
近年SEOのベストプラクティスはUXへの考慮を含むようになってきた。
コラムニストのSherry Bonelliが、SEOとUXがいかにしてユーザーと検索エンジンを助けるのかを説明する。
古き良き時代のSEOはシンプルだった。ページをキーワードで埋め尽くし、1位にランクインすることができた。ああ、あの簡単な日々に戻れたら…
今日、どのページを検索結果(SERPs)の上位に表示させるかを決める際に、Google(と他の検索エンジン)は何百もの要素を考慮に入れている。
この新しい現実はユーザー体験(UX)の要素が、SEOのベストプラクティスになだれ込んでいるという事を意味している。
あなたのサイトはどれだけ誘導されやすいだろうか?ユーザーが滞在してエンゲージしたいと思うコンテンツを持っているだろうか?
安全で、モバイルフレンドリーだろうか?
SEOとUXの関係性は、SEOは検索エンジンをターゲットとしており、UXはWebサイトの訪問者をターゲットとしている、と考えるべきだ。
以下が、SEOとユーザー体験共に影響する一般的なWebサイトの要素だ。
印刷物の見出しが情報を探すのを容易にしているように、Webサイトの見出しも訪問者と検索エンジンがページを徘徊して、理解して、分析するための助けとなっている。
見出し(<h1>, <h2>, <h3>, <h4>, <h5> そして <h6>)は読者と検索エンジンに対して、段落/部分がどのような内容であるのかを伝え、そしてコンテンツ内の論理階層を示さなければならない。
見出しは読者がページ内で迷ったときも助けとならなければならない。
単一のh1タグだけを使用することで、検索エンジンとユーザーがページの主題を知ることができる。h1は基本的に、トップの近くに表示されているコンテンツの最初のピースである。(h1は本でいうところの「章」だと考えるとよい)
他のヘッダー(h2からh6まで)は、残りのページを適切に構成するためにh1に従わなければならない。
他の見出しは、利にかなっている限り、一つのページで何度か使用することができる。
全てを使用する必要はなく、時にh1と少しのh2だけで事足りてしまう事もある。
いまだにサイトナビゲーションの事について話しているのは、クレイジーだと思われるかも知らないが、話そうと思う。
これを理解していないサイトが、世の中にはあまりにもたくさんあるのだ。サイト構造はユーザーにとって重要であるだけではなく、
検索エンジンのためのあなたのサイトのロードマップでもある。
あなたのサイトの訪問者の多くは、ホームページ経由で流入していないことを心にとめておいた方が良い。
つまり、どのページにユーザー(もしくは検索エンジンのクローラー)がランディングしようとも、あなたのサイトは簡単にナビゲートできなければならない。
サイトのナビゲーションは、ファンシーなポップアップや、長い選択肢、ユーザーがあなたのサイトの別のセクションやホームページへの戻り方が分からなくなった際のかくれんぼや行き止まりのための場所ではない。
ヘルスケア大手のAnthemのホームページの、デスクトップとモバイルでメニューをクリックした時に画面全体で表示されるメニューを見てほしい。
メニューが画面全体に表示されるので、ユーザーはナビゲーションの下のコンテンツを読むことができない。これはとても残念なユーザー体験を生み出してしまっている。
人々がモバイルデバイスを使う時、このようなメニューでは我慢できない可能性がある。
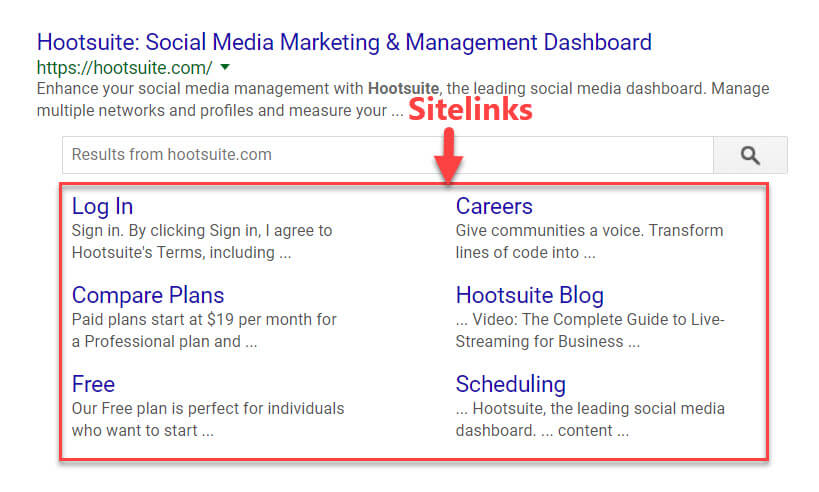
付け加えてクリーンなサイトのナビゲーションとサイト構造は、Googleの検索結果に表示されるサイトリンクとして現れる可能性もある。
サイトリンクは検索結果ページの表示域を奪い、競合への余地を少なくする(願わくば、あなたのサイトがさらにクリックされる)助けとなる。

Googleのアルゴリズムはどのサイトがサイトリンクを得るか(どのサイトが得ないか)を決定する。彼らはこの決定を主にサイト構造に基づいて行う。
私はユーザーシグナルが、検索エンジンのランキングにとってより重要な要素になると考えている。
訪問者がクリックするようなGoogleマイビジネスへの投稿があるか?モバイルデバイスを使っているユーザーがclick-to-callの機能を使用して電話をかけているか?満足した顧客は星5つの評価を残していて、あなたはそれに反応しているだろうか?
Googleが、サイトの滞在時間や直帰率などが直接のランキング要素ではないとしているが、これらのシグナルと上位表示には強い相関関係があることを研究が示している。
Googleがすべてを見ていて知っているとしよう。
あなたの顧客が、あなたと持つであろう全てのタッチポイントと交流は、あなたのコンテンツにユーザーが興味がありエンゲージしていることをGoogleに対して示すことになる。
サイトスピードは長らくGoogle検索のランキング要素になっていて、さらにモバイルページスピードは(デスクトップ以上に)このランキング要素を決定する為に使用されている。
なので、素早くロードするページを用意するのだけが重要という訳ではなく、モバイル体験は速い必要がある。
Googleのページスピードインサイトツールは、URLを入力することで、モバイルレスポンシブに関して持つであろう問題を確認する事を可能にする。
驚くべきことに、強大な開発力とITの予算を持つ大きなサイトですらスピード問題を抱えている。Harbard Business ReviewのサイトのPoorの結果を見てほしい。
便利さゆえにモバイルデバイスで閲覧されることが多い、重いコンテンツを持つニュースサイトなどは、特にサイトスピード問題に気を付けなければならない。
「モバイル体験」について考えるとき、スピードは考えなけらばならないことの一つであるが、見た目、雰囲気、ナビゲーション、テキスト、イメージなどサイト全体の話もまたしかりである。
Googleが2015年のモバイルフレンドリーアップデートを発表して以降、ウェブマスターとSEOの専門家は「モバイルフレンドリー性」をランキング要素として考慮する必要性が生じた。
そして、モバイルファーストインデックスが2018年に来ると言われている中で、Googleのアルゴリズムがランキングを計算する際、モバイルサイトがメインWebサイトとして扱われるようになるので、良いモバイル体験はさらに重要となる。
ユーザーもGoogleも探しているものを素早く探せる必要があるので、ナビゲーションはモバイル体験の重要な部品の内の一つだ。ボタンサイズとデザインでさえ、モバイルウェブサイトのやり取りに影響を与える。
モバイルWebサイトのすべての要素がユーザー体験に影響があり、そしてSEOにも直接(ないしは間接)的に影響を与える。
ローカルビジネスのWebサイトの検索の例でいうと、下記で示しているものを見つけた。
このサイトのモバイルサイトでいうと、半分以上の画面表示領域が巨大なロゴやソーシャルメディアボタンなどの不要な情報で埋め尽くされている。
さらに、彼らのメニューはとても小さく、また「メニュー」とすら言わず「~へ行く」と表記し、遥か離れた右側のメニューへのリンクを張っている。
これはとてもユーザーフレンドリーな体験とは言えない。
この会社は画面上部の散らかっているものを片付け、彼らのメニュー、商品そしてサービスをモバイルユーザーに対してさらに目立たせなければならない。
このようなシンプルでスマートなデザインの決定は、長い道を通ってユーザーだけではなく、Googleも喜ばせることができるのだ!
あなたは幸運なことに、SEOとUXがいかにして手を取り合って、人間の訪問者と検索エンジンのウェブサイトの成功体験を創っているかを見ることができただろう。
しかしどう思うだろうか?コンテンツを作るとき、サイトのユーザーの事を考えるだろうか?あなたのサイトが素晴らしいモバイル体験を創ることを担保するために、デザインチームとどのようにやり取りすればよいか?
あなたにとってのSEO要素とUX要素のバランスは何だろうか?我々はそれを聞くことを楽しみにしている!
この記事は、Search Engine Landに掲載された「SEO + UX = Success」を翻訳した内容です。
SEO最新情報やセミナー開催のお知らせなど、お役立ち情報を無料でお届けします。
