
SEOコンサルティングサービスのご案内
専門のコンサルタントが貴社サイトのご要望・課題整理から施策の立案を行い、検索エンジンからの流入数向上を支援いたします。
 無料ダウンロードする >>
無料ダウンロードする >>
本記事は、2024年10月24日に Search Engine Journal で公開された Lee Wilson氏 の「25 Best Examples Of Effective FAQ Pages」を翻訳した記事です。

効果的なFAQページを構築するためのポイントを、最適な例とともに学びましょう。ユーザーのエンゲージメントを高め、サイトのユーザー体験を向上させます。
FAQページ(または情報ハブ)を利用することで、企業は従来のランディングページよりも迅速かつ的確にユーザーのニーズに応えられるようになります。FAQページは、ユーザーに役立つ情報を提供しながら、自然と目標や成果に向けて誘導するための重要なコンテンツです。現在、FAQページは多くのサイトで必須の要素となっています。
目次
まず、FAQページはオーガニック検索を通じて新しい訪問者をサイトに誘導し、関連ページ(多くの場合、回答しようとしている質問に関連するブログやサービスページ)にスムーズに案内するための有効な手段です。
また、検索エンジンの結果ページ(SERP)内でブランドの可視性を向上させる最も重要な機会の一つとして、ユーザーの質問やニーズ、課題をターゲットにすることが挙げられます。
FAQページは、サイトを訪問したユーザーが検索結果をクリックする前に回答のスニペットを確認できる最適な方法の一つです。これにより、ユーザーが求める情報に早くアクセスでき、検索ニーズを迅速に満たします。
さらに、効果的なFAQページ(コアページやトピックに基づくFAQハブ)は、初めての訪問からコンバージョンまでのユーザー体験を効率化します。これは、情報や信頼を得る際の障壁が取り除かれるためです。
企業にとっては、FAQを通じて専門知識を披露し、主要なスタッフや知識、独自の視点を業界に迅速に紹介することができます。
さらに、視聴者が求めるさまざまな形式で価値あるコンテンツを提供することで、信頼性や価値も向上します。これには、従来のテキスト中心のコンテンツ提供だけでなく、音声やビジュアル/ビデオ、コンテンツの階層的な展開も含まれます。
また、迅速で常時利用可能なオンラインのメカニズムを通じて、オフラインでのコミュニケーションや体験ニーズにも応えることが可能です。人々は常に助けやアドバイスを求めており、電話をかけたり店舗に出向いたり、情報が得られるまで長時間(数分でも)待つことを好みません。FAQは、今すぐ利用可能であり、ユーザーが最も利用しやすい形式で提供されることが求められます。
FAQページは、SEOおよびデジタルマーケティングの視点からも優先されるべきページです。FAQページはサイトを改善し、訪問者を支援する最も簡単で効果的な手段の一つです。
顧客の要求が増え続けるなか、FAQセクションは常に変化と拡張が求められる価値の源です。FAQページは、音声検索やモバイル検索の普及、スマートアシスタントやスピーカーの増加に伴い、さらに重要性を増しています。これにより、事前結果(Googleの回答や注目スニペット)におけるFAQページのターゲット化が可能となり、効果的にユーザーを引き付けます。
効果的なFAQページは次の要素を意識して設計されるべきです。
効果的なFAQページは、ユーザーの疑問に迅速に対応し、企業の信頼性や専門性を確立するための貴重なツールです。
ここでは、FAQページやリソースの優れた例 25選と、それらが効果的である理由を見ていきます。
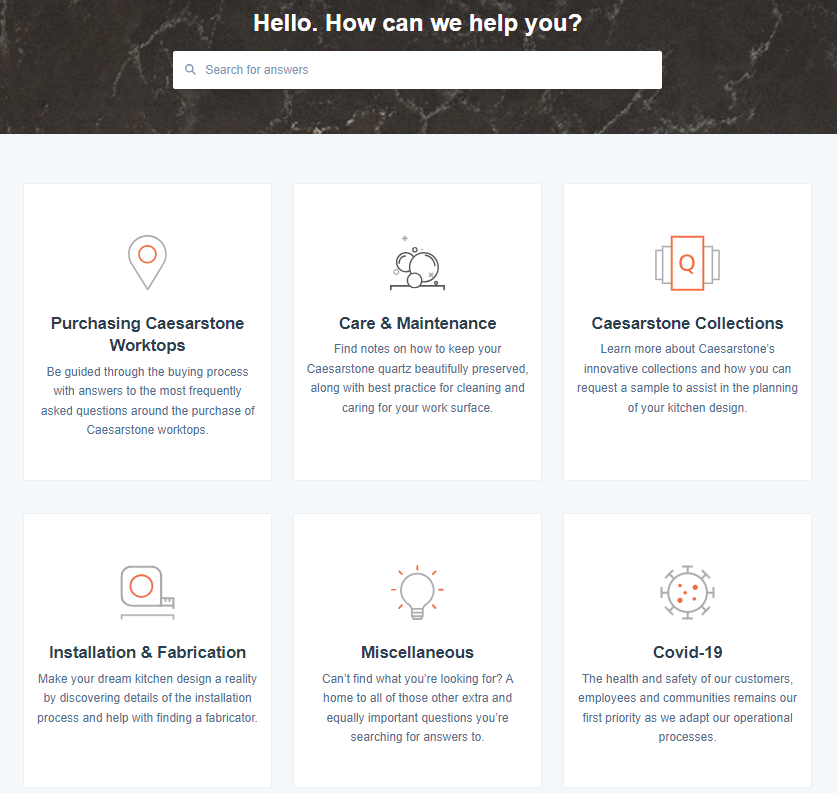
1. Caesarstone UK
Caesarstone UKのFAQリソースは、一般的な質問をカスタマイズしたランディングページにグループ化し、シンプルで直感的なユーザー体験を提供しています。この例からわかるように、FAQは分かりやすく、データに素早くアクセスできる設計が重要であり、ワンクリックで回答を得られる利便性が求められます。

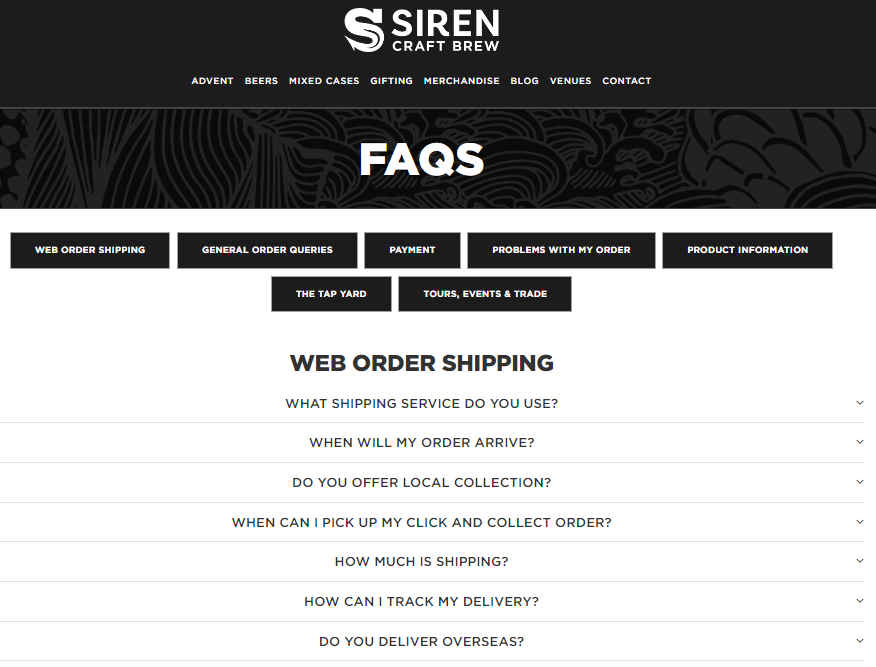
2. Siren Craft Brew
Siren Craft Brewは、セカンダリナビゲーション要素と展開可能なdivコンテンツを使用して、デバイスに依存せず簡単に情報へアクセスできるよう工夫されています。

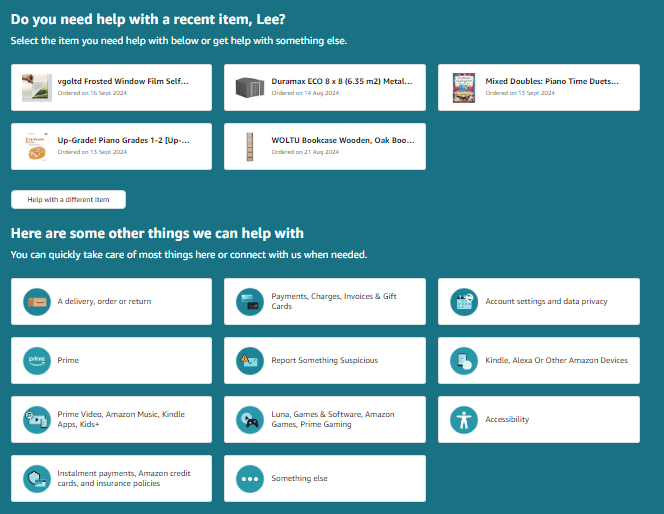
3. Amazon
AmazonのFAQページも注目すべき事例です。同社はデータを活用してカスタマイズした体験を提供し、AIで継続的な会話を可能にすることで、ユーザーのニーズを的確に理解し、ほぼ人間のようなサポートを実現しています。

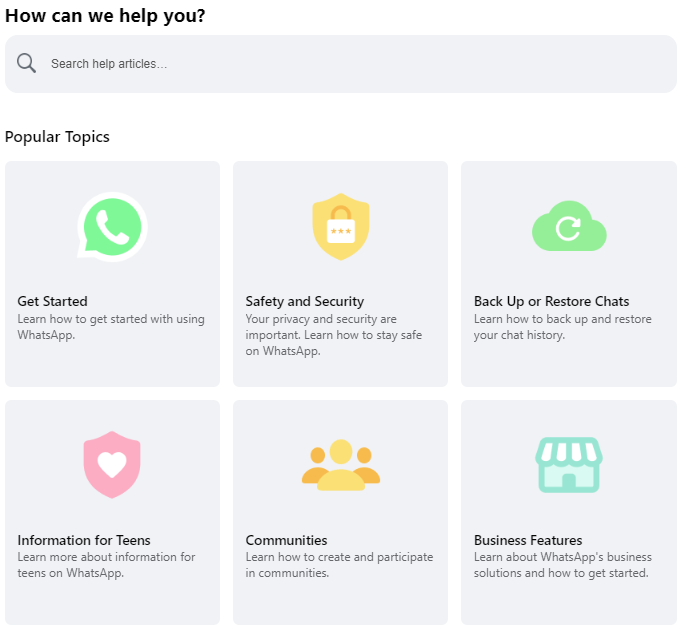
4. WhatsApp
WhatsAppのヘルプセンターは、分かりやすく使いやすい構成で、デスクトップやモバイルでも迅速にアクセスできるよう効果的に分類されています。会話調の口調を使うことで、支援・解決・アドバイスの場として親しみやすさが増しています。

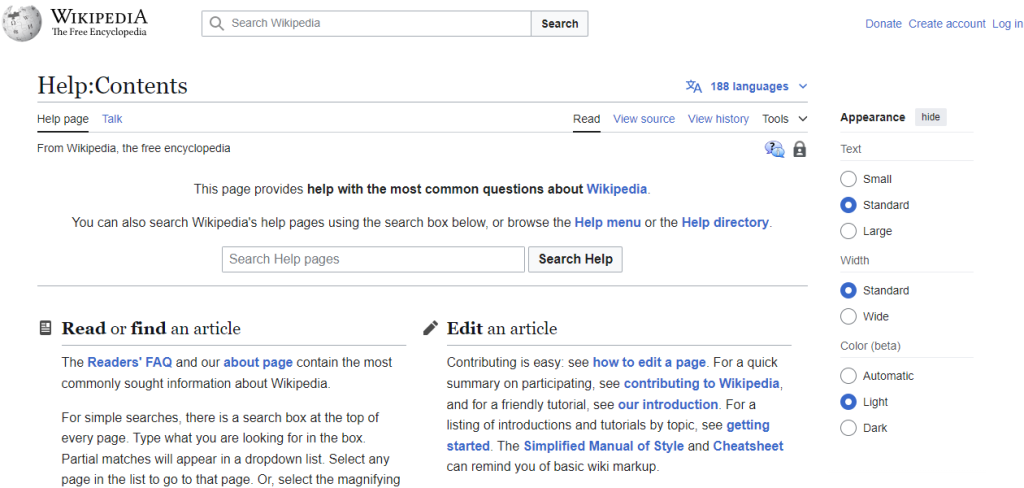
5. Wikipedia(Wikiヘルプ)
Wikipediaのヘルプセンターは、従来のテキスト重視のFAQページの好例です。膨大なテキスト量を主要なトピックに分けて整理しており、全てのサポート領域に広範囲にアクセスできる構成になっています。

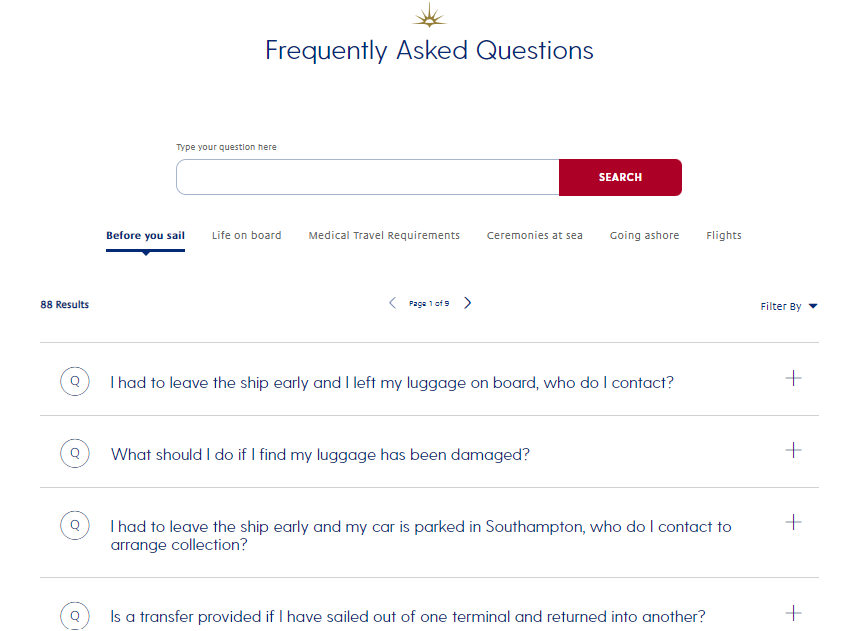
6. P&O Cruises
P&O CruisesのFAQページは、ライフスタイルに基づいた選択肢とクルーズ予約に関する情報をバランスよく提供し、利用者にシンプルで効果的なソリューションを提供しています。

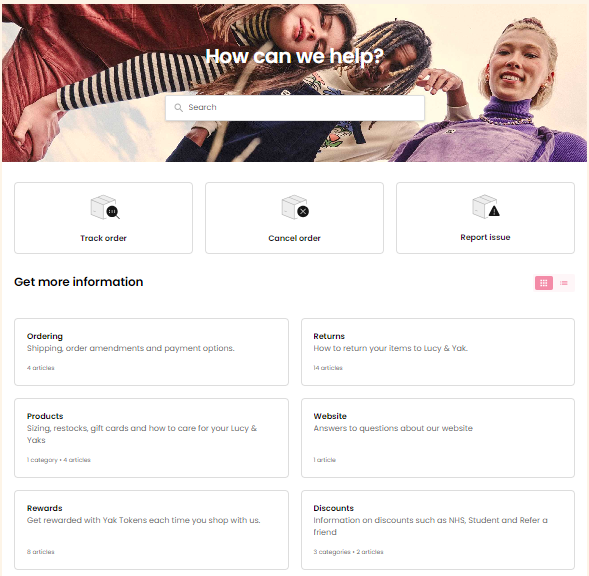
7. Lucy and Yak
Lucy and Yakは、ユーザーフレンドリーで親しみやすいFAQハブを提供しており、電子商取引サイトにありがちな機能的なFAQから一歩進んだ、ユーザー重視の設計となっています。

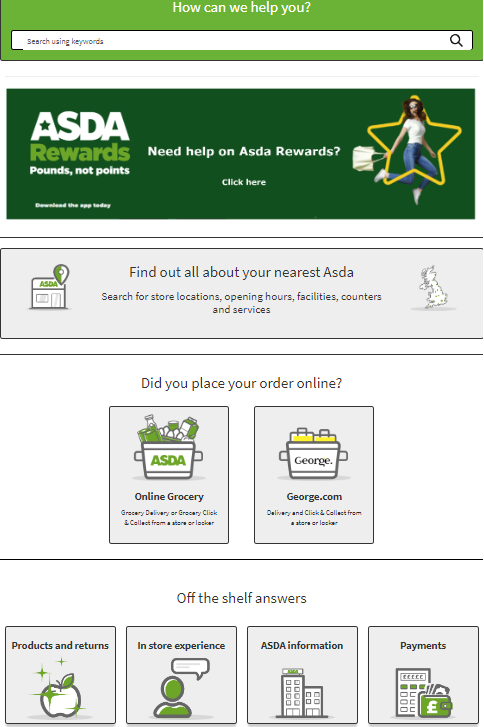
8. Asda
Asdaのカスタマーヘルプセンターは、トーンやデザイン、画像に親しみやすい雰囲気があり、遊び心のある「既成の回答」といった表現で利用者の関心を引きます。

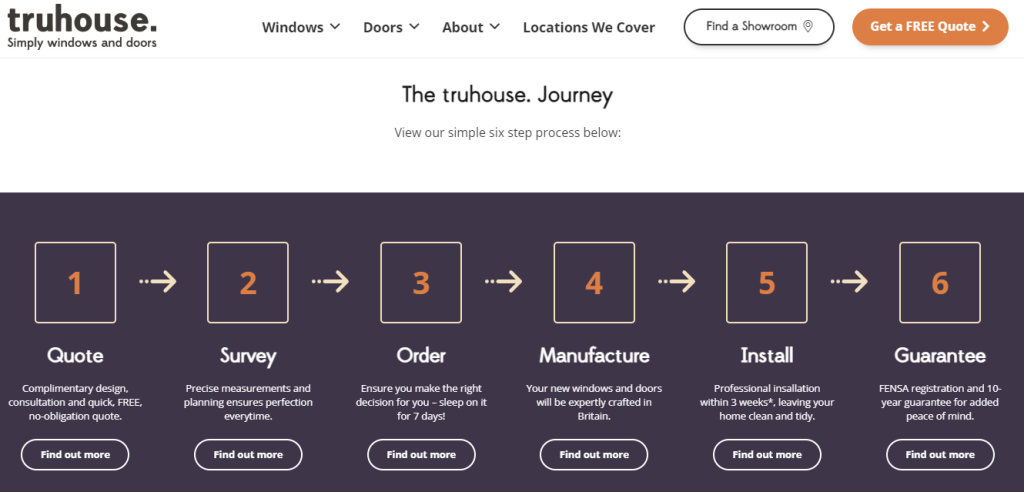
9. Truhouse
Truhouseのクライアントヘルプ/FAQリソースは、情報検索や購入プロセスを各ステップに分割して整理しており、ユーザーが容易にアクセスして進められる優れた例です。

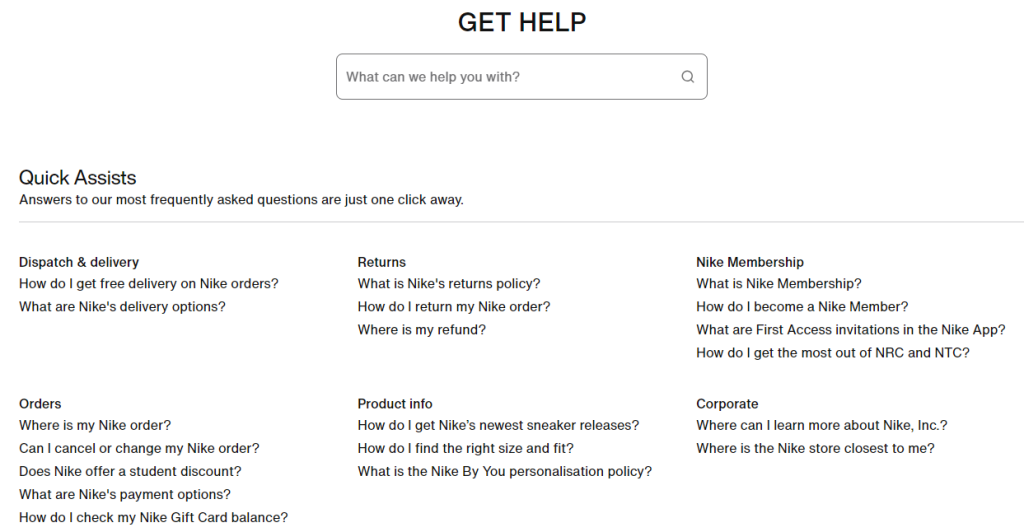
10. ナイキ
Nikeの「ヘルプを取得」セクションは、ホワイトスペースを効果的に活用し、行動喚起の工夫が凝らされています。複雑になりがちなFAQページですが、Nikeはシンプルさが効果的であることを示しています。

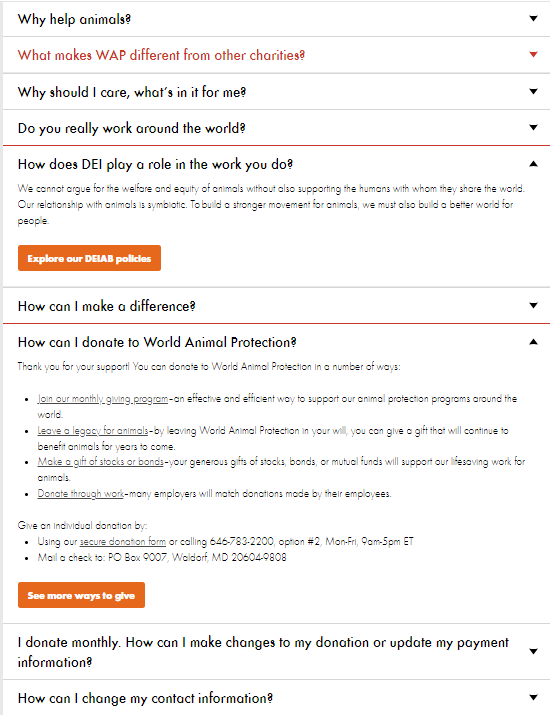
11. 世界動物保護協会
世界動物保護協会のFAQページは、分散している多くのコンテンツをシンプルで論理的な構成にまとめ、使いやすくしています。ユーザーは限られた時間の中でサイトを移動したいと考えるため、このような情報の整理と提示は、デザインによって機能性を引き出しています。

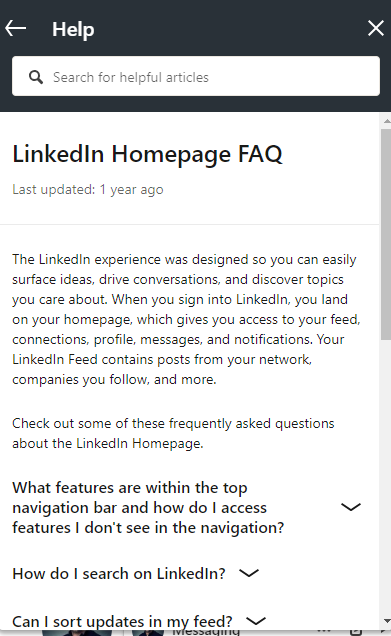
12. LinkedIn
LinkedInのFAQは、ユーザーにとって邪魔にならない設計が特徴です。プラットフォームでの集中力を保ちつつ、インタラクティブなFAQ機能でサポートします。プロフィールアイコンのドロップダウンリストから簡単にアクセスできる点も魅力的です。

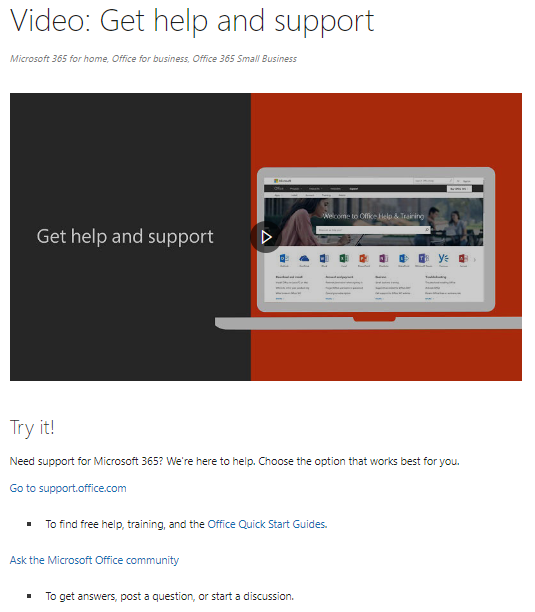
13. Microsoft
MicrosoftのサポートFAQは、複雑な情報を一口サイズでまとめ、ビデオやコミュニティを取り入れてコンテンツ配信を効果的に行っています。これにより、ユーザーがFAQを通して直接サポートを得やすい設計になっています。

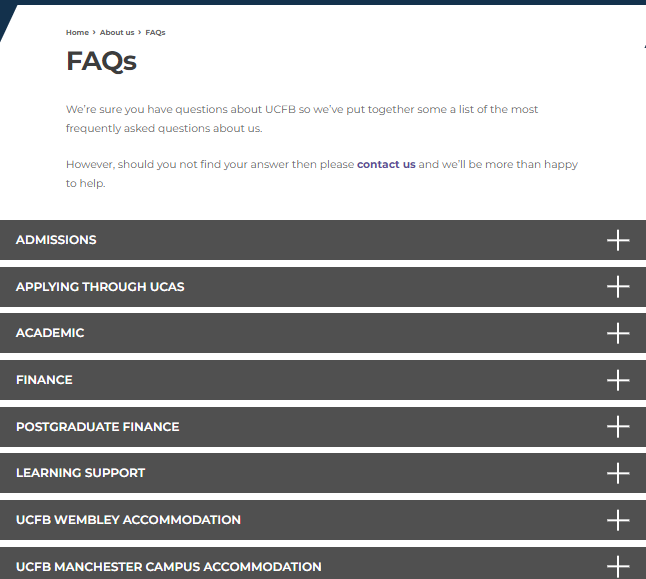
14. UCFB
UCFBのFAQリソースは、教育に関する重要な意思決定を支援するため、シンプルで視覚的にわかりやすいデザインで豊富な情報を提供しています。

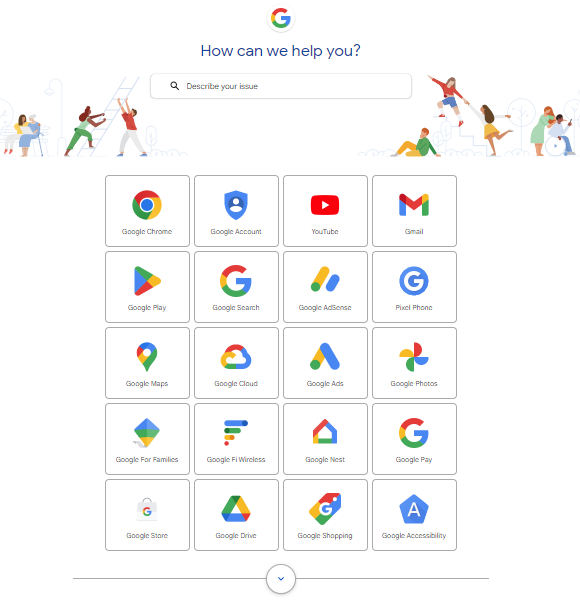
15. Google
GoogleサポートはFAQに期待される機能を超え、大量の情報を効率よく整理し、デザインやレイアウトで直感的にアクセスできるようになっています。

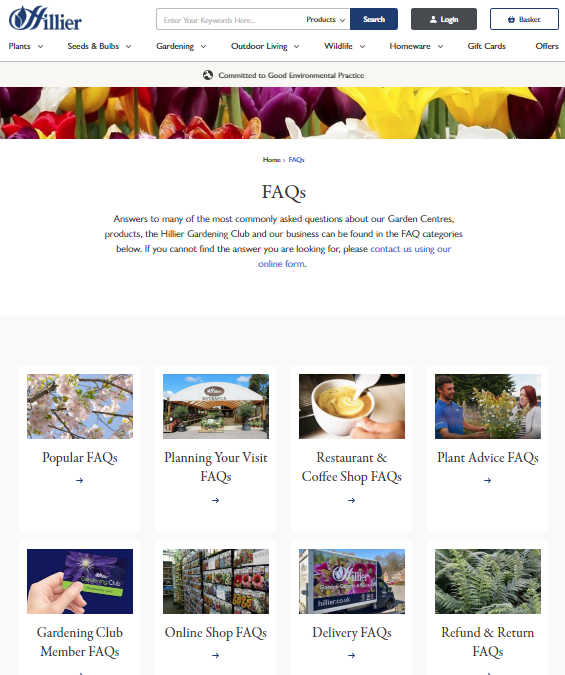
16. Hillier
オンラインでオフライン体験を再現するのは難しい場合もありますが、HillierのFAQセクションは、園芸に関する専門知識を効果的に共有し、まるでガーデニングセンターにいるかのような感覚を提供しています。

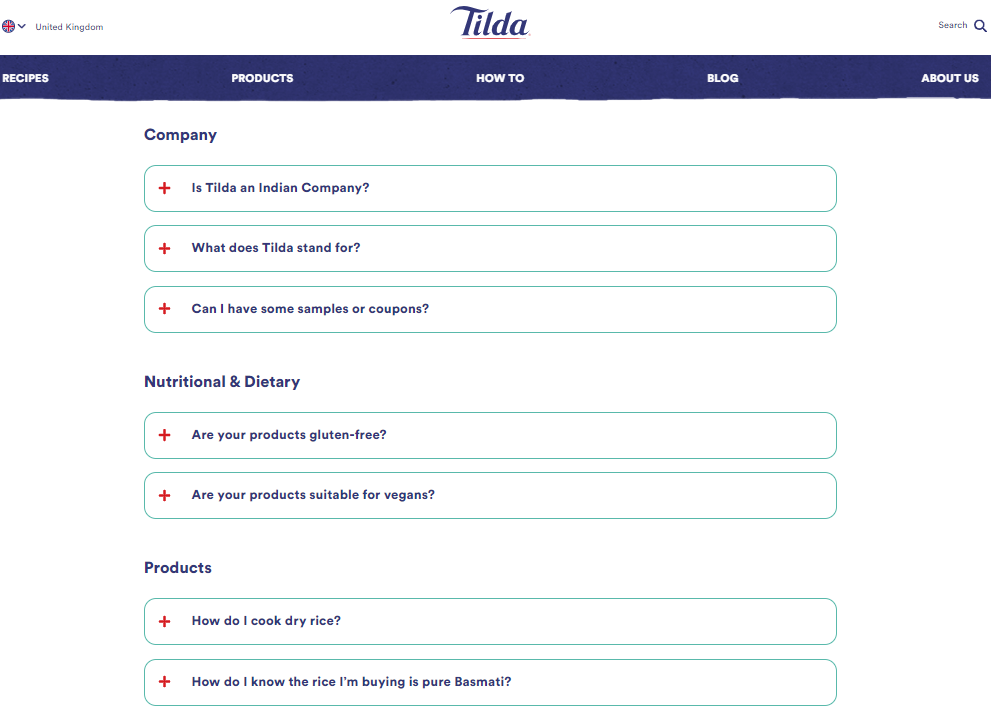
17. Tilda Rice
Tilda RiceのFAQは、コミュニティ全体で役立つリソースの一部として機能し、広範囲なコンテンツの一部として利用者に情報を提供しています。

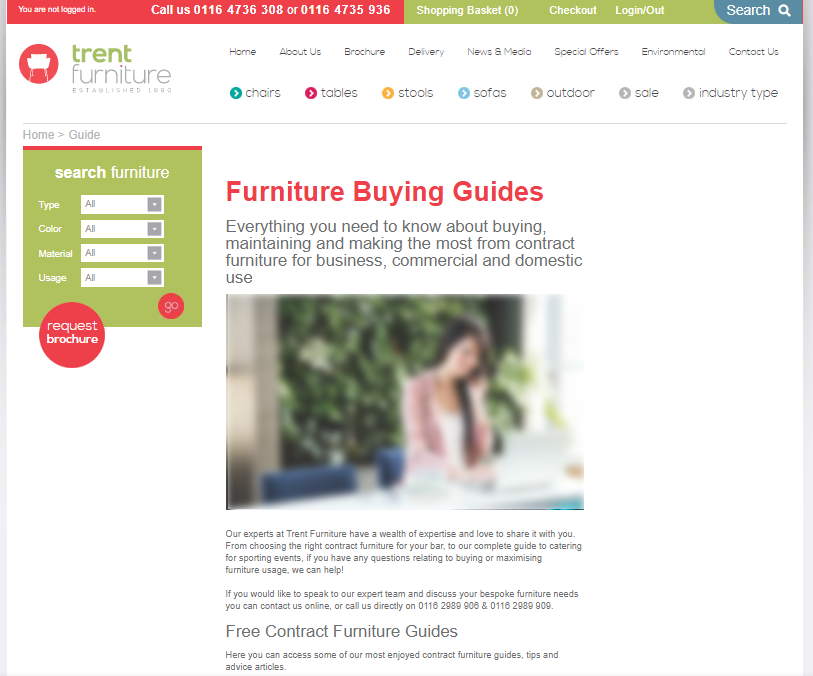
18. Trent Furniture
Trent FurnitureのFAQは、FAQリソースとしての役割に加え、ガイドリソースも兼ねています。ユーザーは、詳細な購入ガイドや測定情報などの追加情報にアクセスでき、購入決定に役立つ豊富なコンテンツを提供しています。

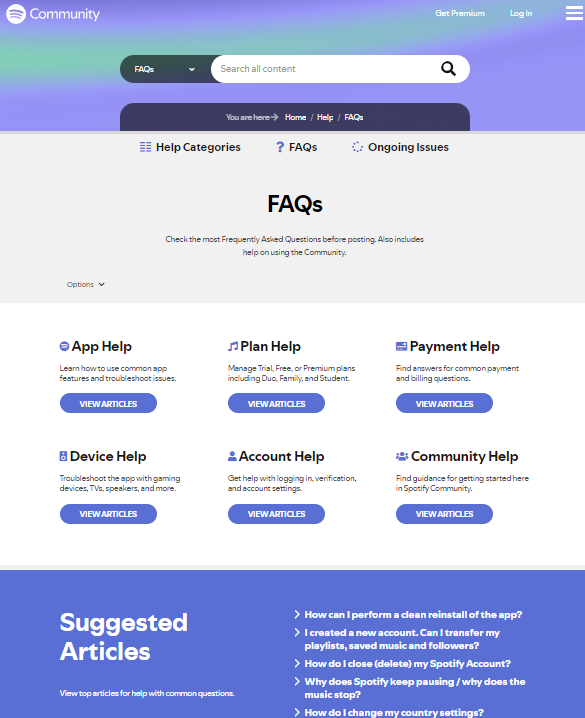
19. Spotifyコミュニティ
SpotifyのコミュニティFAQは、情報へのアクセスをプッシュとプルの両方で実現し、定期的に利用するユーザーのニーズを迅速に満たせるようセグメント化されています。

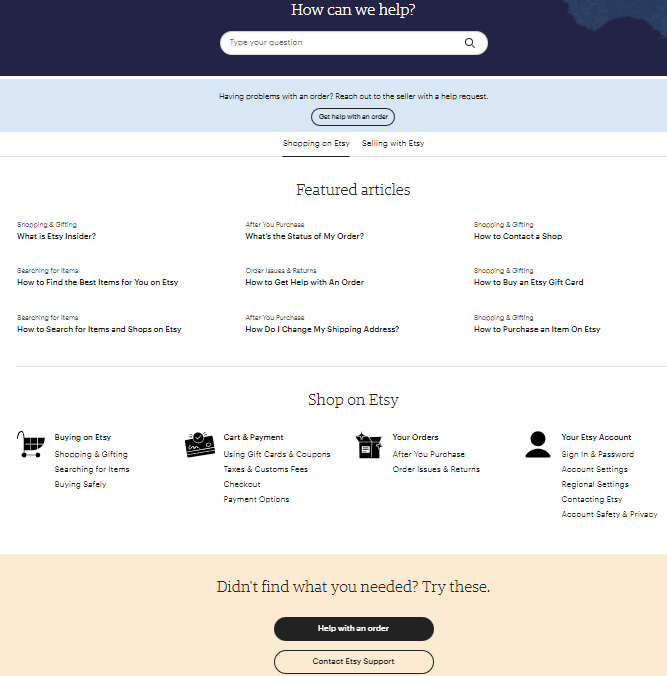
20. Etsy
Etsyは、FAQハブを通じて多層的な情報を共有し、ユーザーが頻繁にアクセスする基礎的なコンテンツを中心に据えています。近年のeコマースサイトにおけるFAQの重視の好例です。

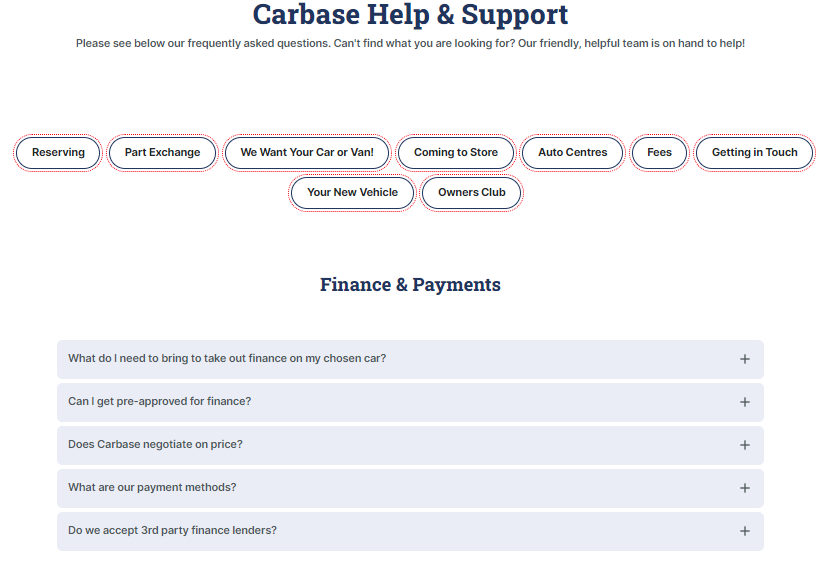
21. Carbase
CarbaseのFAQページは、ユーザーが少ないクリック数で迅速にアクセスできるよう、重要なトピックが明確に表示されています。特定の問題解決を明確にサポートする構成になっています。

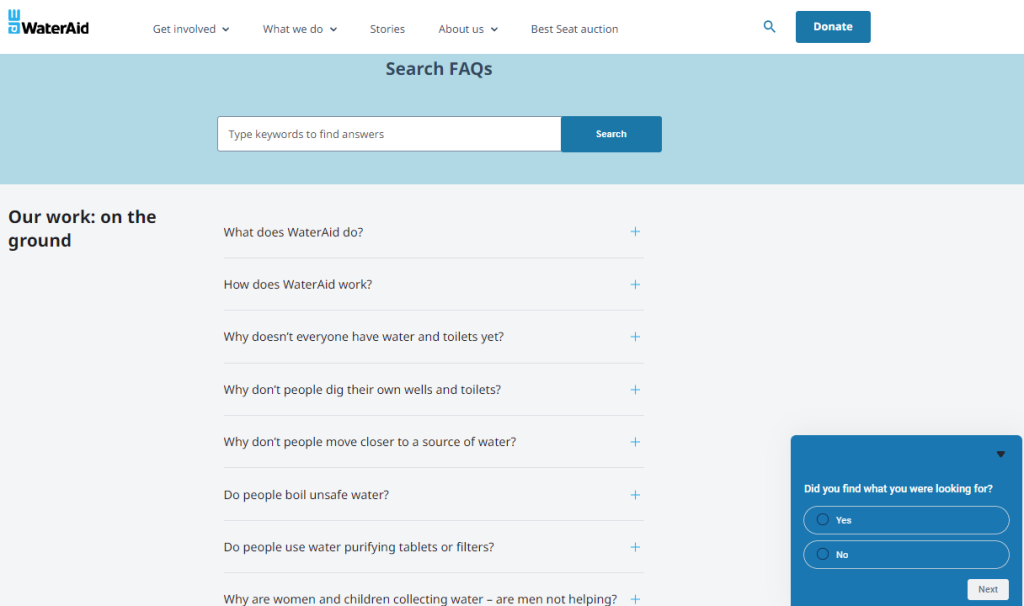
22. Wateraid
WateraidのFAQは、ストーリー性を持たせてユーザーの行動を促し、サポートや寄付の意思を高める効果的なハブです。AIチャットボット機能と従来のテキスト情報提供を組み合わせて、シームレスに支援を提供しています。

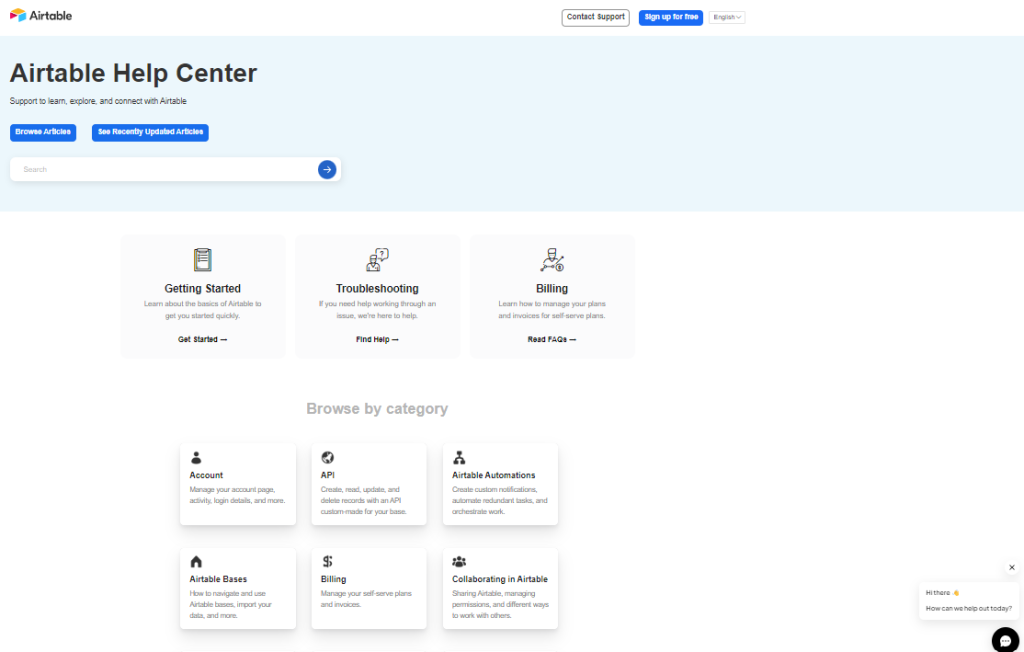
23. Airtable
Airtableのヘルプセンターは、数か月前にレビューした際と比べて大きく改善されています。それでも、このトップFAQリストに含める価値はあります。コンテンツが適切にセグメント化され、チャットボットによるサポートもあり、インターフェースがシンプルで使いやすい点が、FAQコンテンツに最適な要素となっています。

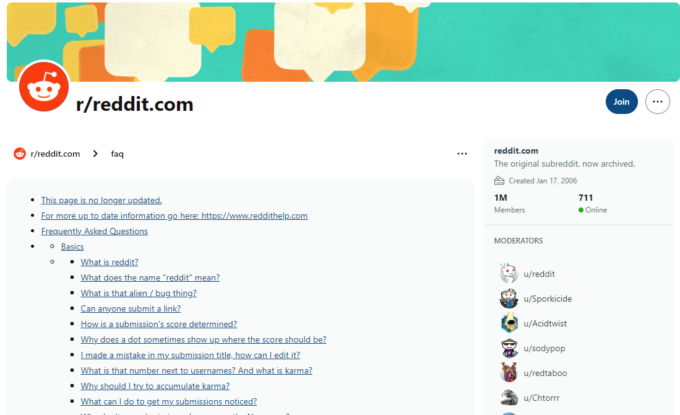
24. Reddit
RedditのFAQセクションには、どこか懐かしさを感じさせるものがあります。しっかりと機能しており、使いやすいものの、なぜか2000年代初頭に戻ったような感覚も覚えます。テキストリンクへの実用的なアクセスが提供されており、さまざまな方法で情報にアクセスできることを思い出させてくれます。

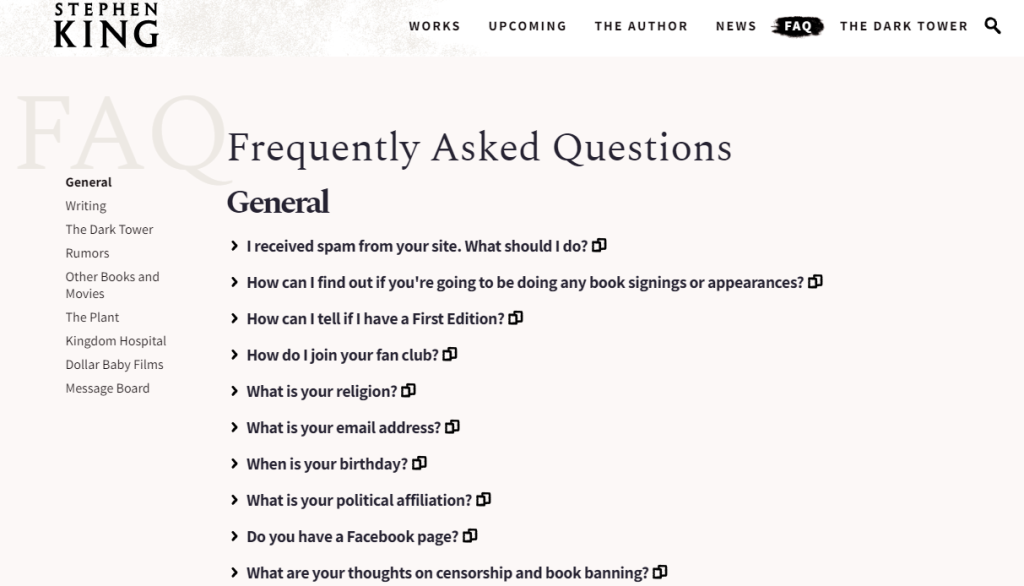
25. スティーブン・キング
私はスティーブン・キングの大ファンなので偏りがあるかもしれませんが、彼のウェブサイトにあるFAQハブが、まるで文学体験をしているかのような感覚を与えてくれる点が気に入っています。目次や背景が、本を読みながら物語の一部になるシーンを設定するような役割を果たしています。

FAQページがすでに存在する場合、さらに有用なものにするため、または新たにFAQリソースを作成する際には、次のステップを検討することが重要です。FAQセクションで得られるデータを活用し、継続的に更新・改良し、視聴者に対する価値を拡充していくことが求められます。FAQリソースは、オンライン・オフライン問わず、新しいデータセットに基づいて常に更新されるべきです。
専門家の支援を前面に出し、継続的なユーザーサポートを提供したい場合と、Webサイトの基礎となるコンテンツへのアクセスを向上させることを目的とする場合では、FAQハブの役割は大きく異なります。FAQセクションの目的を明確に定義し、ビジネス目標やKPIでそれをサポートすることが重要です。これにより、リソースの優先順位と正当性が維持され、FAQの開発が強化されます。
ユーザーの質問は頻繁に変化するため、FAQコンテンツがこれを反映していることを確認する必要があります。Google Search Console (GSC) やサイト内検索のデータ、さらには業界動向を活用して判断を行いましょう。データ収集を一つのソースに限定せず、競合他社やGoogleリッチリザルトを分析し、FAQコンテンツを通じて専門知識を効果的に提供することが求められます。
既存の顧客データを活用することは重要ですが、FAQセクションは多様な質問に対応する必要があるため、一般的な質問については「Answer the Public」や「Google トレンド」などの無料ツールや競合サイトを活用できます。また、In-SERP(検索結果内)の質問に答えるチャンスを逃さず、FAQコンテンツを紹介し、これらにターゲットを絞った魅力的なコンテンツを作成することが大切です。
FAQページや個々のFAQ(単一のページや専用セクション)をどのように構成するかについては、ユーザーと検索エンジンの両方が多様なコンテンツにアクセスできるように検討が必要です。回答をわかりやすく、クリックで展開される形式で提供し、ページ構造においてはスキーマの使用やページ速度、モバイル対応などの技術的最適化にも時間をかけましょう。FAQはテキストだけでなく、視覚的に豊かなコンテンツであれば、より広範囲にリーチし、価値を提供できます。
FAQページは時間と共に古くなるため、変更をテストし、コンテンツの見直しを繰り返し行うことが重要です。データに基づいた改善は毎月行い、結果としてユーザーとビジネスに大きな影響を与えることができます。
成功するFAQページやヘルプセンターは、ユーザーへの深い理解を基盤に作られています。データや証拠を重視しつつ、現実世界の洞察をバランスよく取り入れることが求められます。最前線で積極的にユーザーと関わり、オフラインとオンラインのFAQがどのように問題解決に役立つかを理解しているスタッフの支援が重要です。
簡単なヒント
FAQリソースは、完成したように見えても、常に新しい方法で価値を最大化し、成長できる余地があります。既存のコンテンツを再利用し、検索機会に合わせて強化し、テキストにビジュアルコンテンツを加えることで、短期的および継続的に利益を得ることが可能です。
FAQリソースは、Webサイトの大きな資産となり、ユーザーの問題解決や変換の加速、ビジネスの強化に貢献します。FAQハブは、常に進化し、データセットを最新に保ち、ユーザーのニーズに基づいてトピックを拡張していくべきです。これにより、外部リソースではなく、自社サイトで直接解決策を提供し、ユーザーを引きつけることができます。
FAQアプローチを始める場合は、小規模から始め、時間をかけて拡張していくことが効果的です。
SEO最新情報やセミナー開催のお知らせなど、お役立ち情報を無料でお届けします。
