
SEOコンサルティングサービスのご案内
専門のコンサルタントが貴社サイトのご要望・課題整理から施策の立案を行い、検索エンジンからの流入数向上を支援いたします。
 無料ダウンロードする >>
無料ダウンロードする >>
現在、様々な企業がユーザビリティテストの新しいツールの開発が活発に行っている。これは、良い傾向と言えるだろう。なぜなら、今後、ウェブエクスペリエンスが向上することを示唆しているためだ。そこで、今回のエントリでは、Usabilla(ユーザビラ)を取り上げようと思う。これは友人のケリー・モーグレットと私が、リモコン式の戦艦を作る製品を販売するケリーのサイト、ストライクモデルズで実際に利用したサービスである。
サービスの概要: ユーザビラは、自分が選んだスクリーンショットをテスターに表示し、イメージをクリックまたは注釈をつける形式の質問を投げかけて、答えてもらうシステムを採用している。
事前に設定されたリストから質問を選ぶことも、もしくは自分で質問の内容を決めることも出来る。
また、自分でスクリーンショットを提供することも出来るが、単純にURLを入力し、ユーザビラにスクリーンショットを作成してもらうことも可能だ。
ユーザビラはテストを提供する(オーバーレイ内に表示される)。
ユーザビラが提供しないサービス: ユーザビラは、ユーザーを募集してくれるわけではない。その代わりに、ユーザビラはテスターに送るリンクを提供する、もしくはサイトに掲載するためのジャバスクリプトのコードを用意している。このコードがユーザーをテストに招待する。
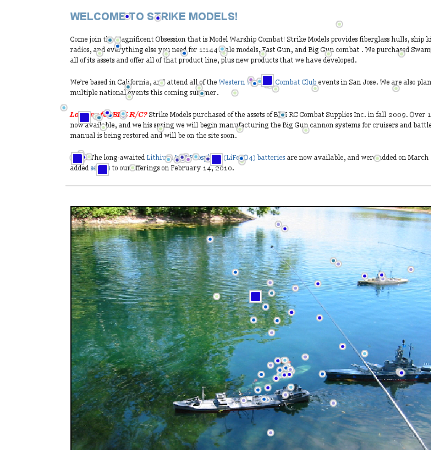
以下に点(丸)とノート(四角)で印をつけたスクリーンショットを掲載する。
得られた見解: 多くのケースで高得点がもたらされた。平均で8.5/10ぐらいだろう。
例:
1. ヘッダーのグラフィック。これは通常のブランディングとしての役割を単純に期待していたのだが、ストライクモデルのカタログの製品を表示していると見られた。同様に、下の稼働中の製品のイメージには、ボートを関連する製品にリンクをさせてみてはどうか、と言う提案が綴られた注釈が寄せられた。
2. ヘッダーのグラフィックの上部にある基本的なナビゲーションメニュー(シーシステーマのスタンダードなアイテム)は存在感がなく、気づいてもらえるまで時間がかかった(ユーザビリアが記録した平均時間は15.8秒であった)。従って、グラフィックを拡大した方がよいというアドバイスが幾つかもたらされた。また、メインのヘッダーのグラフィックの下に持っていくと言うアイデアは役に立ちそうだと思った。
しかし、製品の情報を探し、注文してもらいたいと問われた際、大半のテスターはプロダクトと言うラベルが張られたメニューアアイテムをクリックしていた。
3. あるテスターは、ニュースを非常に好み、戦艦に関するニュースがもっと欲しいと述べていた。これは、この分野のコンテンツでオーソリティを獲得し、SEOの利点を手に入れるチャンスである。
4. 別のテスターは、目玉の製品を見てみたいと述べていた。また、複数のテスターは、製品に関する情報がもっと容易に見つけられるようにしてもらいたいとコメントしていた。
5. 製品のイメージおよび明るさは改善する余地がある。改善されれば、ユーザーに製品の詳細を探す欲求を引き起こす可能性がある。とりわけ、すべての点が小さな池に浮かぶ戦艦に集中していたことからも分かるように、戦闘時の写真は複数のユーザーの好奇心を掻き立てていた。
6. 在庫がない製品の写真は削除する。
ユーザビラのユーザービリティ: 少し皮肉に思えるかもしれないが、このツールを利用する際の障害が幾つか見受けられたので以下に挙げていく。
まず、写真をアップロードすると、投げかけたい質問のそばにあるチェックボックスをチェックする必要があるのかどうかが不透明である。私はすべての質問を投げかけるつもりだったため、「Activate」ボタンをクリックしたかったが、質問を選択していな状態では出来なかった。
次に、ユーザビラはユーザーのパネルを用意していない。そのため、自分でテスターを募集しなければならない。今回は、幸いにもケリーのネットワークに頼ることが出来たが、これが不可能な場合、苦労することになるだろう。
例えば、ユーザービリティのあるクライアントは、50代から70代前半の女性をターゲットにしている。私はこの層に合う女性をほとんど知らないため、募集に関する問題は大きな悩みの種になるだろう。
そして、結果の表示方法が直観的ではなく、怪しげなナビゲーションに依存している。参加者の注釈を読むためには四角の上にマウスを置く必要があるが、その説明もなければ、丸とは異なり、四角が注釈を意味していることを伝える説明もない。
同様に、フルサイズの注釈は、IE7(そしてIE8でも)では、大きな余白のスペースに次いで表示されるため、そこがサイトの一番下だと勘違いしてしまう。
ユーザビラに公正を期して言うならば、困った際の彼らのサポートはとても迅速で、役に立った。また、注釈の件は、少しイライラしたがすぐに理解することが出来た。さらに、ユーザビラのサポート担当は、より直感的に利用することが出来るように、バックエンドのデザイン変更を行っていると教えてくれた。そのため、これらの – 比較的マイナーな – 問題が早く解決されることを心から願う。
しかし、パネルに関しては今後も問題として残りそうだ。
その他: タスク完了の平均的な速さに関するデータは、場合によってはとても役に立つ可能性がある。例えば、ストライクモデルズにeコマース機能を実装したら(欲を言えば適切なデザイン変更と共に)、ビジターがどれだけ早く製品ページに辿りつけるのかもう一度テストすることが出来る。これは直帰率にも活かすことが出来るだろう…
同じようにメリット・デメリットを持つその他のツールとユーザビラのもう一つの違いは、ユーザビラが、スクリーンの共有やレコーディングではなく、データのクリックをベースにしている点だ。
その結果、特定の局面をより早く(動画を見る必要はないため)、そして、スタッツベースで何がうまいくいくのか、そして、何がうまくいかないのかに関して、より信頼性のあるアイデアを手に入れることが出来るだろう(充分な人数のテスターが参加することが条件)。また、動画 – 早送りや特定の点をマークしなければいけない(因みにこの作業を実施することが可能なユーザビリティツールは存在する) – とは異なり、特定の質問および回答を一緒にレビューすることが出来るため、分析をスピードアップさせることが出来る強みもある。
結論: ユーザビラは、ユーザビリティのエキスパートが利用するツールキットに、付加的で、貴重な見解をもたらしてくれるだろう。ユーザーが手に入れられる質的な見解は貴重且つ実用的であり、分析を若干早く実行することが出来るメリットもある。
しかし、自らテスターを募集しなければならない点、そして、オーディオ/動画のレコーディングを介して得られるアイデアと比べると、少しデータの質が落ちる点は、このツールの最大の欠点と言える。
ツールに関するレビューをもっと読みたくなっただろうか?私はこの類のツールに関するレビューシリーズを始めているので、是非今後もチェックしてもらいたい。因みに、このシリーズの記念すべき初回を飾ったのは、ユーザーテスティングドットコムである。
この記事の中で述べられている意見はゲストライターの意見であり、必ずしもサーチ・エンジン・ランドを代表しているわけではない。
この記事は、Search Engine Landに掲載された「Usability Testing Tool Review: Usabilla」を翻訳した内容です。
This article on Columns: Just Behave first appeared on Search Engine Land.
c Copyright Third Door Media, Inc. Republished with Permission.
SEO最新情報やセミナー開催のお知らせなど、お役立ち情報を無料でお届けします。
