どれだけ検索エンジンが進化したとしても、最低限のテクニカルSEOを実施し、SEOフレンドリーなWebサイトにする作業は、まだまだ必要とされています。しかし、SEOを初めて行う方は特にですが、どこから始めればよいかわからないことも多いでしょう。今回は、そのようなテクニカルSEOにおける重要な箇所をまとめた、Semrush blogの記事を紹介します。SEOを行って日が浅い方も、今一度Webサイトの状態を確認したい方にとってもわかりやすい記事となっています。
テクニカルSEOは、検索エンジンのためにWebサイトを最適化するプロセスである。また、ユーザー体験を向上させることを目的とした施策も含んでいる。
テクニカルSEOに関連する共通のタスクとして、下記が挙げられる。
この記事を読むことで、テクニカルSEOについての基本とベストプラクティスを学ぶことができるだろう。
それでは、詳細を見ていこう。
テクニカルSEOは、GoogleにおけるWebサイトのパフォーマンスに強く影響する。
検索エンジンがあなたのWebサイトにアクセスすることができなければ、それがどんなに素晴らしいWebサイトであったとしても、検索結果に表示され、順位付けされることはない。
その結果、Webサイトへのトラフィックを失うことになり、あなたの事業の収益の減少につながってしまう。
また、Webページの速度とモバイルフレンドリーへの対応は、Googleが認めているランキング要素である。
ページの読み込み速度が遅いとユーザーはイライラしてしまい、ついにはWebサイトから離脱してしまうだろう。このようなユーザー体験は、あなたのWebサイトは好ましいユーザー体験を提供していないというシグナルになってしまうかもしれない。その結果、GoogleはあなたのWebサイトを上位に表示することはなくなってしまう可能性があるのだ。
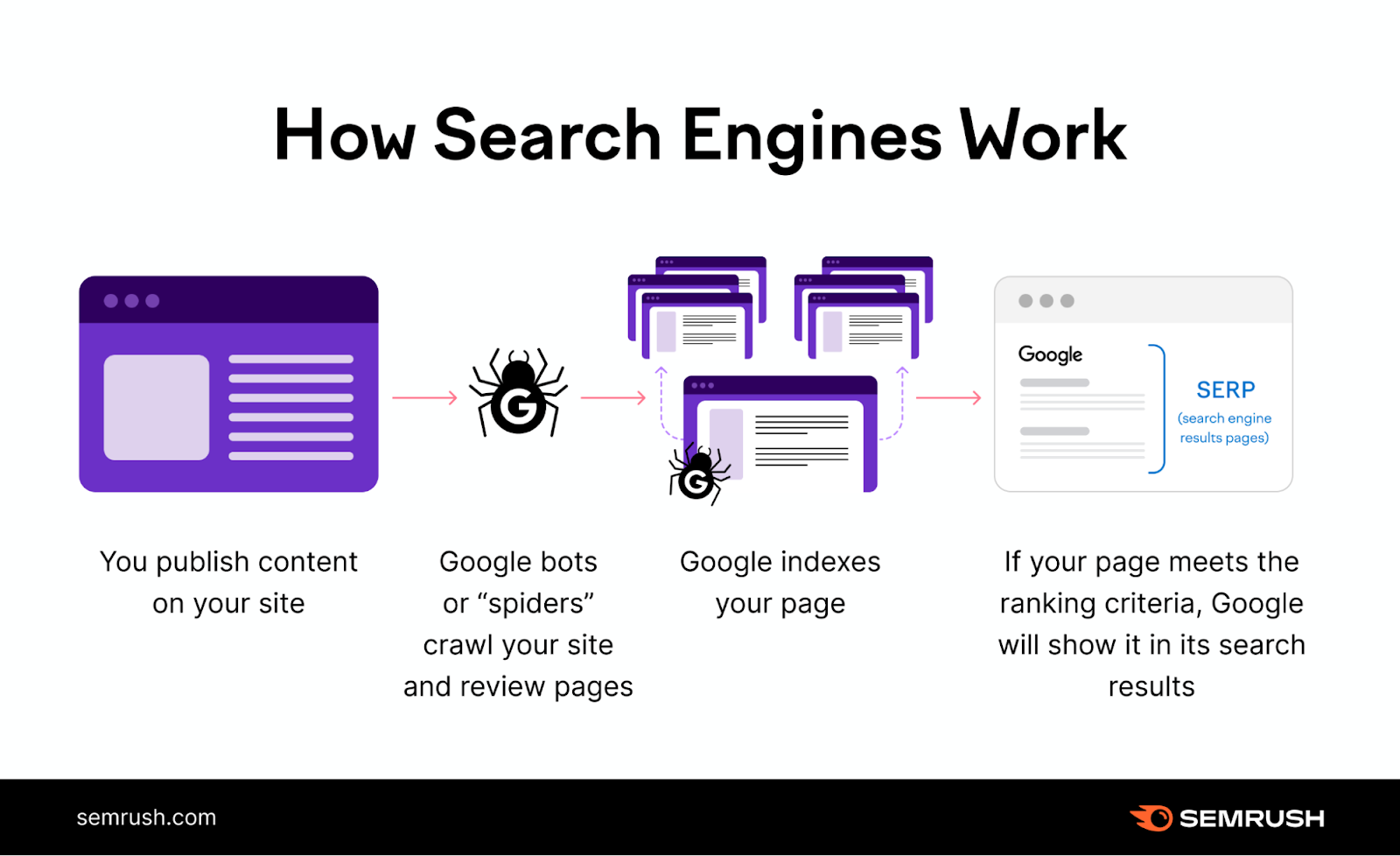
テクニカルSEOの第一歩は、検索エンジンが効果的にあなたのWebサイトをクロールできるようにすることだ。
クローリングは、検索エンジンが機能するうえで、必要不可欠な要素である。

画像内和訳(左から右)
検索エンジンがすでに知っているページ上にあるリンクをたどり、まだ知らないページを発見した際に、クローリングは発生する。
例えば、我々はブログ記事を公開するたびに、それらをブログのアーカイブページに追加している。

そのため、次回、Googleのような検索エンジンが我々のブログページをクローリングすると、新しく追加された新しいブログ記事へのリンクを発見することになる。
これが、Googleが我々の新しいブログ記事を発見する方法の1つとなるのだ。
自身のWebページをGoogleの検索結果に表示させたいのであれば、検索エンジンがそのWebページをクロールすることができるようにしなければならない。
そのための方法がいくつか存在する。
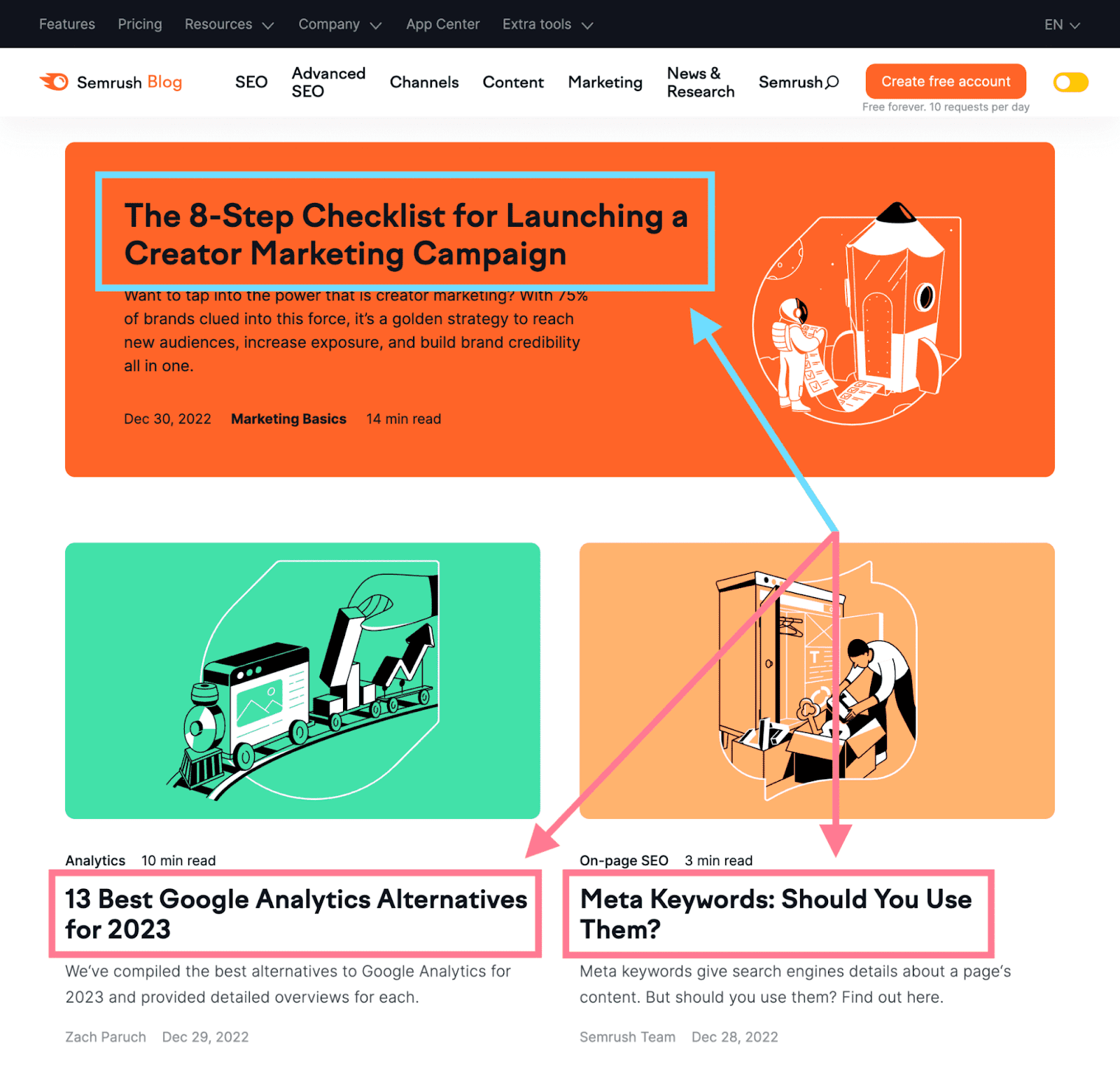
サイトアーキテクチャは、Webサイトの構造とも呼ばれている。これは、どのような形で、Webサイト内でリンクが構築されているかを示すものだ。
クローラーがWebサイト内のコンテンツを素早く、簡単に見つけることができるようになっていれば、そのWebサイトの構造は効果的であると言える。
つまり、Webサイトを構築する場合、トップページから数クリックすることで、すべてのページにアクセスできることが望まれる。
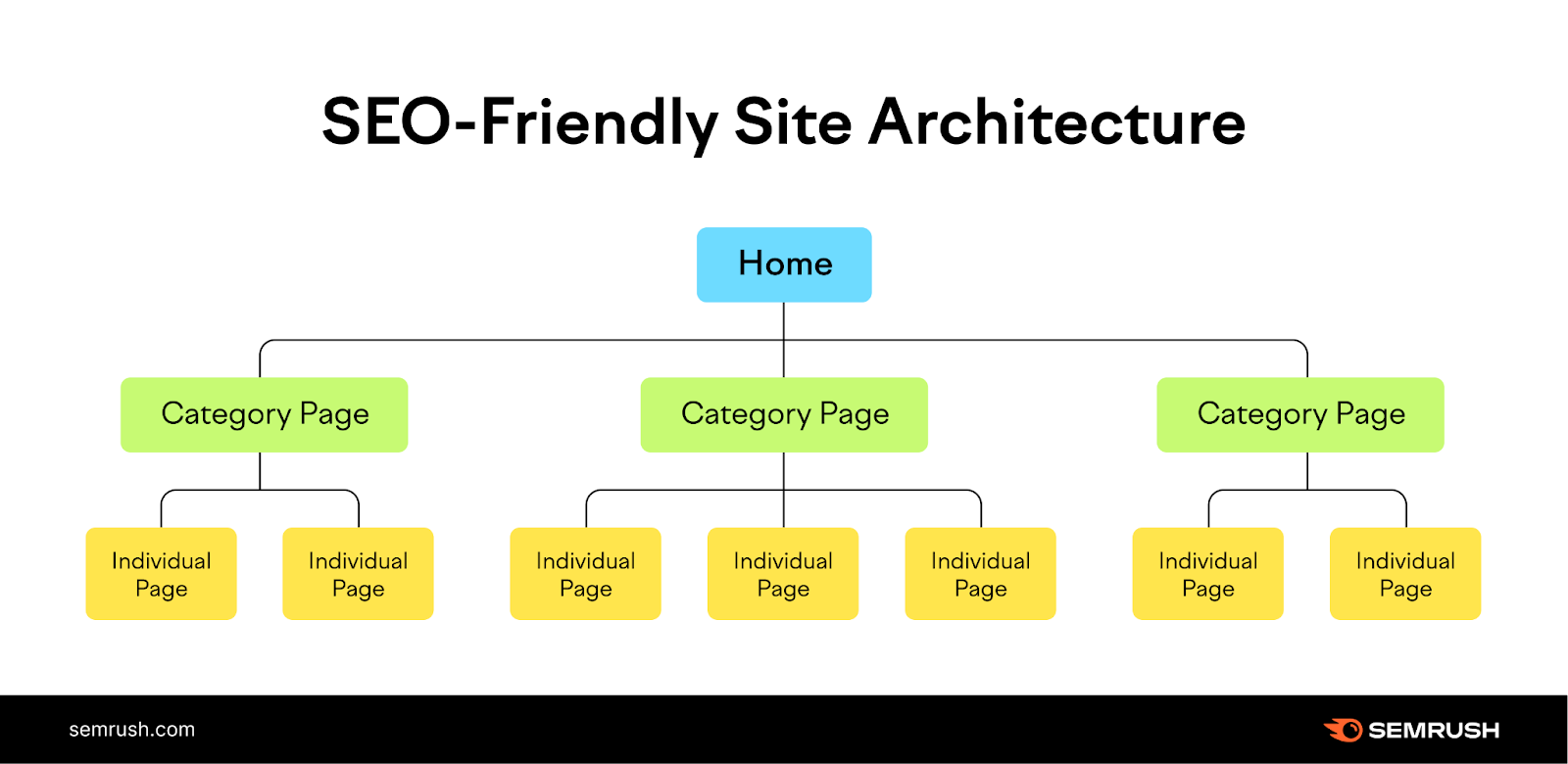
具体例を挙げてみよう。

上記の例では、すべてのページが、論理的な階層構造で構成されている。
トップページからカテゴリーページへのリンクが設置されており、カテゴリーページからは各サブページへのリンクが設置されている。
こうした構造にすることは、孤立するページの数を減らすことにもつながる。
孤立するページとは、そのページへの内部リンクが一切設置されていないページを指す。その結果、クローラーやユーザーがそのページを発見することが難しく(あるいは、不可能に)なってしまうのだ。
上級者向けアドバイス:Semrushのユーザーであれば、孤立ページの存在をすぐに発見することができる。
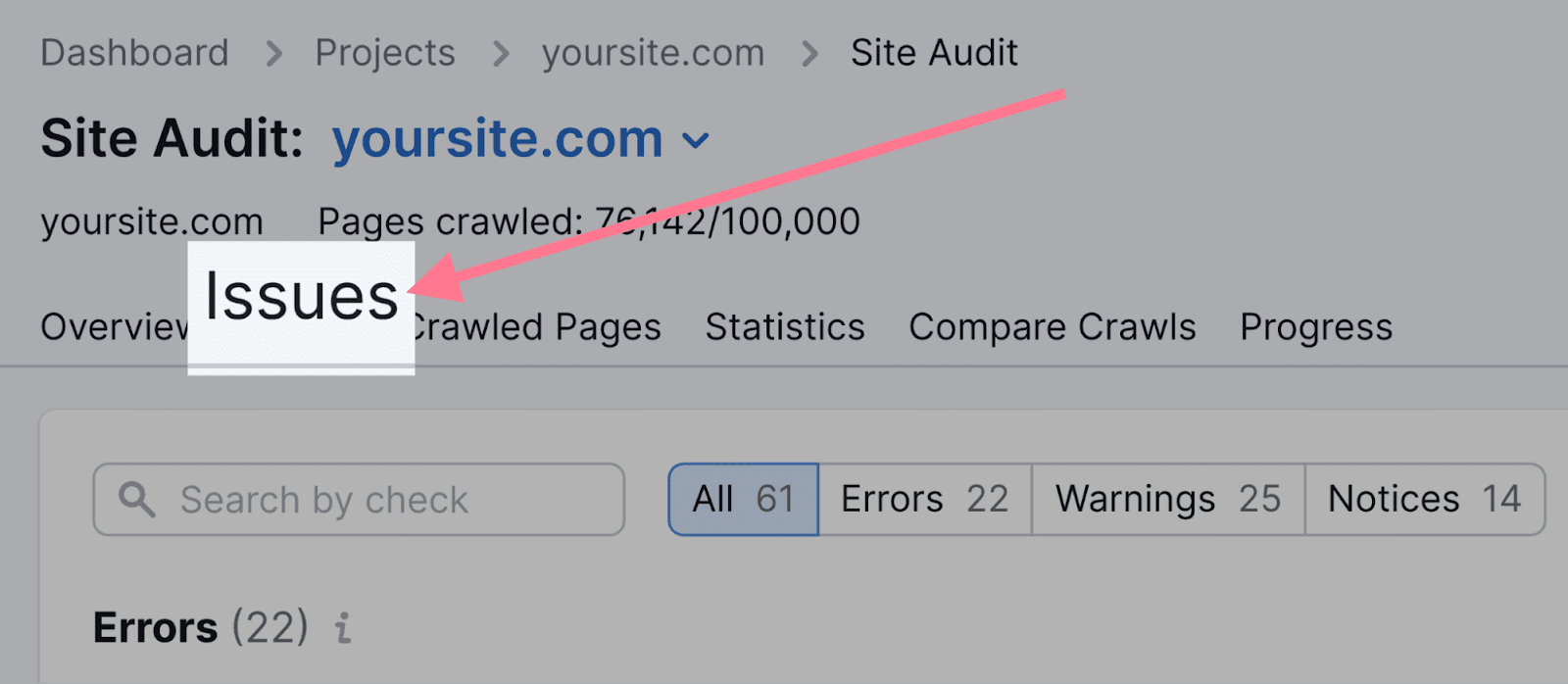
Site Auditツールでプロジェクトを作成し、Webサイトをクロールする。
クロールが完了したら、「Isuues」タブへと移動し、「Orphan」と検索する。
これだけで、Webサイト内の孤立するページを発見することができるのだ。

孤立するページの問題を解決するには、該当するページに遷移する内部リンクを別のページから設置することが必要だ。
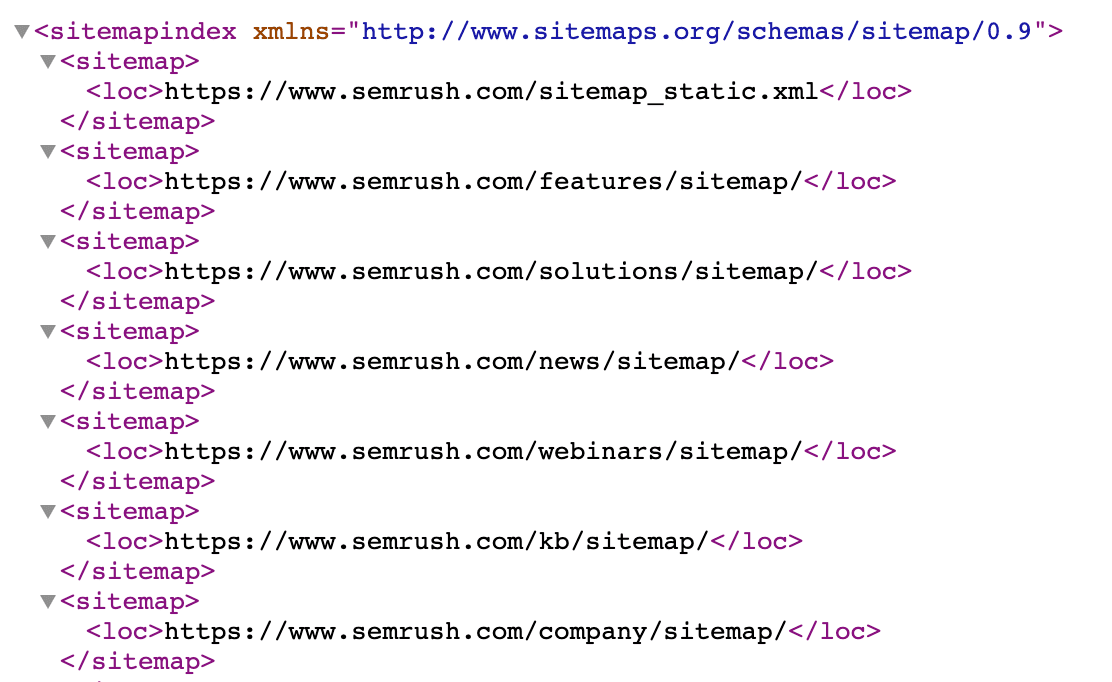
サイトマップを活用することは、GoogleがあなたのWebページを発見することに役立つ。
サイトマップは、通常、XMLファイルであり、Webサイト内の重要なページを記載している。サイトマップを送信することで、あなたのWebサイトにどのようなページがあるのかを検索エンジンが知り、発見することができる。
特に、大量のページがあるWebサイトにとっては重要だ。また、Webページ同士がうまくリンクされていないページにとっても重要である。
Semrushのサイトマップの一部を記載しよう。

サイトマップは、通常、以下のURLのいずれかになるはずだ。
サイトマップを作成した後、GSC (Google Search Console)経由で、Googleに送信しよう。
備考:Google Search Consoleの設定を行っていないのであれば、こちらのガイドを参照していただきたい。
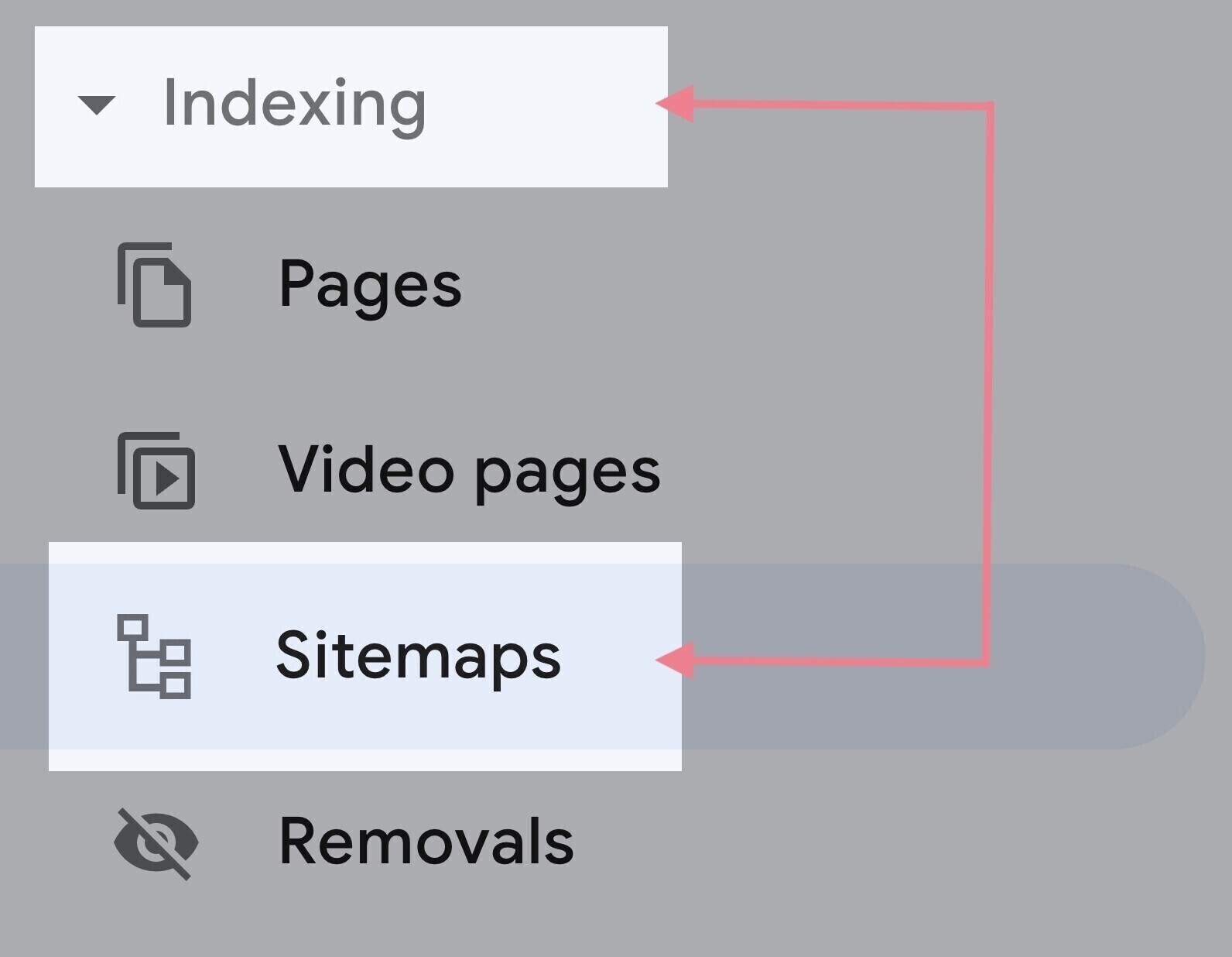
Googleにサイトマップを送信する手順は、「Google Search Console > インデック作成 > サイトマップ」である。

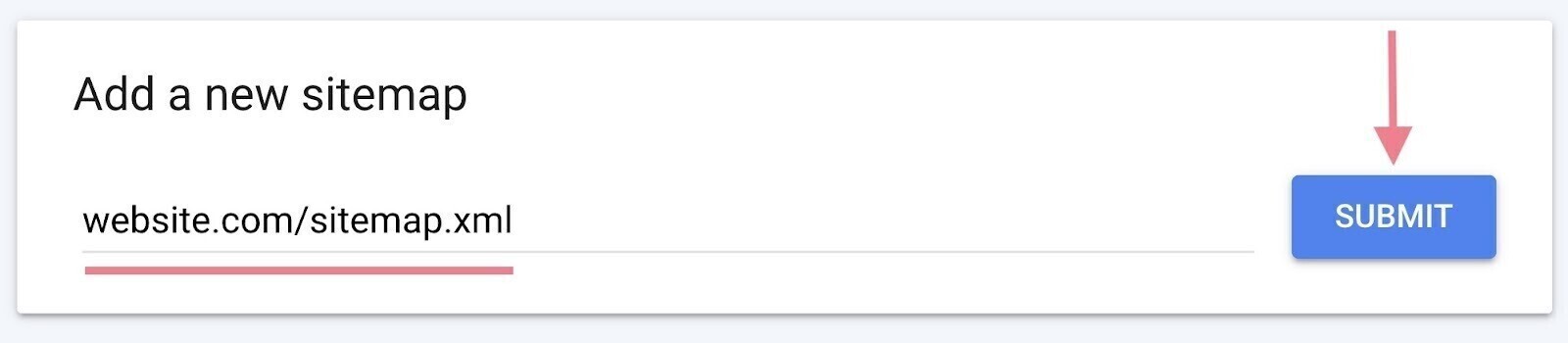
その後、サイトマップのURLを入力し、「送信」をクリックする。

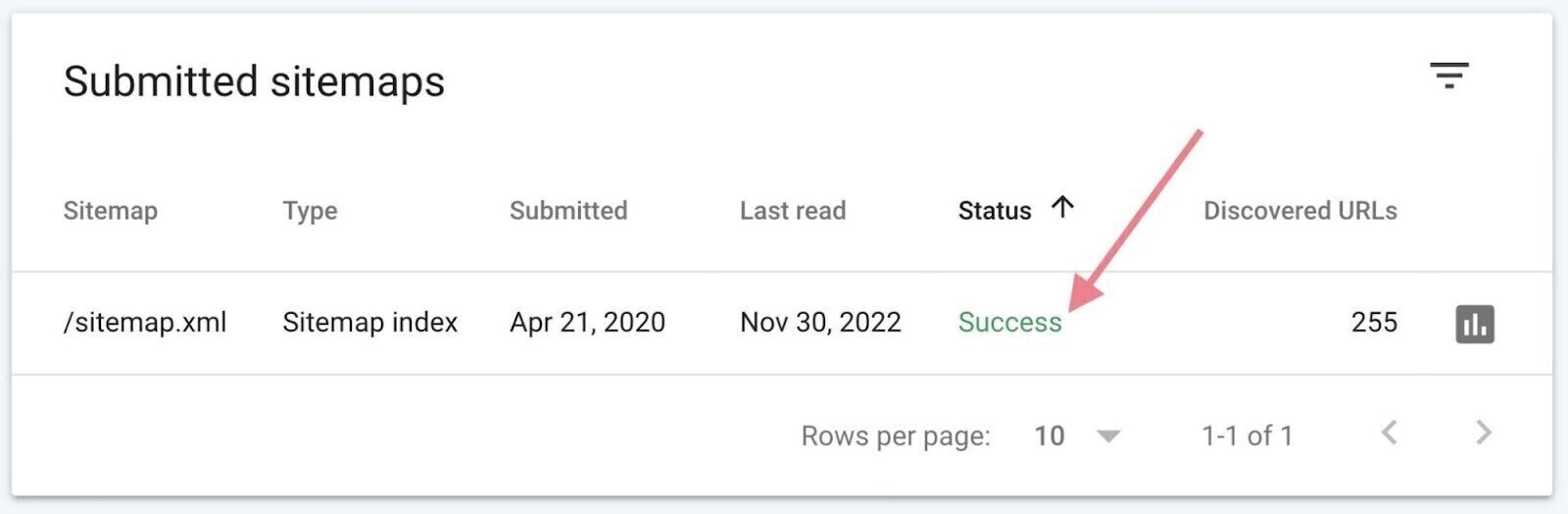
Googleが処理を完了すると、下記のメッセージが表示される。

検索エンジンがWebサイトをクロールした後、検索エンジンはWebサイト内のコンテンツを分析し、理解することを始める。
その後、検索エンジンはそれらのコンテンツの一部を、検索インデックス(何十億ものページを保持する巨大なデータベース)に格納する。
検索結果画面にあなたのWebページを表示させるためには、検索エンジンによってインデックスされなければならない。
あなたのページがインデックスされているかどうかを確認するための最も簡単な方法は、「site:」を使用することである。
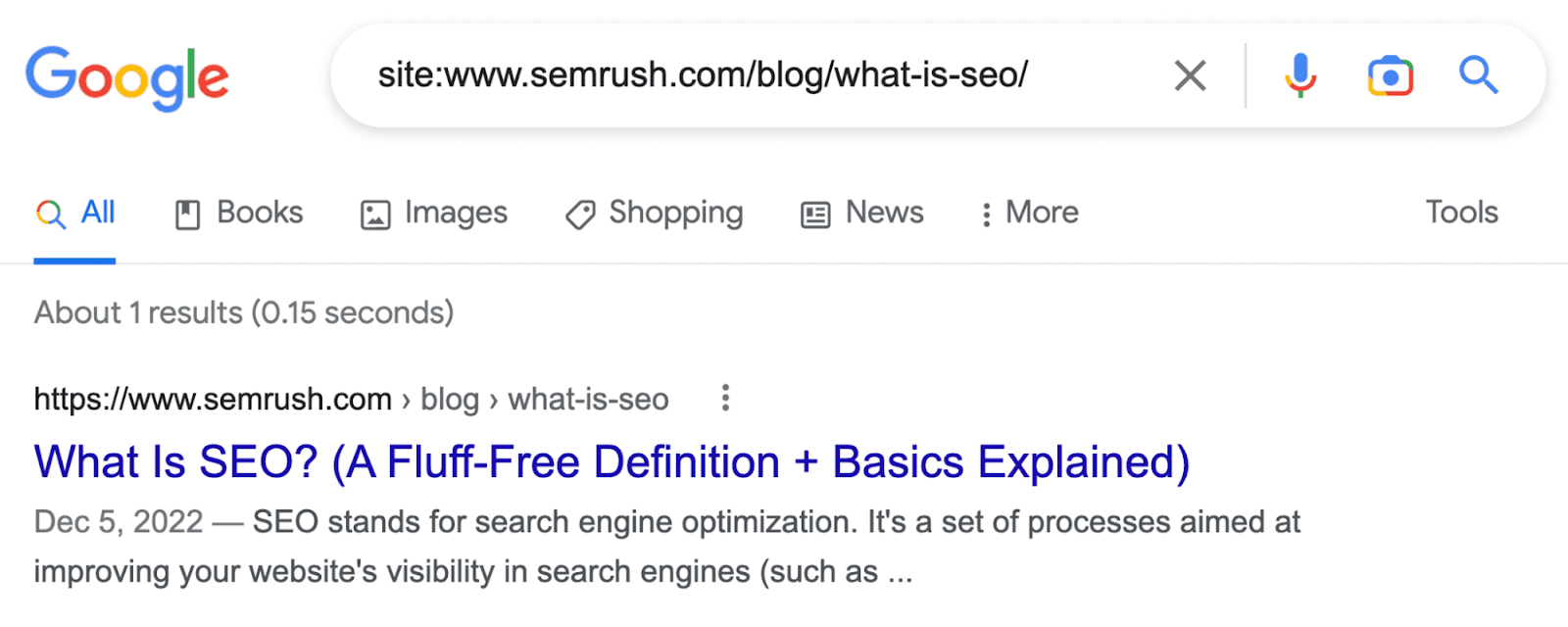
例えば、「semrush.com」のインデックス状況を調べたい場合は、「site:www.semrush.com」とGoogleで検索すればいい。
こうすることで、Googleがインデックスしているページ数を知ることができる。

「site:」を使用すれば、個別のページのインデックス状況を確認することもできる。
例を挙げてみよう。

次に、GoogleがWebページをインデックスしない理由を見ていこう。
Noindexタグは、HTMLスニペットであり、Googleがそのページをインデックスさせないようにするために使われる。
Noindexタグは、セクション内に記載される。例を挙げてみよう。
<meta name="robots" content="noindex">
重要なページはすべてインデックスされることが理想的である。そのため、特定のページをインデックスから除外したい場合のみ、Noindexタグを使用すべきである。
具体的には、下記のページが挙げられる。
Noindexタグの詳細や、よく発生する設定ミスなどについて知りたい場合は、我々が作成したガイドを参考にしてほしい。
同一のWebサイト内で、同じようなページを複数発見した場合、どのページをインデックスし、検索結果画面に表示すべきかを、検索エンジンが判断できない場合がある。
そのような時に使用されるのが、Canonicalタグである。
Canonicalタグ(rel=”canonical”)は、オリジナルのバージョンであることを特定し、インデックスすべきページをGoogleに伝える役割を果たす。
このタグは、重複したページの内に、下記のように、記載される。
<link rel="canonical" href="https://example.com/original-page/" />
Canonicalタグについての詳細と適切な設置方法を知りたければ、我々が作成したガイドを参考にしてほしい。
SEOフレンドリーのWebサイト構造にし、サイトマップをGoogleに送信することで、ページがクロールされ、インデックスされる。
しかし、テクニカルSEOを完全に最適化したいのであれば、下記のベストプラクティスに従うとよいだろう。
HTTPSはHTTPのセキュア版である。
ユーザーのパスワードやクレジットカード情報などの情報を守ることに役立つ。
また、2014年以降は、ランキング要素となっている。
自身のWebサイトがHTTPSであるかどうかを確認するには、そのWebサイトを訪れてみれば良い。
アドレスバーに鍵マークが表示されているかどうかを確認するのだ。

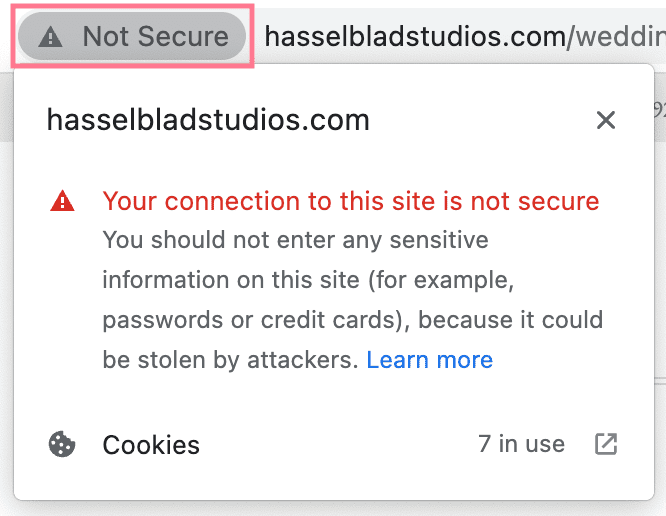
「Not Secure(保護されていない通信)」が表示されていれば、HTTPSではないということだ。

この場合、SSLの証明書をインストールする必要がある。
SSLの証明書はWebサイトの身元を証明する。また、ユーザーがアクセスする際、安全な接続を構築する。
Let’s Encryptであれば、SSLの証明書を無料で手に入れることができる。
重要事項:HTTPSにWebサイトを移行する場合、HTTPからHTTPSへリダイレクトを設定する必要がある。そうすることで、HTTPのURLにアクセスしたユーザーを、HTTPSのURLに遷移させることができるのだ。
下記2つのバージョンのうち、ユーザーとクローラーはどちらか一方のバージョンのみにアクセスできるようにすべきだ。
両方のバージョンにアクセスできてしまうと、重複コンテンツの問題が発生してしまう。
また、”www”バージョンのWebサイトにリンクが貼られている場合もあれば、”wwww”バージョンでないWebサイトにリンクが貼られていることもあるため、バックリンクの効果も減少させてしまうだろう。
この状況は、Google検索でのパフォーマンスにおいて、ネガティブな影響を与えてしまう。
そのため、単一のバージョンのWebサイトを使用することが重要となる。また、別のバージョンから正規のバージョンへのリダイレクトも設定しよう。
モバイルにおいても、デスクトップにおいても、ページスピードはランキング要素である。
そのため、可能な限り、Webサイトの読み込み速度を速くしよう。
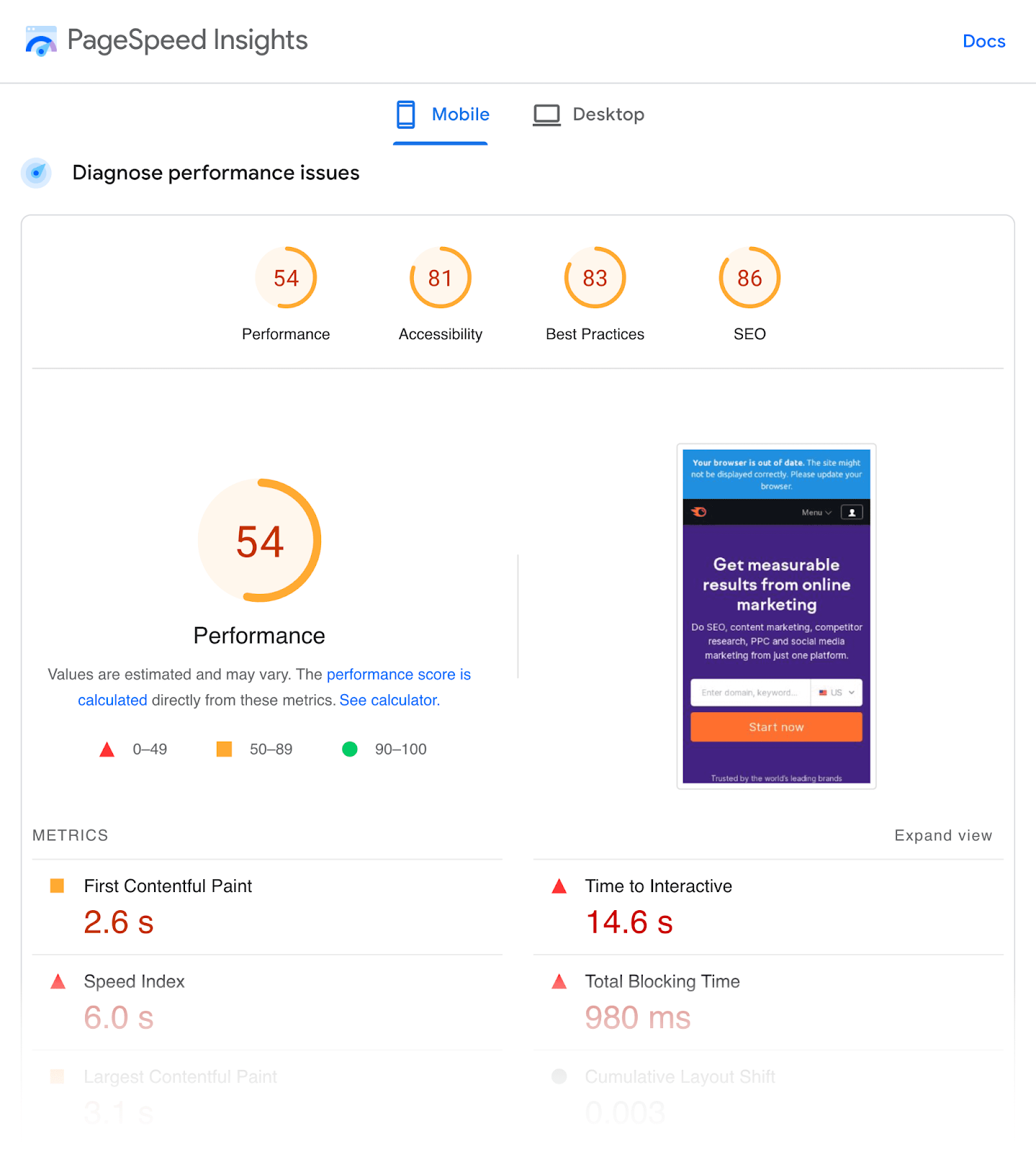
GooogleのPageSpeed Insightsを使えば、Webサイトの速度を確認することができる。
0から100までのスコアで表示され、高いスコアほど、パフォーマンスが良いことを意味する。

Webサイトのスピードを改善する方法をいくつか挙げてみよう。
Googleはモバイル・ファースト・インデックスを採用している。つまり、インデックスし、ランク付けするコンテンツの対象として、モバイルバージョンのWebページを見ているということだ。
そのため、自身のWebサイトがモバイルデバイスでも表示されるかどうかを確認しよう。
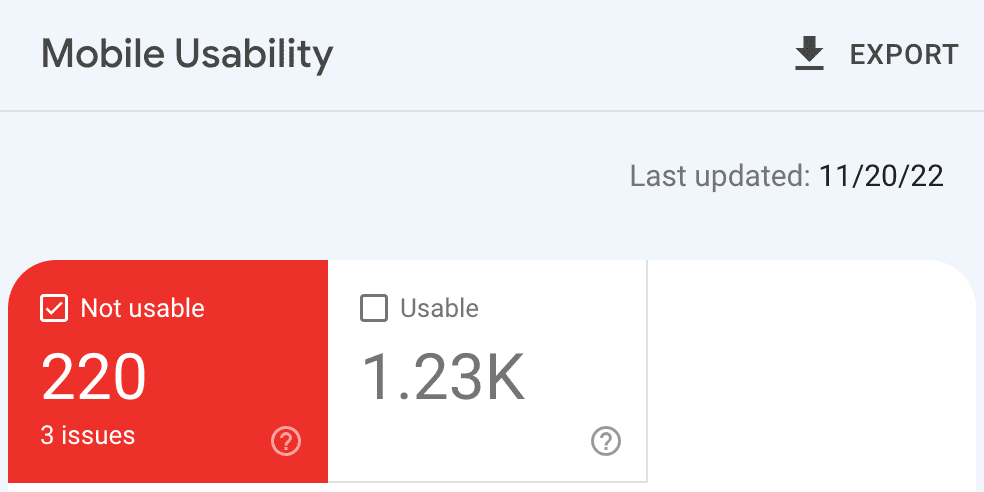
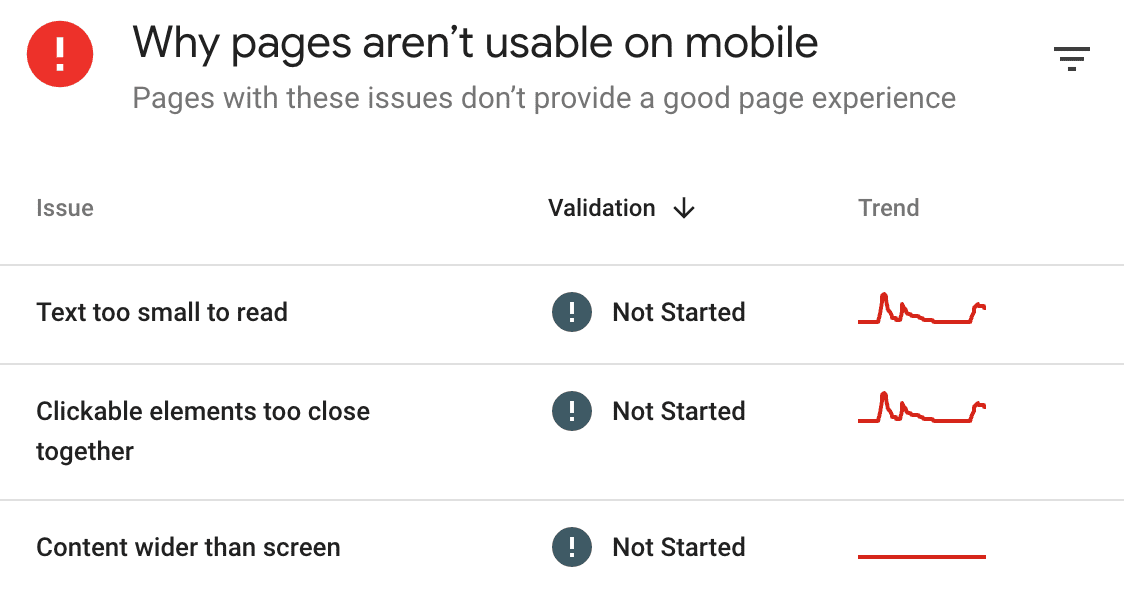
自身のWebサイトの状況を知るため、Google Search Consoleの「モバイルユーザビリティ」のレポートを確認しよう。

このレポートは、モバイルのユーザービリティに影響を与えるページの数を表示している。
また、特定の問題も表示している。

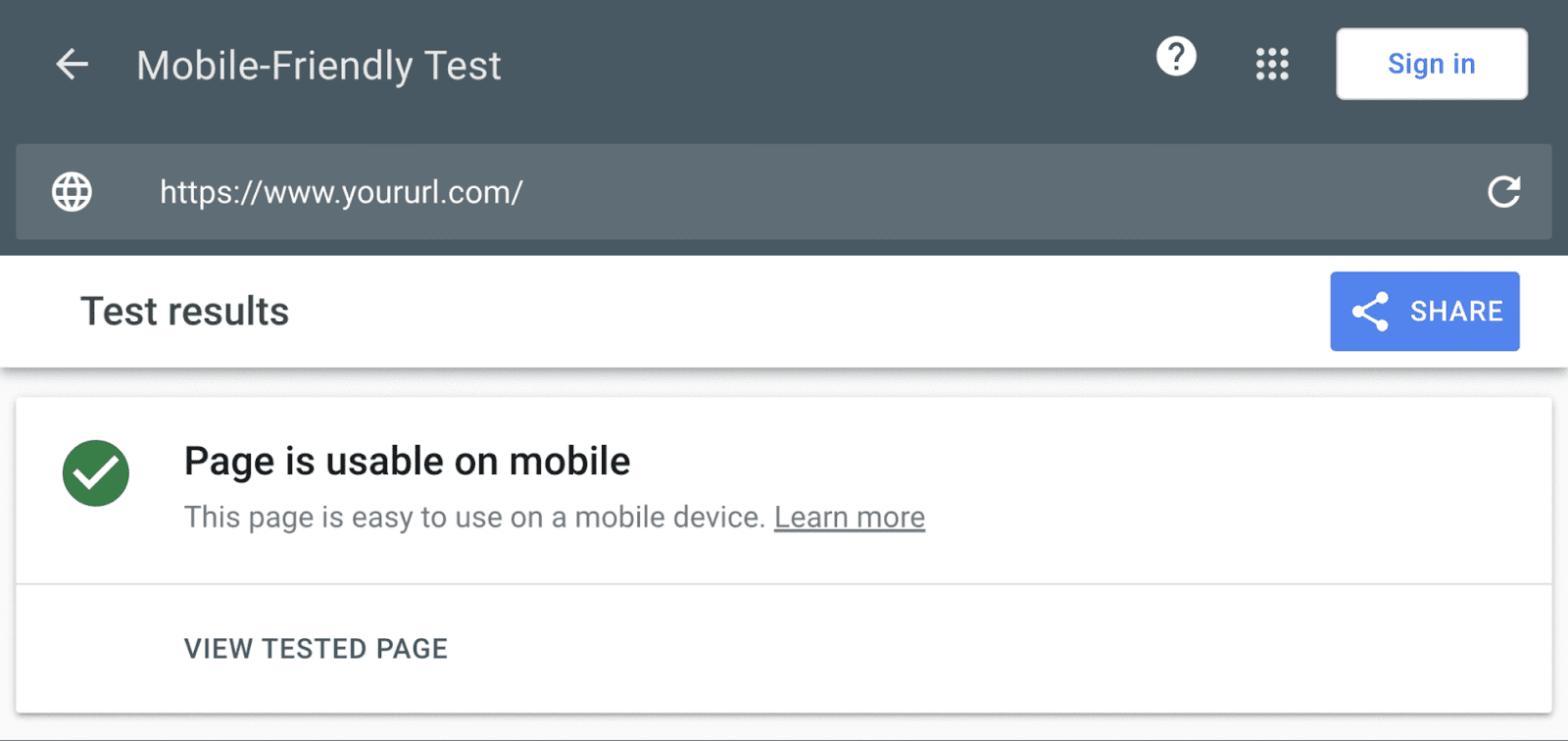
Google Search Consoleの登録をしていない場合は、モバイル フレンドリー テストを使用することも可能だ。

構造化データは、GoogleがWebページのコンテンツを理解することに役立つ。
また、マークアップコードを適切に追加することで、リッチスニペットを表示させることも可能だ。
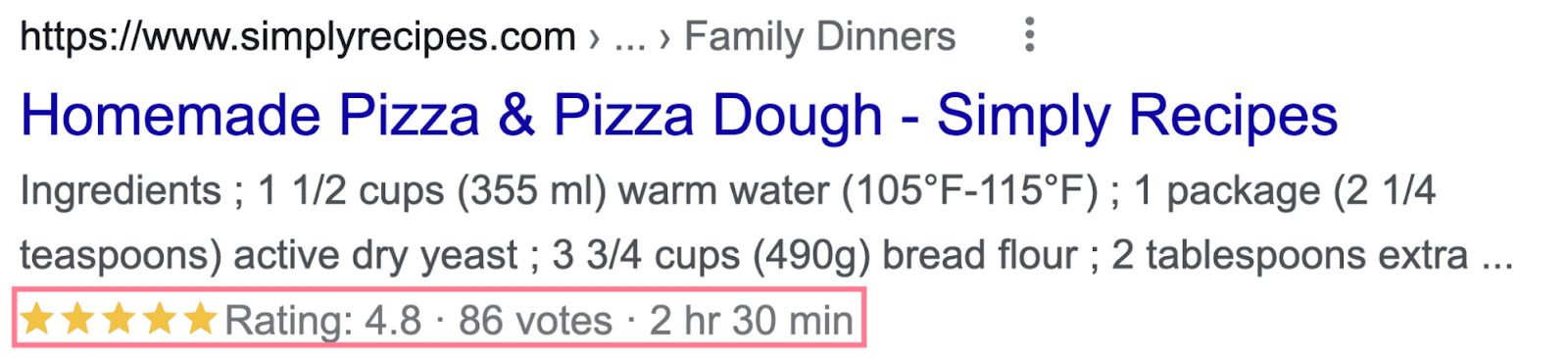
リッチスニペットは、タイトルとディスクリプションの下部に追加情報を表示し、検索結果画面でより目立つ表示となる。
例を挙げてみよう。

リッチスニペットの利点は、他のWebサイトよりも、目立つように表示されることである。その結果、CTR(Click-through rate)の改善が期待できる。
Googleは多くの構造化データをサポートしている。自身のWebサイトに合った構造化データをマークアップしよう。
例えば、ECサイトを運営しているのであれば、「商品」の構造化データを追加することは、理にかなっている。
iPhone 14 Proを販売しているページの例を下記に記載しよう。
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "iPhone 14 Pro",
"image": "",
"brand": {
"@type": "Brand",
"name": "Apple"
},
"offers": {
"@type": "Offer",
"url": "",
"priceCurrency": "USD",
"price": "1099",
"availability": "https://schema.org/InStock",
"itemCondition": "https://schema.org/NewCondition"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4.8"
}
}
</script>
こちらのように、構造化データを作成してくれる無料のツールが多く存在している。そのため、あなた自身でコードを書く必要はない。
WordPressを使用しているのであれば、Yoast SEOのプラグインを使用し、構造化データを実装することも可能だ。
同一、または、非常に似た複数のコンテンツがある場合、重複コンテンツの問題が発生する。
例えば、Bufferの下記のページは、2つの異なるURLが存在している。
重複したコンテンツがあったとしても、Googleが罰を与えることはない。
しかし、重複したコンテンツは、下記のような別の問題を引き起こしてしまう。
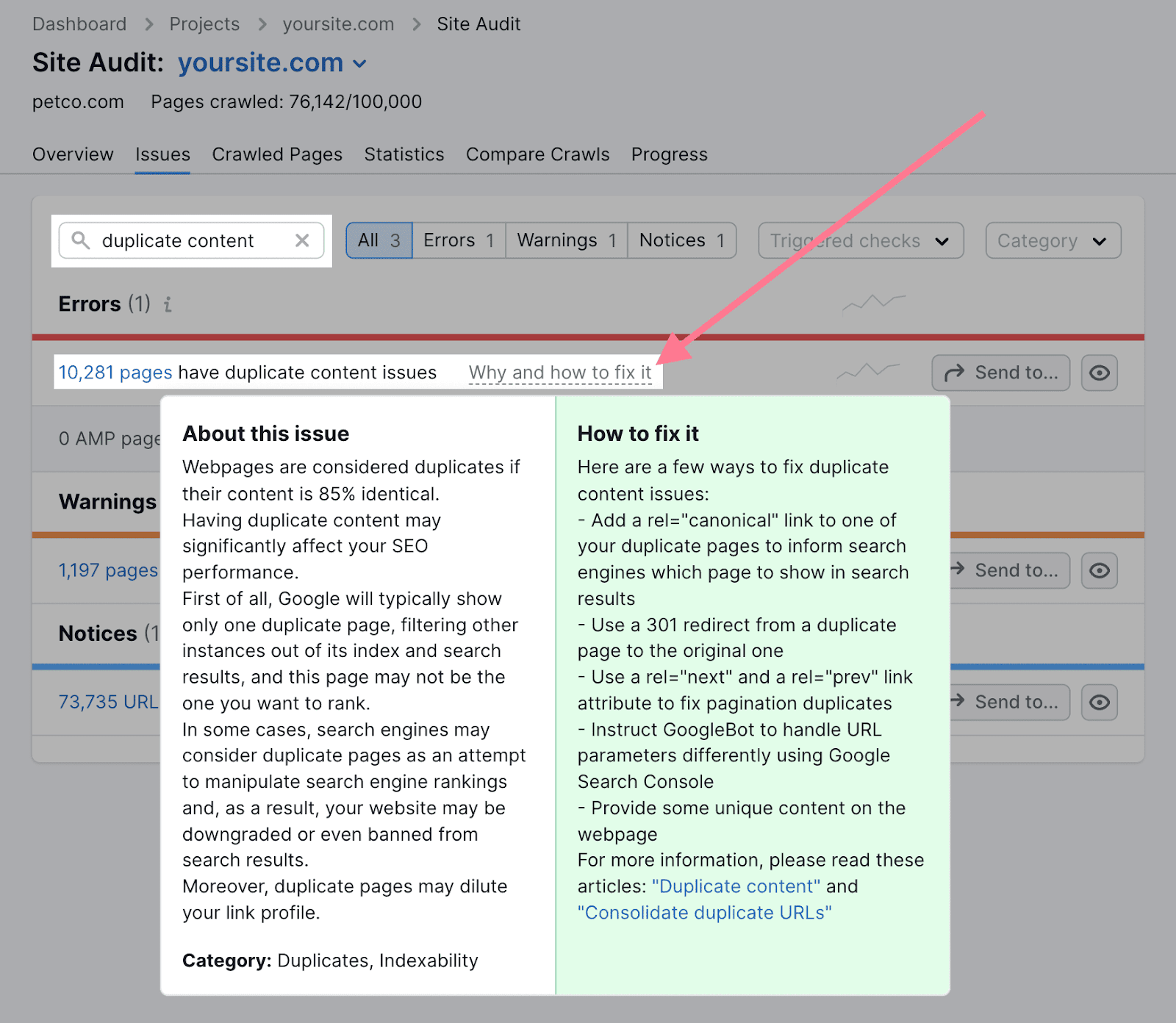
SemrushのSite Auditのツールを使えば、重複コンテンツがあるかどうかを確認できる。
Site Auditのツールを使い、Webサイトのクロールが完了した後、「Issues」タブを開こう。

そして、「duplicate content」と検索しよう。すると、重複コンテンツがあればその内容を表示し、修正方法のアドバイスも提供してくれる。

詳細情報:重複コンテンツを避けるためのベストプラクティス
壊れたページがあると、ユーザー体験にネガティブな影響を与えてしまう。

こうしたページにバックリンクが貼られている場合、その効果を無駄にしてしまうことになる。なぜなら、アクセスできないリソースを指すリンクとなっているからである。
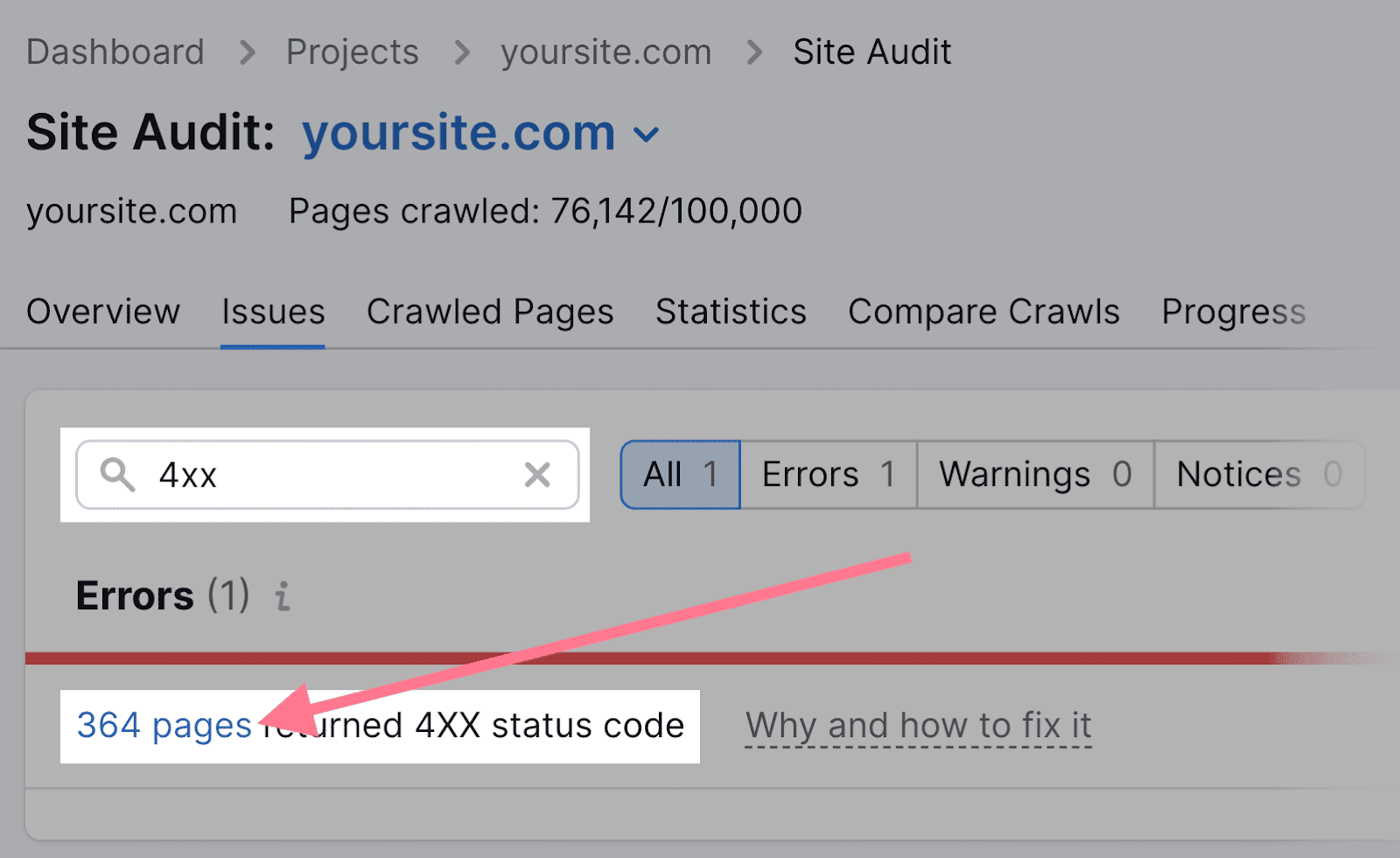
壊れたページを発見するために、SemrushのSite AuditでWebサイトをクロールしよう。そして、「Issues」タブを開き、「4XX」と検索しよう。

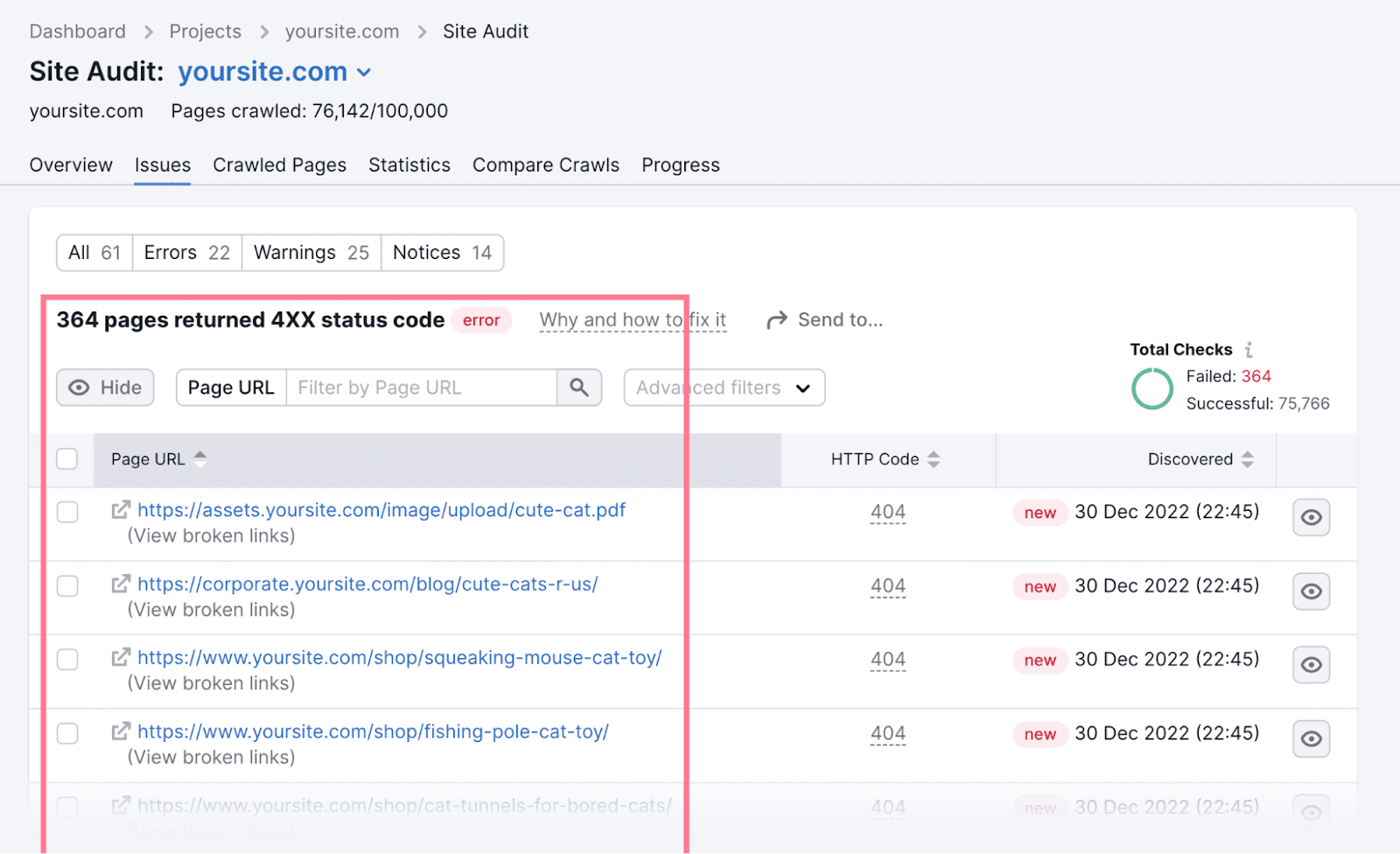
すると、Webサイト内に壊れたページがあるかどうかを表示してくれる。ページのリストを得るには、「# pages」をクリックしよう。

壊れたページを修正するには、2つの方法がある。
壊れたページを修正した後、削除したページやリダイレクトされたページに向けられた内部リンクを削除、もしくは、アップデートする必要がある。
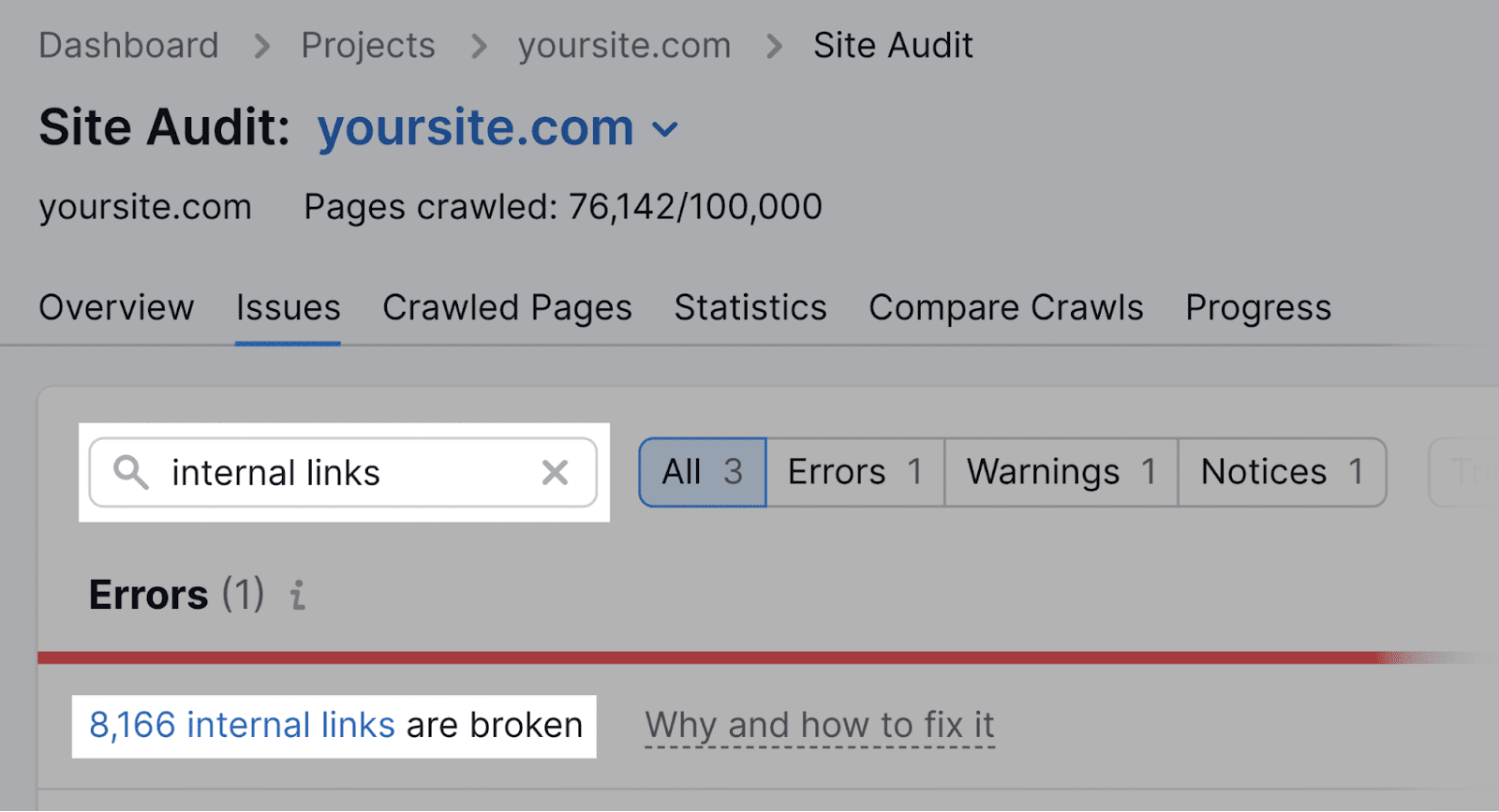
これを行うため、「isuues」のタブを開き、「internal links」と検索しよう。こうすると、壊れた内部リンクがあるかどうかを表示してくれる。

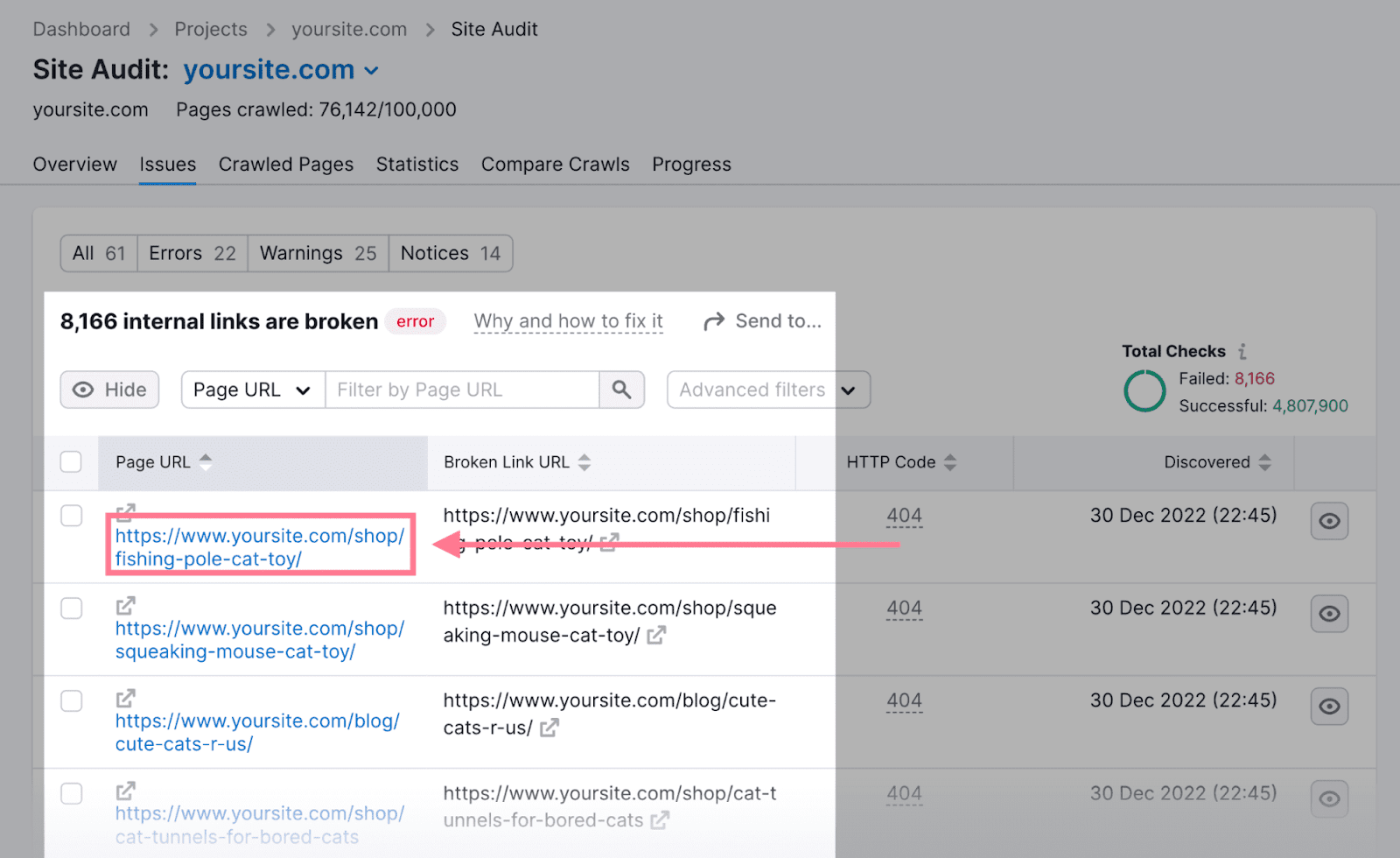
「# internal links」をクリックすると、壊れたページと、そのページに向けられた内部リンクのリストが表示される。また、特定のURLをクリックすることで詳細を確認することもできる。

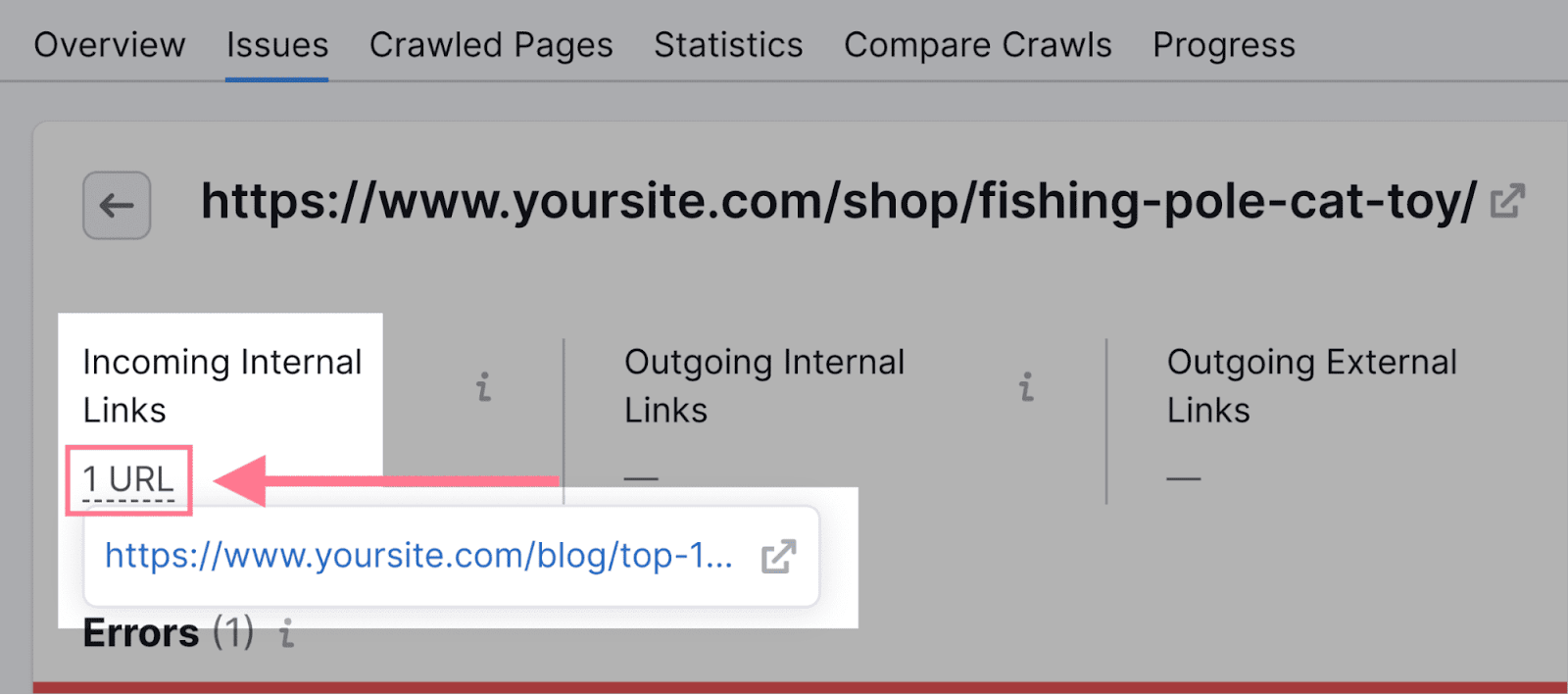
次のページで、「Incoming Internal Links」の下にある、「X URLs」のボタンをクリックしよう。すると、その壊れたページに向けられたページのリストが表示される。

壊れたページに向けられた内部リンクを、新しく修正されたページに向けられたリンクに、アップデートするのだ。
Core Web Vitalsは、Googleがユーザー体験を測定するために使用している、スピードに関連した指標である。
Core Web Vitalsは、下記の指標を含んでいる。
自身のWebサイトがCore Web Vitalsに最適に対応するためには、下記のスコアを取得する必要がある。
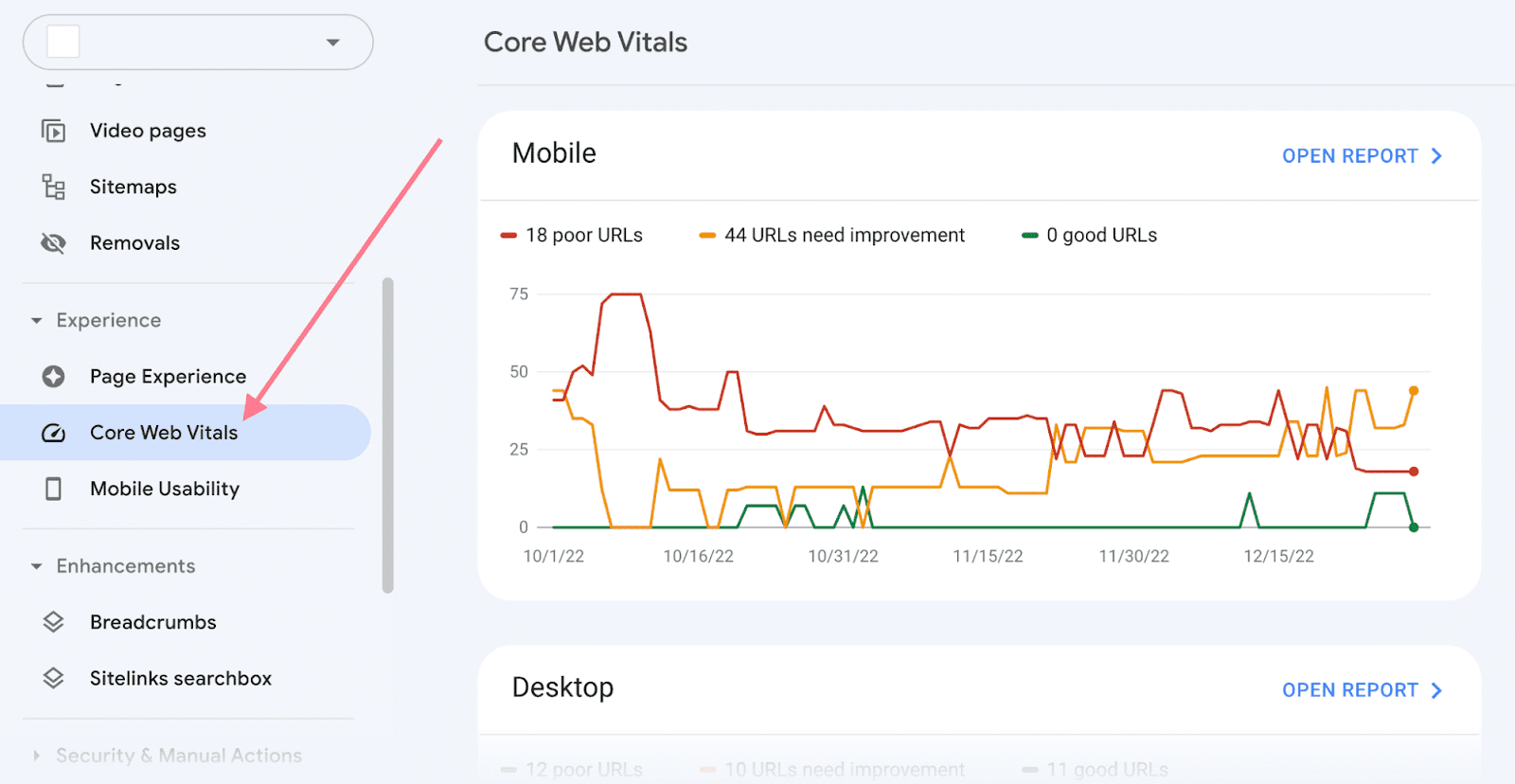
Google Search ConsoleでCore Web Vitalsのパフォーマンスを確認することができる。
これを行うために、Google Search ConsoleのCore Web Vitalsのレポートにアクセスしよう。

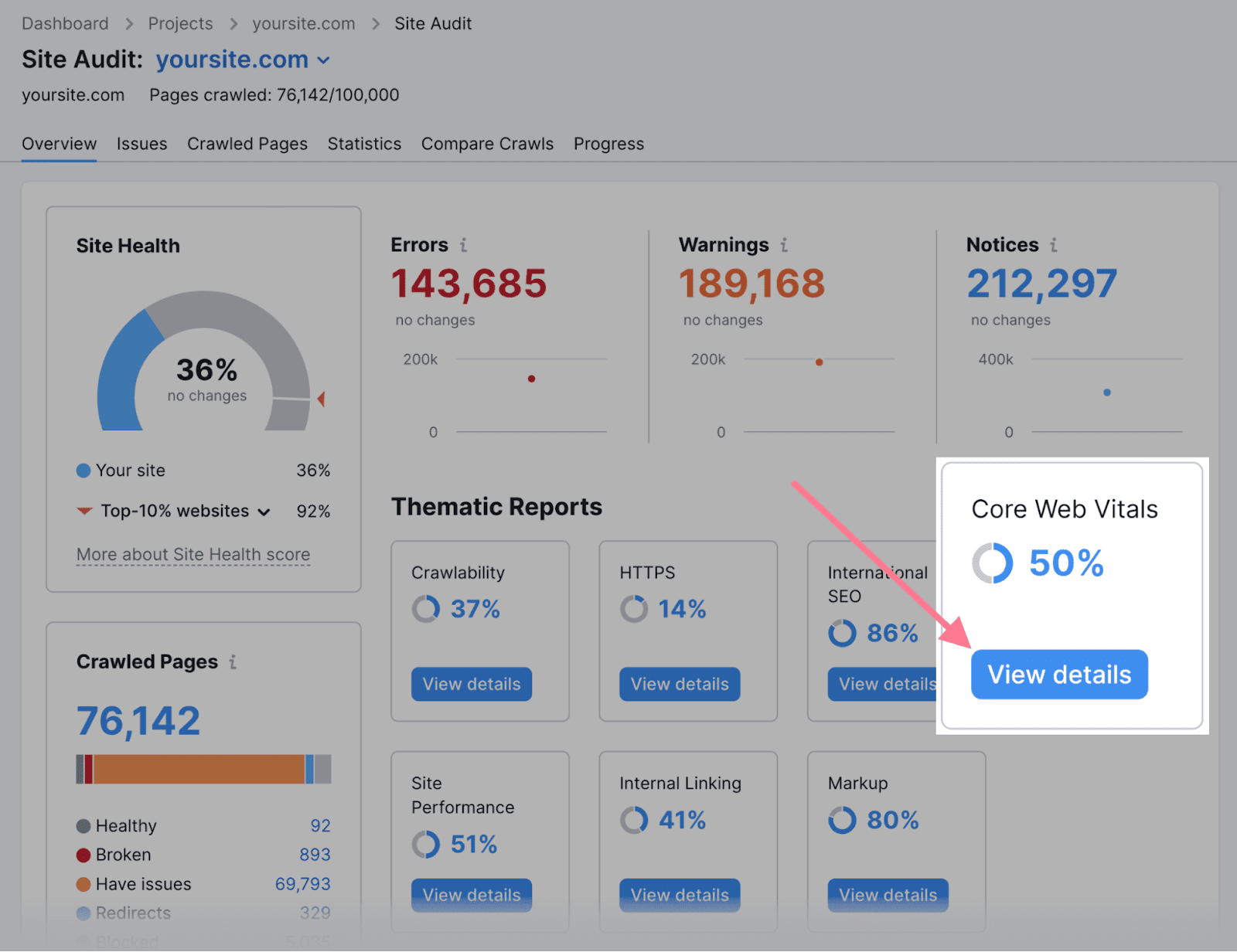
Semrushでも、Core Web Vitalsのレポートを確認することができる。
Site Audit内のツールにある、「Core Web Vitals」に表示されている「View details」をクリックしよう。

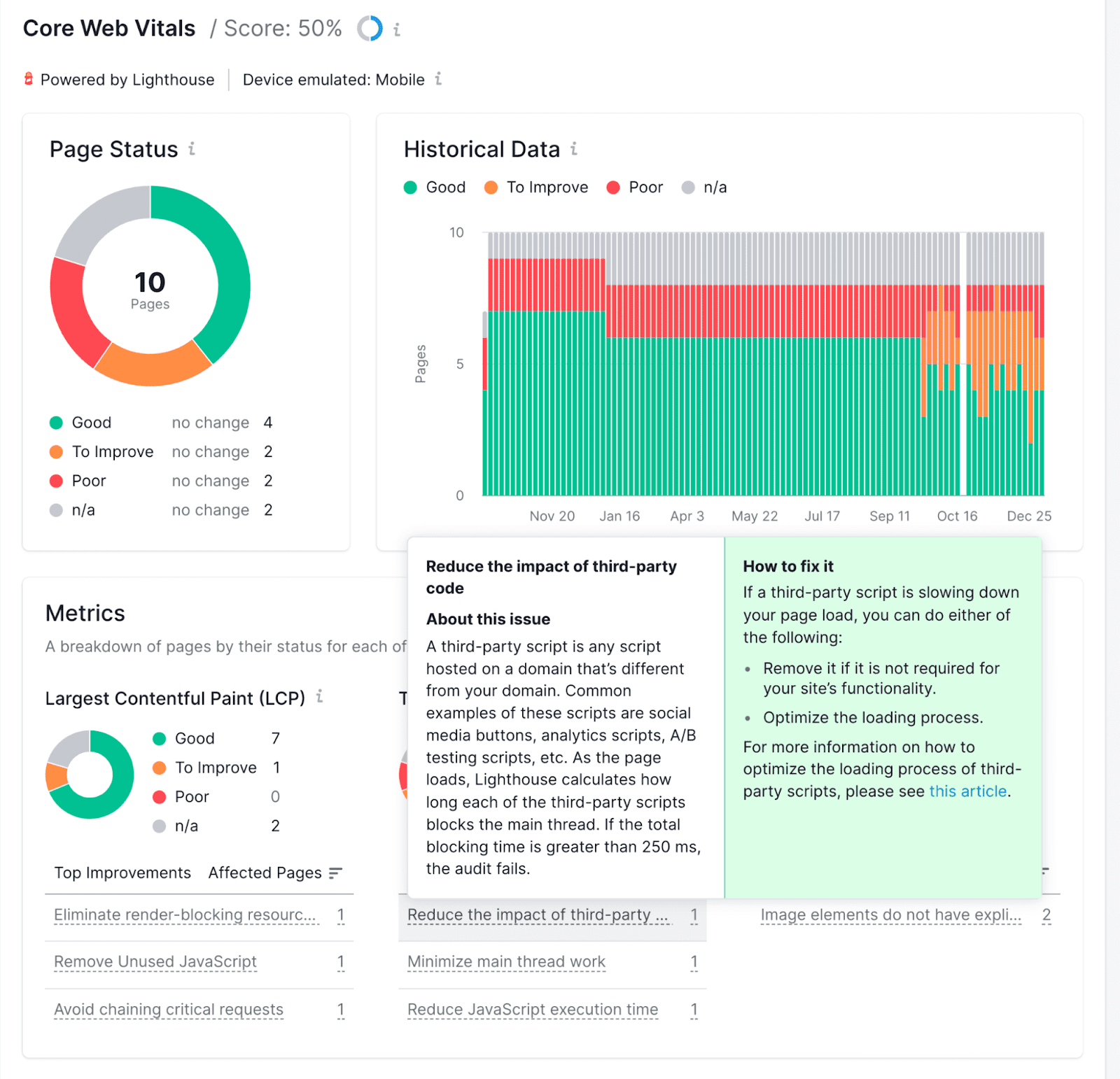
こうして表示されたレポートには、あなたのWebサイトのCore Web Vitalsの詳細が表示され、各問題を修正するためのアドバイスも表示されている。

詳細情報:Core Web Vitals。ページスピードの改善のためのガイド。
複数言語のコンテンツの場合、hreflangを実装する必要がある。
Hreflangは、HTML属性であり、Webページの言語と地理的なターゲットを指定するために使われる。
Hreflangを実装することで、そのページの特定の言語や地域のバージョンを、Googleがユーザーに提供できることに役立つ。
例えば、我々のWebサイトには、複数の言語のバージョンを用意している。下記は英語バージョンである。

下記は、スペイン語バージョンである。

こうした各言語のバージョンのページにhreflangタグを実装している。Googleに、各ページの言語と地理的なターゲットを伝えるためだ。
このタグの実装は、比較的、簡単である。
すべてのバージョンのページのセクション内に、適切なhreflangのタグを実装すればよい。
例えば、英語、スペイン語、ポルトガル語のバージョンがある場合、次のhreflangタグをそれぞれのページに追加するのだ。
詳細情報:SEOのためのHreflangタグ
テクニカルSEOは、一度きりのものではない。時間の経過とともに、新たな問題が生じるだろう。
そのため、テクニカルSEOに関わる状態を常に観察し、重要な問題が生じた場合、即座に対応することが求められる。
SemrushのSite Auditツールを活用すれば、それが実現できるだろう。このツールは、テクニカルSEOに関わる140を超える項目をチェックしているのだ。
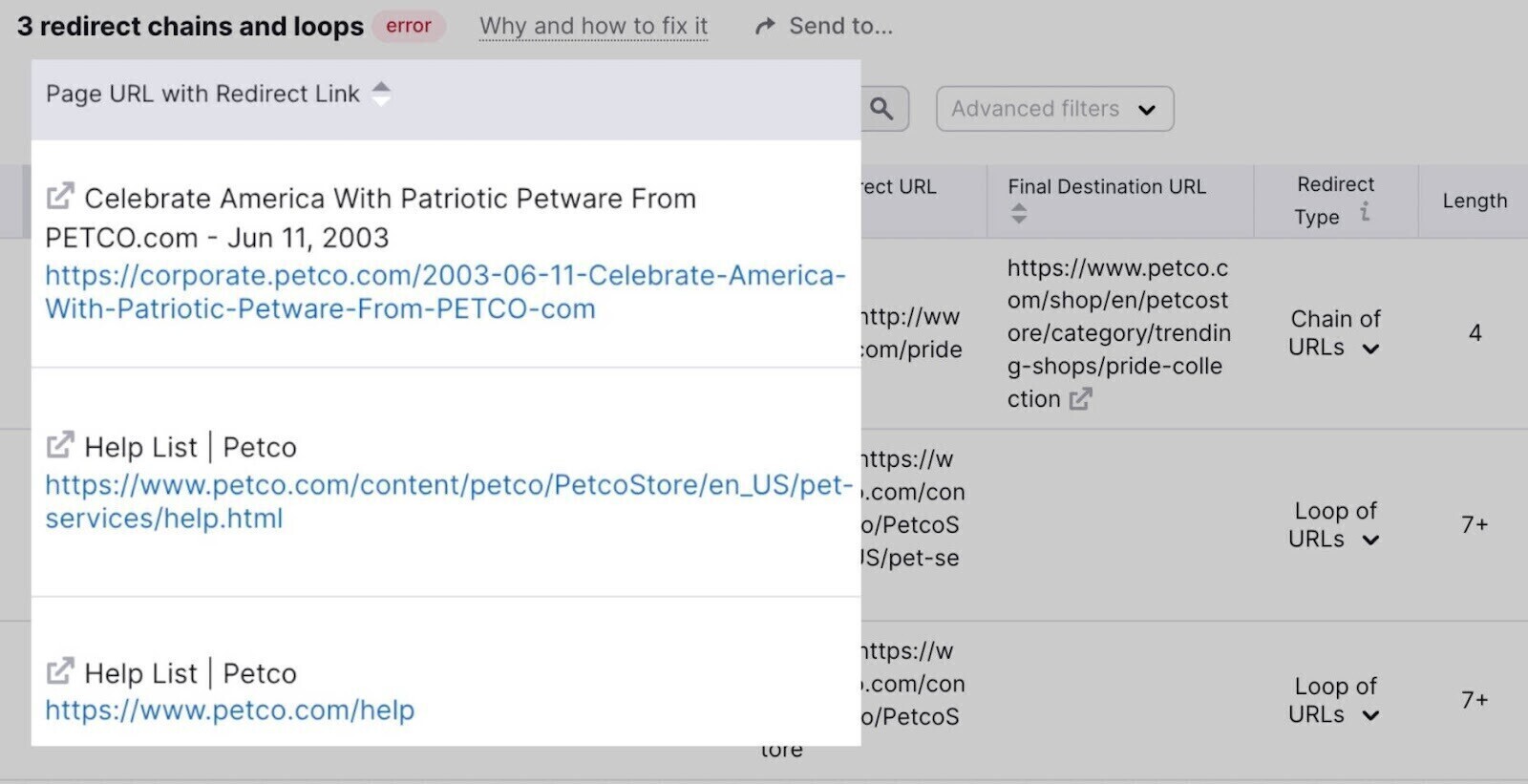
例えば、PetcoのWebサイトをSemrushで確認すると、3つのリダイレクトチェーンとループが発見できた。

リダイレクトチェーンとループは、ユーザー体験に悪影響を与えるため、SEOにおいて好ましくない。
また、偶然発見することも考えづらい。
そのため、クロールベースの監査を行わないと、この問題は発見されないままの可能性もある。
テクニカルSEOの監査を定期的に行うことで、SEOを改善するためのヒントを得ることができるのだ。
Semrushの機能紹介も盛り込んだ記事でしたが、全体を把握するためには、非常にわかりやすい構成になっていると感じました。知識としては十分に持っている方でも、定期的に監査することをうっかり忘れてしまうこともあるでしょう。基本的な箇所だからこそ、常に最適な状況を保ち、その他の施策の効果を十分に発揮できるようになることが理想と言えそうです。
この記事は、Semrush Blogに掲載された「What Is Technical SEO? Basics and 10 Best Practices」を翻訳した内容です。
SEO最新情報やセミナー開催のお知らせなど、お役立ち情報を無料でお届けします。
