
SEOコンサルティングサービスのご案内
専門のコンサルタントが貴社サイトのご要望・課題整理から施策の立案を行い、検索エンジンからの流入数向上を支援いたします。
 無料ダウンロードする >>
無料ダウンロードする >>
良質なデザインはコンバージョン最適化の縁の下の力持ちである。
ランディングページのデザインが話題に上がると、必ずと言っていいほど、表面的な決まり切ったアドバイスで一蹴されてしまう。人物のイメージを使おう。箇条書きを利用しよう。動画を使おう。いや、動画は使うべきではない。右下に行動を呼びかけるボタンを配置しよう。出来るだけ緑色を利用しよう、などなど。
おみくじの答えのようなこれらのアドバイスは戯言以外の何物でもない。
残念ながら、万能なランディングページをデザインする簡単なレシピなどは存在しない。反対に、説得力のあるランディングページをデザインする方法は無限にある。だからこそ、デザインには“クリエイティブ”な要素が求められ、簡単なキットで済ますべきではないのだ。
至高のランディングページを量産する魔法の方程式は存在しないが、コンバージョンの最適化プロジェクトにおいて、デザインを巧みに管理することが出来るようになる原則を幾つか紹介しようと思う。何よりも、皆さんにポテンシャルのセンスを植え付けたい—なぜなら、最終的にはこの感覚が重要な競争力になるからだ。
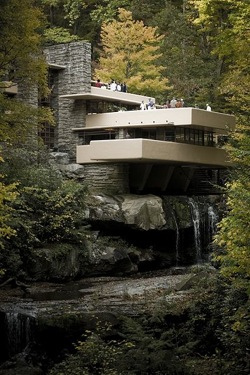
デザインを絵画のような芸術だと勘違いしている人がいる。見た目ばかりを重要視しているタイプの人達だ。しかし実際には、ランディングページは建築に近い。機能面と美的な面の双方のバランスを取る必要があるのだ。
当然だが、美的な面を軽視することも可能だ。違いが分からないような似たり寄ったりの家やオフィスビルは無数に存在する。同じように、多くのランディングページが、ヘッドライン、ヒーローの写真、箇条書き、そして、コール・トゥ・アクションと言う退屈なテンプレートを採用している—しかし、このようなページは記憶に残らず、他者との差別化が難しい。最悪ではないかもしれないが、最高でもないことが多い。
目立つビル—もしくはランディングページ—を求めているなら、ハッキリと表現し、感情的なインパクトを見る人に与えるような美学が最適だ。そして、マーケッターとして、分析レベルではなく、感情レベルでオーディエンスの共感を得る必要がある。
美しさを機能と統合することが肝要だ。いくら美しい建物であっても、強風で倒れてしまうようでは本末転倒だ。同様に、いくらゴージャスなランディングページであっても、訪問者が理解することが出来なければ、機能に問題があると言わざるを得ない。だからと言って、劣悪なデザインのランディングページの例を使って、デザイン全体を否定しても、あまり意味はないだろう。
イオン・インタラクティブの同僚でありウェブデザインのパイオニアである、ジャスティン・タレリコ氏は、コンバージョン志向の美しさを追求する取り組みを、アクショナブル・デザインと名付けた。タレリコ氏は、「感情に訴えるデザインとコンバージョンの最適化は、独立した取り組みではない。両者は絡み合っている。デザインは、言葉では伝えられない方法で意味と価値を伝えることが出来るのだ」と述べている。
誰もが、多数の言葉を並べるよりも、写真を1枚掲載した方が効果は高いと言っている。
しかし、もう少し踏み込んで考えてみよう。ウィキペディアは、“たった1枚のイメージあれば複雑な話を説明することが出来る、もしくは大量のテキストよりも1枚のイメージの方が影響力が強い”と言う格言を残している。
ストーリーと影響力、この2つがキーワードだ。これこそマーケティングにおける最も重要なポイントではなないのだろうか?
プレゼンテーション・禅デザインの著者、ゲール・レイノルズ氏は、「人間の最も強力な感覚は、視覚だ。そのため、イメージを含むメッセージをデザインする取り組みは、人々の注目を集め、彼らにコンテンツを理解し、覚えてもらう上で効果が高い」と述べている。心理学では、絵画優位性効果と呼ばれている。
つまり、イメージは役に立つと言う。ただし、ここで言うイメージは単なる写真とは異なる。
多くの言葉に関する格言は他にもある。1万2,000語の語彙から選ばれる1,000語は(12,000)1,000の可能性がある—これは既知の宇宙の原子よりも多い。要するに、ストーリー、感情、そして、意味を持つ、天文学的な数のイメージの選択肢があるのだ。
自分の既存のウェブサイトで何度か利用したことがある僅かな数のイメージで満足するべきではない。istockphoto.comやfotolia.com等のサイトには、すぐ利用することが可能な写真が数百万枚用意されている。これらの写真は切り取ったり、修正することも許可されており、異なる感情や意味を喚起することが出来るだろう。自分の写真やイラストを利用することも出来る。また、イメージのレイアウトを決めることが出来る力も、強力なデザインの力と言える。
このようにある程度の自由が利くため、デザイナーは大きなパレットを使って作業に取り組むことが出来る。正しく利用することが出来れば、とても効果が高い。例えば:
タレリコ氏は「イメージは確かに重要だが、適切なイメージでなければならない」と話している。
「例えば、人々の写真が効果的だからと言って、誰の写真でも良いと言うのは少し短絡的だ。男性、女性、若い人、年老いた人、働いている人、遊んでいる人、人の行為、人の見た目—人間はそれぞれ異なり、表情も様々である。そして、人間の写真は、多様な概念や感情を見ている人に伝えることが出来る。」
「適当に人物の写真を方程式に当てはめるようにページに挿入しても、その写真が、メッセージに関連して何を伝えるのかを真剣に考えなければ、誤った印象を与え、コンバージョンに悪い影響を及ぼす危険性がある。」
次の例は、単に人の写真を選んでいるわけではなく、故意に同僚の写真を選んでいる:
視線追跡(アイトラッキング)テクノロジーが改善し、さらに生の調査をシミュレートする新しいイメージの加工プログラムが開発されるにつれ、視線追跡でコンバージョンの最適化を満たそうとする試みが復活している。
役に立つかもしれないが、しかし、注意しなけばいけない点がある: 視線追跡は、脳追跡ではない。
ウェブユーザビリティの権威、ヤコブ・ニールセン氏は誰よりも視線追跡の調査を行っているはずだ。そのニールセン氏が先日出版した書籍、アイトラッキング・ウェブ・ユーザビリティの中で、同氏は「視線追跡は1つのことが出来る。他に出来ることはない。それは、ユーザーが見ているものを発見することだ。しかし、視線追跡だけに頼っていても、ユーザーが特定のアイテムを見ている際に、彼らが積極的に活動しているか否か、満足しているか否か、もしくは、混乱しているか否かを判断することは出来ない」と述べ、否定している。
さらに、「例えば、ユーザーはコンテンツが関連性があり、面白い故にテキストの特定の段落に注目している可能性がある。これは良いことだ。もしくは、文章が複雑で、なかなか理解することが出来ないために、その部分を見ているのかもしれない。これは良い傾向とは言えない」と加えた。
注目をコール・トゥ・アクションから移してしまうものはすべて邪魔であり、取り払うべきだと主張する人もいる。しかし、この論理を貫くと、“今、購入する”ボタン以外は何もないまっさらなページになってしまう。確かに、このボタンは視線追跡実験においてはユーザーの視線を独占するだろうが、コンバージョン率は瞬く間にゼロに近づくだろう。
ページを人々に見てもらうことはが、自分が送るメッセージと提案の本質と価値を組み合わせる上で役に立つならば、大きな意味がある。明確なだけでは不十分であり、圧倒的に明確でなければならない。以下にその例を挙げる:
この時点で、既に皆さんは良質なランディングページのデザインが、思っていたよりも複雑だという印象を抱いているだろうか?もし、そうなら、成功への階段を順調に上っていることになる。
多少複雑でも構わない。型通りのランディングページのデザインを採用しているなら、どれも同じようなデザインになり、競合者との違いをはっきりさせることは不可能に近い。デザインのクリエイティブなポンテンシャルこそ、大きなインパクトを与えるマーケティングの鍵を握っているのだ。
デザイナーではなくても問題はない—マーケティングしか出来なくても悲観することはない。ただし、デザイナーを採用するタイミング、そして、使命を全うするために彼らを導く方法を理解している必要がある。ランディングページの場合、デザイナーをほんの数時間雇い、レイアウトとイメージに手を加えるだけで、各種のキャンペーンにおいて成果を改善することが出来るはずだ。
繰り返すが、皆さんにはポテンシャルを受け入れてもらいたい。A/Bテストの力のおかげで、大胆なデザインを実験する上で、デメリットの心配をせずに、大きなメリットを得ることが出来る。
大きなリスクは、何も試みることなく、廃れたポストクリックマーケティングに収まってしまうことだ。
この記事の中で述べられている意見はゲストライターの意見であり、必ずしもサーチ・エンジン・ランドを代表しているわけではない。
この記事は、Search Engine Landに掲載された「Compelling Landing Page Design Is Not Formulaic」を翻訳した内容です。
This article on Columns: Conversion Science first appeared on Search Engine Land.
c Copyright Third Door Media, Inc. Republished with Permission.
SEO最新情報やセミナー開催のお知らせなど、お役立ち情報を無料でお届けします。
