があるユーザーのために、デスクトップ配信も行っている。14日間は無料で利用することが可能であり、その後、10ドル/月~の料金を求められる。
Luckyorange — マウスの動きの記録に加えて、Luckyorangeは、リアルタイムのビジターマップ、ビジターの投票調査、そして、ライブチャットをソフトウェアに組み込むバンドルも用意している。7日間の無料お試し期間の後、10ドル/月~の料金が発生する。
無料ツール
Clickheat — オープンソースのツールであり、サイト上のマウスのクリック数を基にヒートマップを作成する。
Corunet — このツールを利用するには、コードの知識が必要になる。Clickheatと同じように、ページ上のクリックのデータを基にヒートマップを生成する。
ヒートマップは、様々なデータから作成することが出来る。コンバージョン率の最適化について話をする際は、マウスの動きやクリックの回数のデータをベースに生成するヒートマップが、必ずと言っていいほど、話題に上がる。この2つのデータは、どちらもマウストラッキングから得ることが出来る。
この記事は、ConversionXLに掲載された「19 Things We Can Learn From Numerous Heatmap Tests」を翻訳した内容です。
圧倒的なボリューム、かつ質も高い内容の記事でした。どれもいわれてみれば一般論としては納得できるものばかりに読めますが、シニアに関するデータは改めてデザインやユーザービリティの重要性を感じました。後半に少し書かれているフォントを小さくすることで注目させる効果がある、、、というのは、ユーザービリティ的には逆説的に聞こえますが、確かに小さいと注意して読むことは事実ですよね。滞在時間、コンバージョンなど総合的に考えた際にどうなるのか気になります。最後のツール紹介は英語圏のものばかりですが、日本語版が提供されているツールもありますし、ヒートマップツールは英語でも特に問題なく利用できますよね。アイトラッキングまでとはいかずとも、これを機にヒートマップツールの導入を検討してみてはいかがでしょう? — SEO Japan [G+]
SEO最新情報やセミナー開催のお知らせなど、お役立ち情報を無料でお届けします。
