無料で資料をダウンロード
SEOサービスのご案内
専門のコンサルタントが貴社サイトのご要望・課題整理から施策の立案を行い、検索エンジンからの流入数向上を支援いたします。
 無料ダウンロードする >>
無料ダウンロードする >>
テクニカルSEOというとページスピード、タグ設計、リンク構成などカバーする範囲は多岐にわたり、押さえるべき項目も変化を遂げるため常にキャッチアップする必要があります。SMX Westで語られた最新のテクニカルSEO事情をご紹介します。–SEO Japan
ページスピードはどこまで早くなれば良いのか?(Bastian Grimm氏)

昨今、Googleはページスピードにとらわれている。そして、正式にランキングファクターとして用いており、とにかくページスピードを速くするようにと促してくる。
しかし、ページスピードはUXの要素であると私は考える。
実際、ユーザーはモバイルのページスピードの遅さを、ホラームービーを見ること以上にストレスを感じている。

Ericsson ConsumerLab. Neurons Inc 調べ(2015年)
昨今のページスピード問題は、計測が機械的に行われているという事である。
ユーザー体験に基づくページスピードの考え方
ユーザー体験とパフォーマンス基準を変換するとこのようになる。
| ユーザー体験 |
対応した技術的基準 |
| サーバーは動いているか? |
FP(ファースト・ペイント)/FCP(ファースト・コンテンツフル・ペイント) |
| ユーザーがエンゲージするためのコンテンツがレンダリングされているか? |
FMP(ファースト・ミーニングフル・ペイント) ⇒ ヒーローエレメント |
| もう使うことが出来る状態か? |
TTI(タイム・トゥ・インタラクティブ) |
| スムーズか?良い体験か? |
長期的に取り組まなければならない |
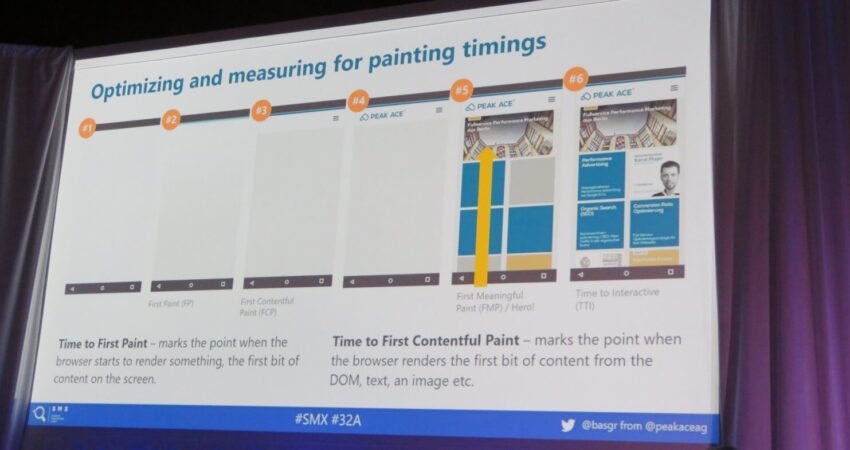
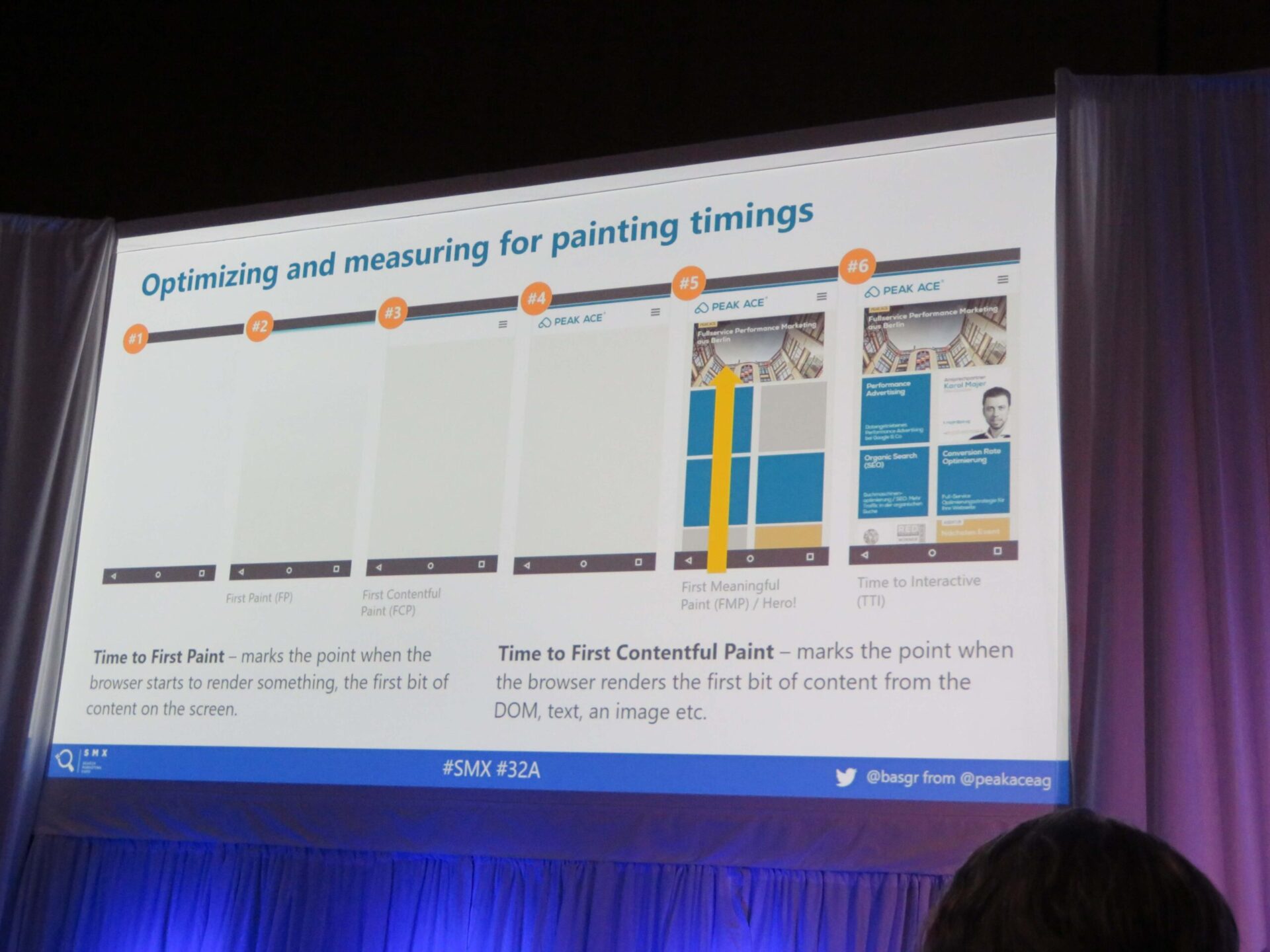
ペイントのタイミングの計測と最適化

#2 FP(ファースト・ペイント) - ブラウザが何かしらをレンダリングし始めるタイミング。
#3 FCP(ファースト・コンテンツフル・ペイント) - ブラウザがDOMからテキストや画像最初の要素をレンダリングし始めるタイミング。
#5 FMP(ファースト・ミーニングフル・ペイント) - ヒーローエレメントがロードされている状態
#6 TTI(タイム・トゥ・インタラクティブ) - ユーザーが使うことが出来る状態
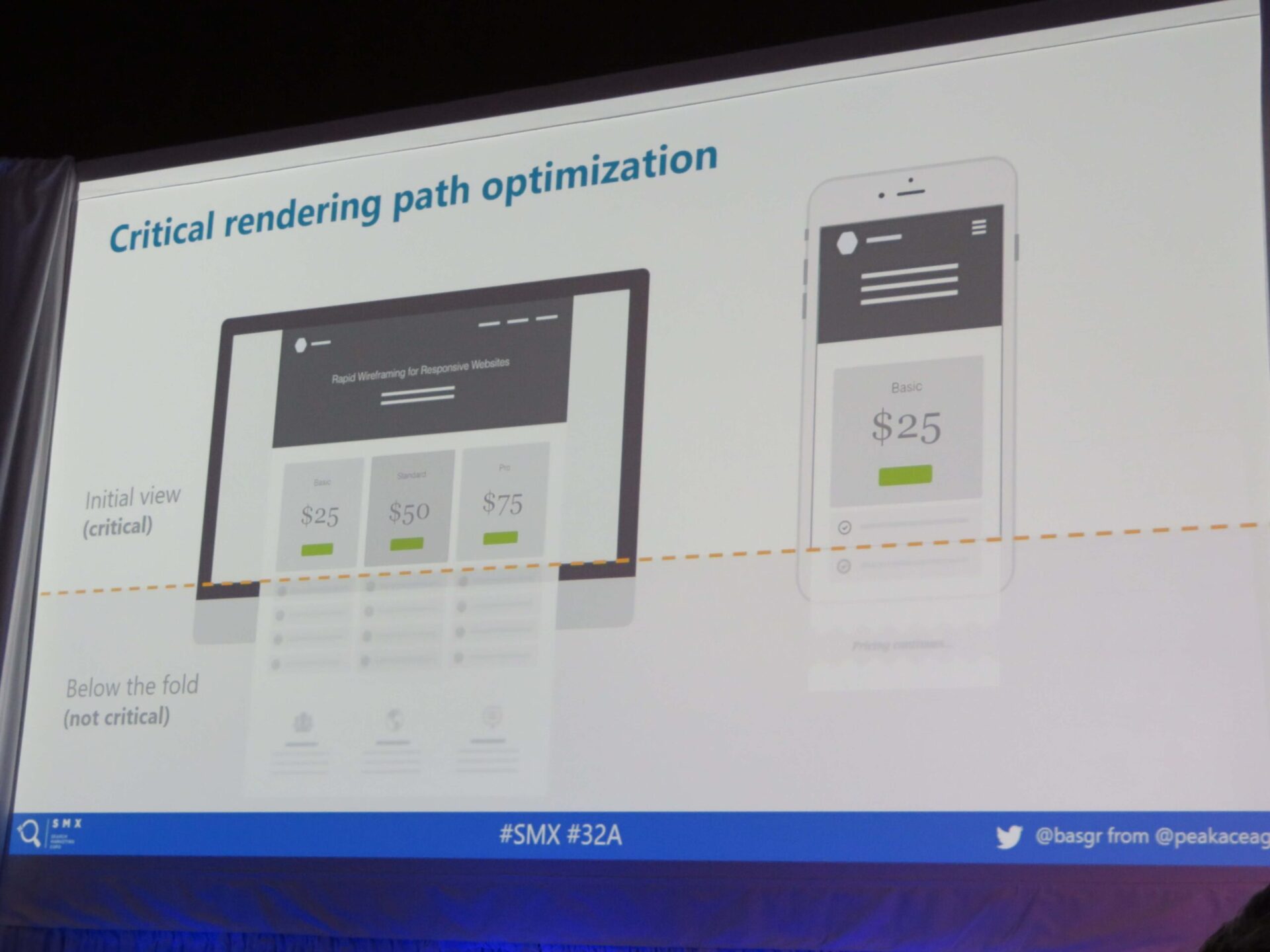
クリティカル・レンダリング・パス

ページを最初にロードした際に見えないビロウ・ザ・フォールドよりも、イニシャルビューの方がユーザーにとっては重要である。
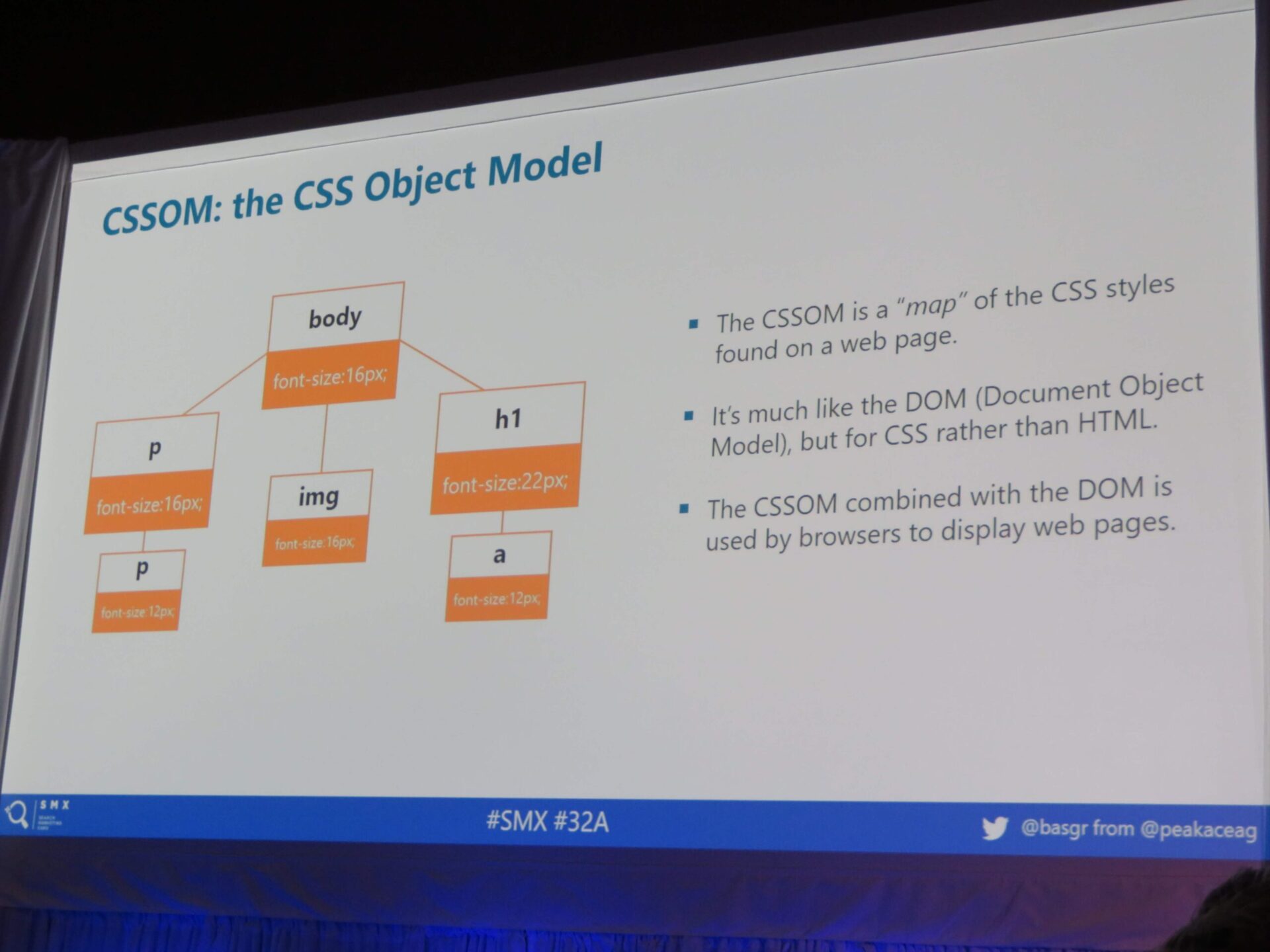
CSSOM:CSSオブジェクトモデル

CSSOMとは以下のようなものである。
- CSSOMはページ上で発見されたCSS styleのマップである。
- DOMと似ているが、HTMLではなくCSSを対象としている。
- CSSOMはDOMと組わせて、ブラウザがウェブページを表示するために使われる。
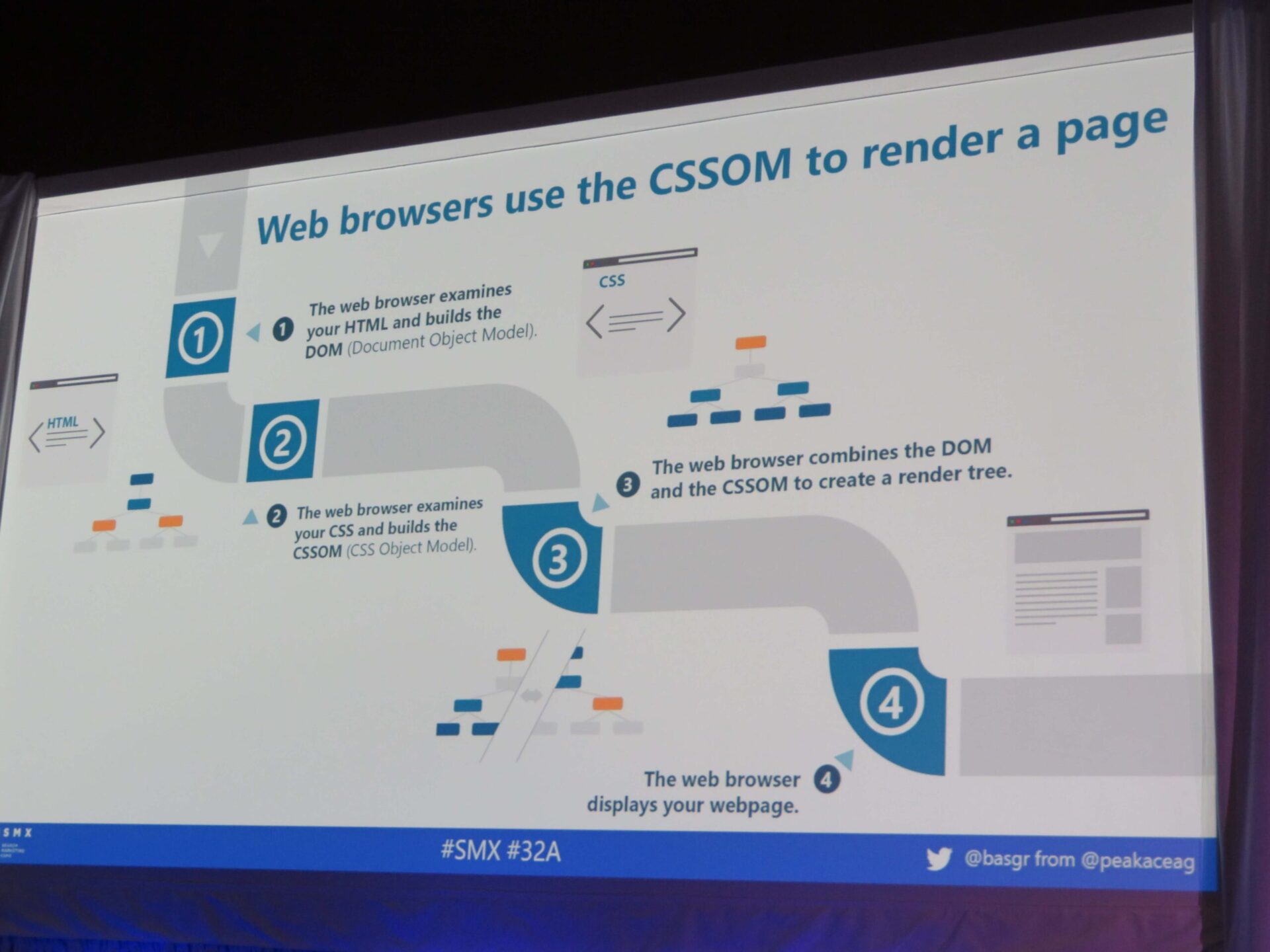
ウェブブラウザはレンダリングのためにCSSOMを使用する

ページの読み込みは以下のような手順で行われる。
- ウェブブラウザがHTMLを調べ、DOMを構築する
- ウェブブラウザがCSSを調べ、CSSOMを構築する
- DOMとCSSOMを組み合わせ、レンダリングツリーを構築する
- ウェブブラウザがページを表示する
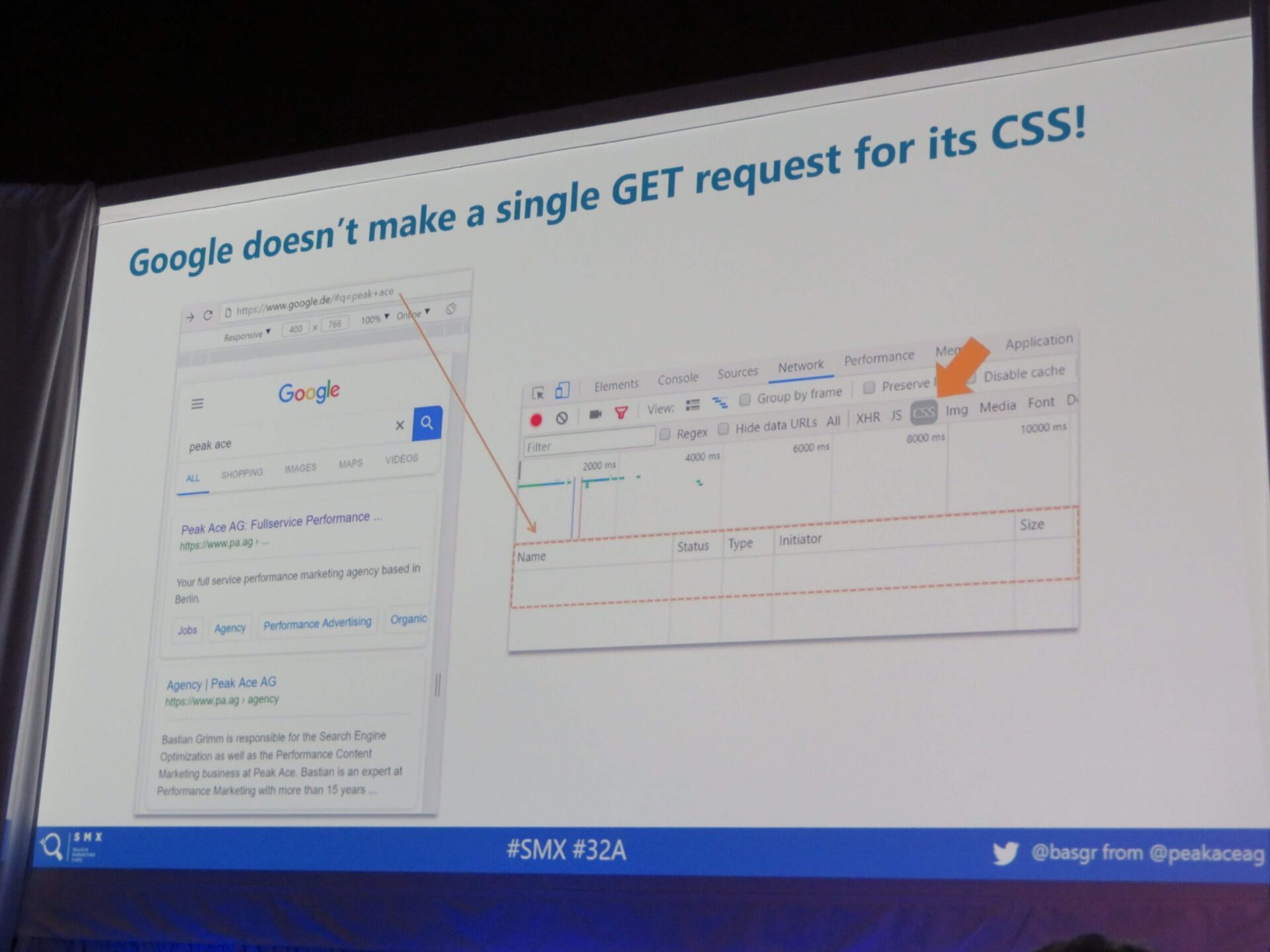
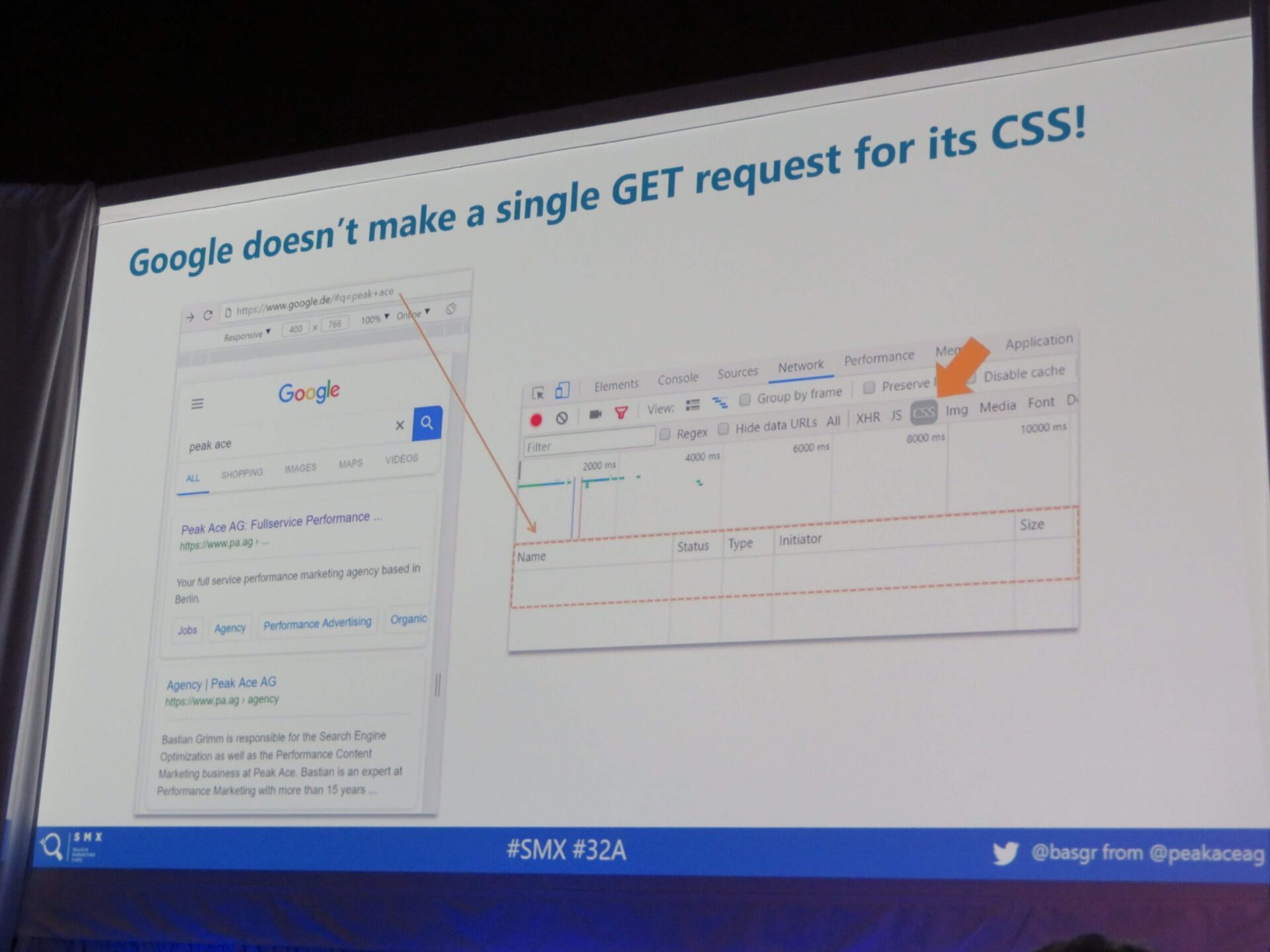
ちなみにGoogleはCSSのためにGETリクエストを行っていない。インラインで記載を行っている。

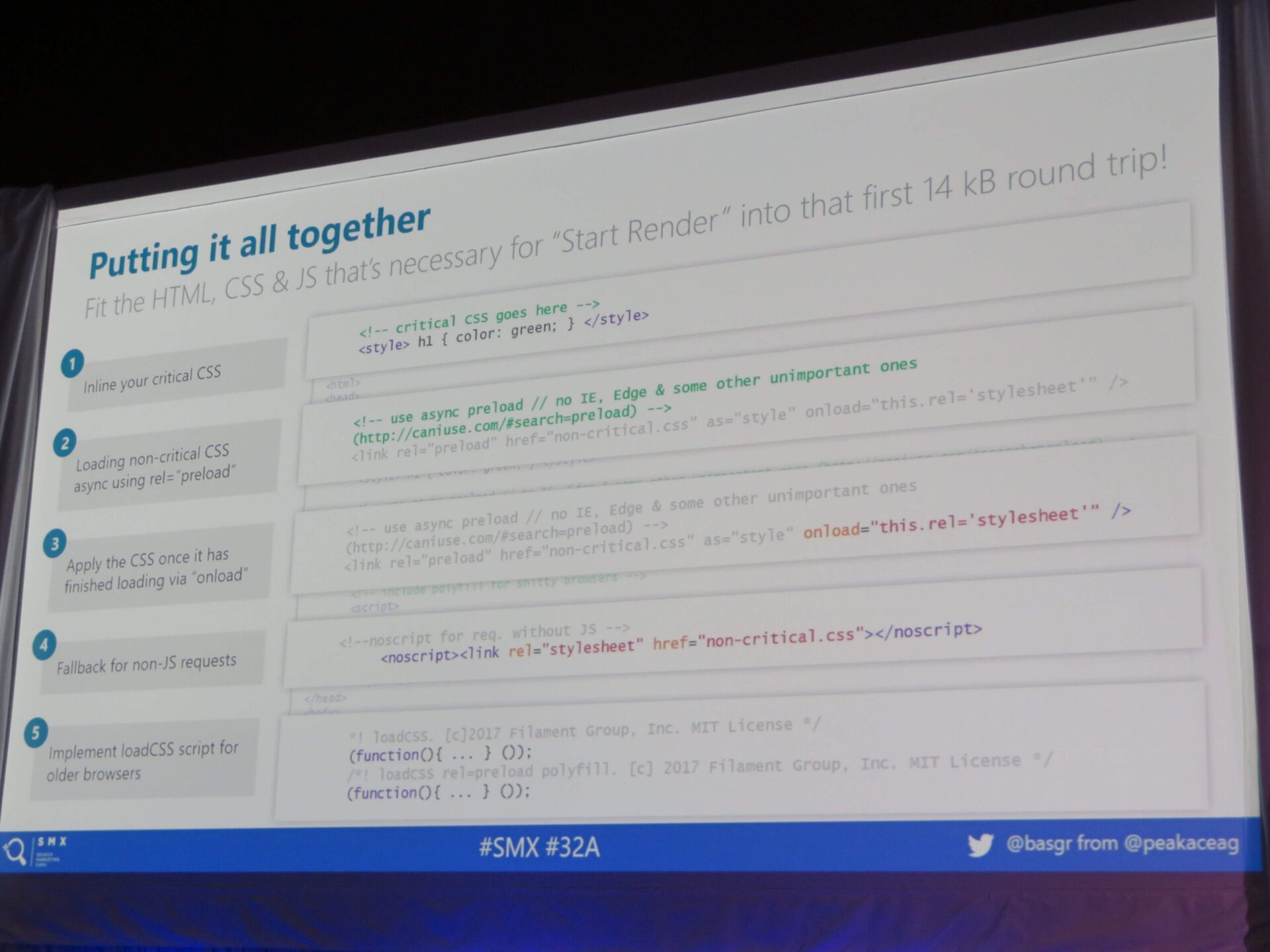
実際の導入はこのような手順で行うとよい。

- 重要なCSSをインライン化する
- 重要でないCSSをrel=”preload”で非同期にロードする
- onloadでロードが完了したら一度CSSを適用する
- 非JSのリクエストをフォールバックする
- 古いブラウザのためにloadCSSを実装する
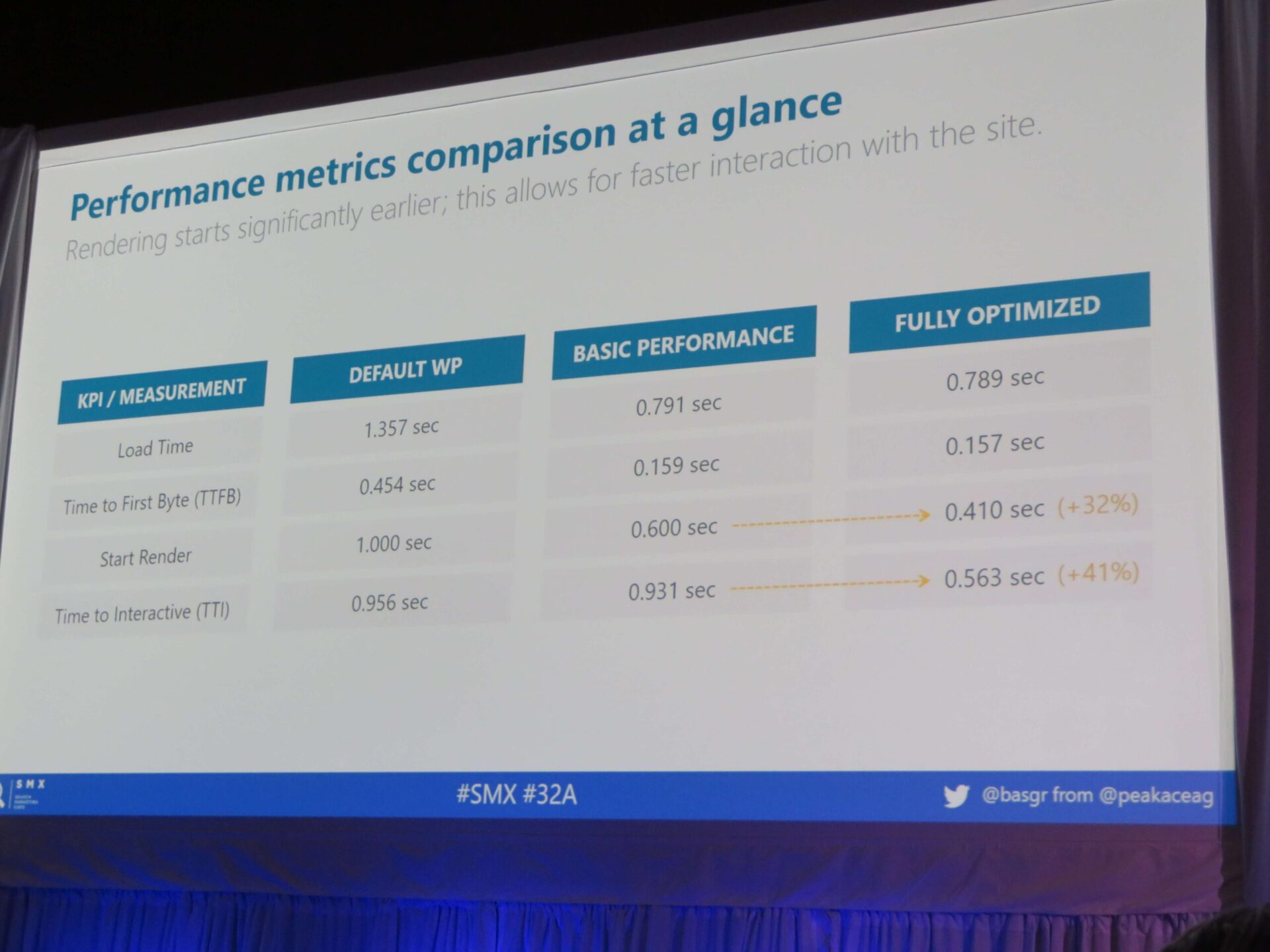
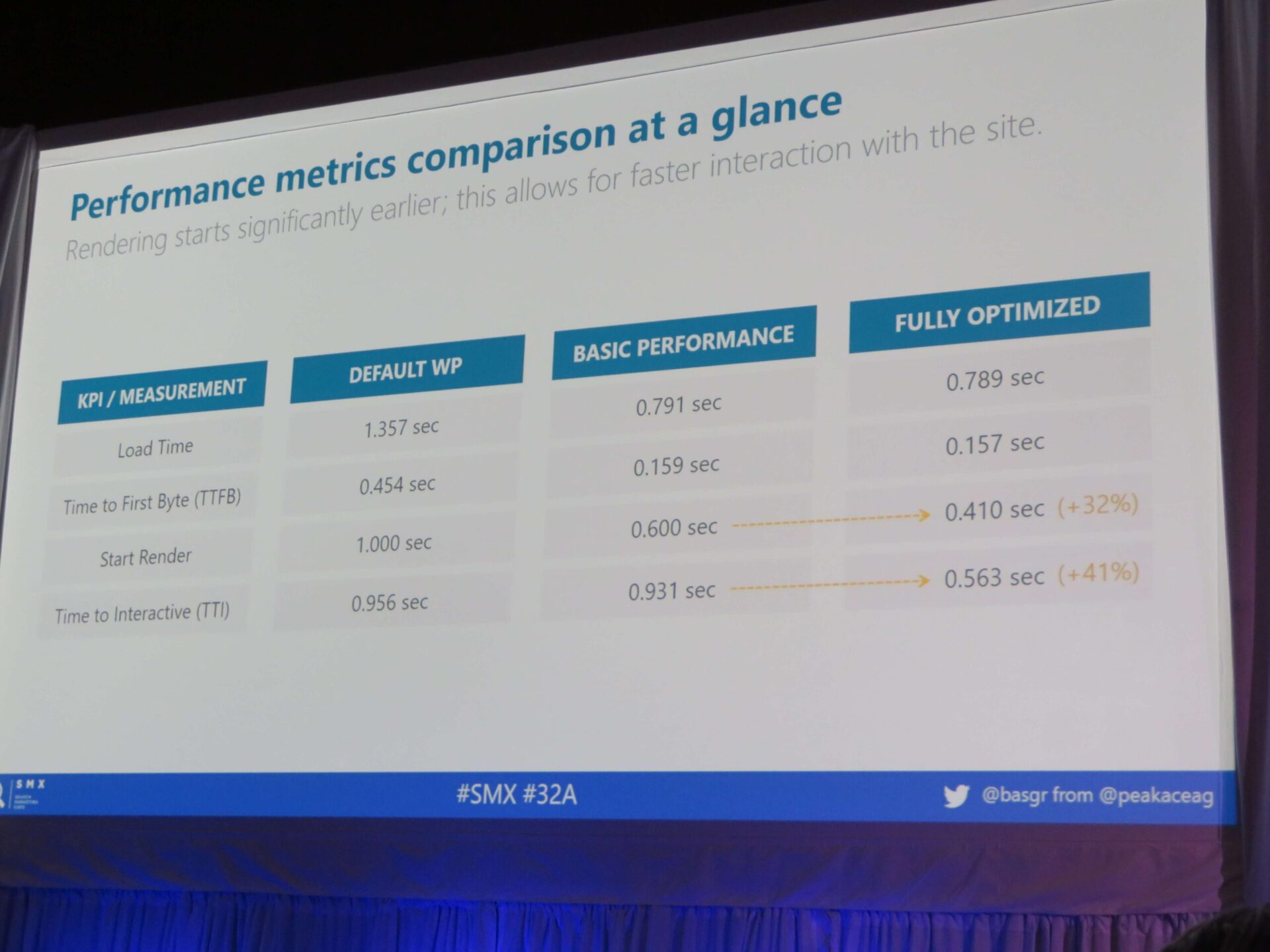
どれくらい効果があるのか?

レンダリングまでの時間と、インタラクティブになるまでの時間の短縮に成功した。
- レンダリングまでの時間 0.6秒 ⇒ 0.410
- インタラクティブになるまでの時間 0.931秒 ⇒ 0.563
サイト構造にクロールデータを活用する(Brian Weiss氏)

なぜクロールをするのか?
- サイトの構造とSEO的な問題を特定するため
- モバイルとデスクトップの構成を均一にするため
- 前回とのクロールの差分を正確に計測するため
- リソースのリクエストをするためのデータを集めるため
- 何か足りないものはないかを確かめるため
- サイトの規模が大きく、全てのページを訪れるのは難しいため
有名なクローリングツール
- DEEP CRAWL
- Screamingfrong
- BOTIFY
- STONE TEMPLE
- OnCrawl
クローラが集めるべき情報

基礎的にはURLや、Canonicalなどの情報を集められる必要がある。
特に、情報をフォルダやページタイプ毎に仕分けをする能力は必須である。

クロールを行う前の心構え
サイト内で何が重要なURLなのかを理解しておく
結果の予測をしてみる ⇒ 予測と結果の差分が分かる
見るべき重要なポイント
- 重要なページに対して効率的にクロールされるような導線設計になっているか
- Googleに薄いコンテンツとして見られていないか
- クロールバジェットを有効に使えているか
- タイトルや見出し、タグの設置に問題はないか

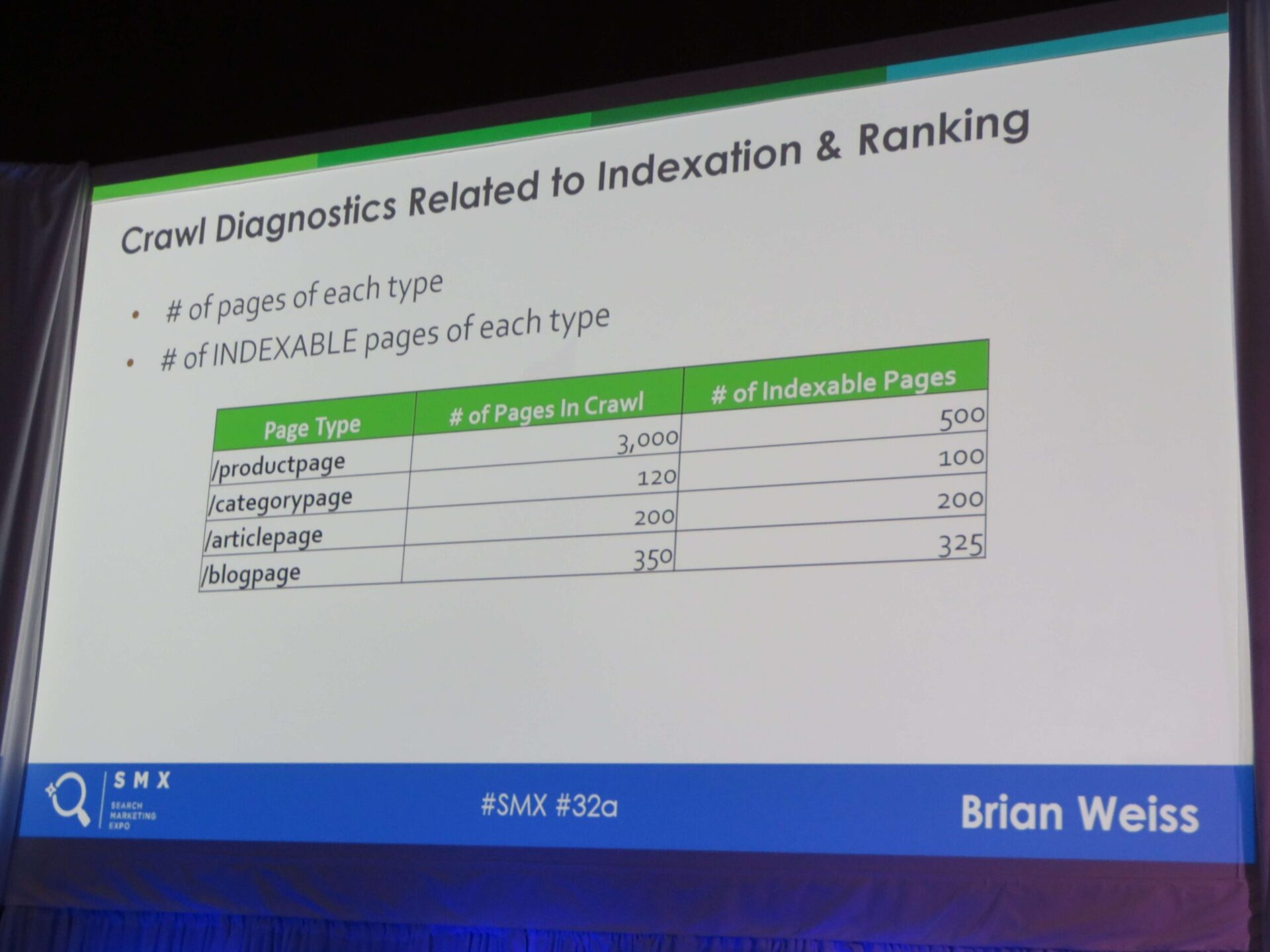
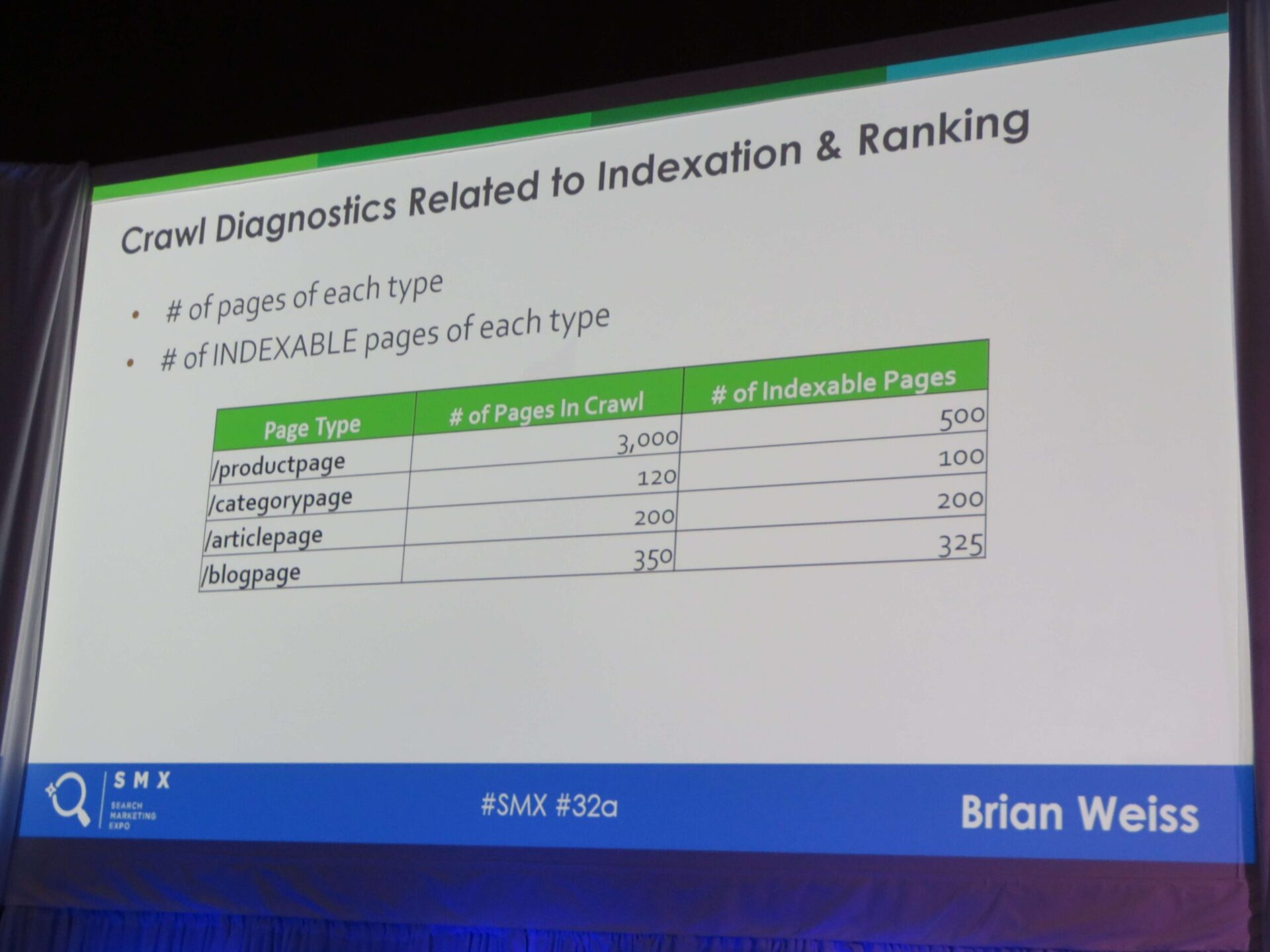
各ページタイプごとの「ページ総数」と「インデックス可能なページの総数」を比較
⇒もしインデックス可能なページが、ページ総数の半分を下回っていた場合、処置をやりすぎている可能性がある。
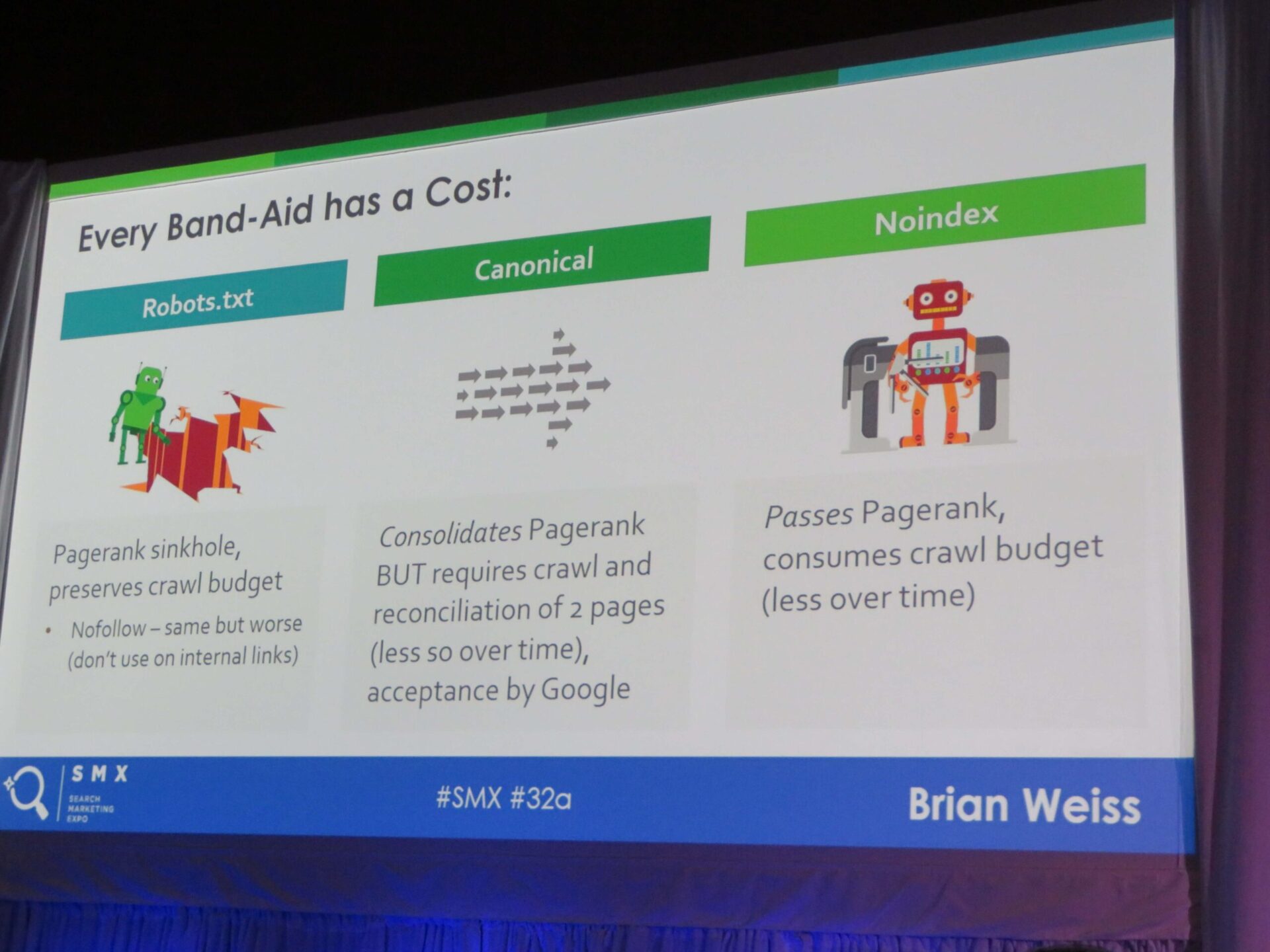
処置法毎に生じるコスト

| Robots.txt |
クロールバジェットは保持するが、ページランクを垂れ流す Nofollowも同様だが、さらに悪い影響がある(内部リンクには使わないように) |
| Canonical |
ページランクを統合するが、2ページ分のクロールを必要とする |
| Noindex |
ページランクを渡し、クロールバジェットも消費する |
処置法の選び方
- ページランクをあまり渡さないページが大量にあるか? ⇒ Robots.txt
- Canonicalのターゲットと適用法があるか? ⇒ Canonical
- 上記の問いへの回答が全て「否」であり、インデックスされたくないページがあるか?⇒Noindex
デスクトップとモバイルのクロール分析
- リンク均一性が保たれているか
- コンテンツ均一性が保たれているか・・・Title、H1、メタディスクリプション、タグなど
- ユーザーエージェントの一貫性があるか
まとめ
- 見つけられないものは治すことが出来ない。クロールをしなければ、視覚的に把握することが難しい課題がある。
- どの処置法でもコストが生じる
- リンク構成はGoogleに対して、あなたがどのページを重要と考えているかを伝えることになる。
特にBastian氏のページスピードに関するセッションは、とにかく機械的に早ければ良いという考え方とは異なり、ユーザー視点でページスピードを考える上では非常に有意義なセッションでした。-SEO Japan
Web戦略でお困りではないですか?
自然流入を増やしたい…
もっと問い合わせ、売り上げを増やしたい…
15年以上SEOサービスを提供してきたアイオイクスが、貴社の課題を解決するコンサルティングサービスを提供いたします。