

コンバージョン最適化の鉄則を全て挙げようとすれば、日が暮れてしまう。しかし、その中には絶対的な存在として君臨する鉄則が幾つか存在する。例えば、
このようなアプローチは多くの実験で明らかになった一般的なトレンドであることが多く、大方効果がある。そのため、この類のケーススタディは説得する際の主な材料として用いられることが多い。
しかし、この考え方はある問題を見落としている。通常効果があると言っても、全てのサイトで有効に働くとは限らない。ウェブサイトによって、ターゲットのオーディエンス、マーケティング、ポジショニング、価格、製品の選択、季節性は異なる。 大方、それぞれの置かれている状況に左右される。
「ページが異なれば目標も異なる。従って、フリーサイズ的な戦略を適用することは出来ない」– グレッグ・シオッティ
そして、人間ならではの問題も垣間見られる。特定の鉄則が何度も取り上げられ、何度も実施されていると、当該の鉄則が高く評価された要因、つまり、説得力のある要点を見失い、闇雲に従うだけになってしまう。
つまり、成功の原因ではなく、つまり、兆候ばかりに目がいってしまうのだ。
この記事では、鉄則が鉄則ではなかった例を幾つか挙げ、大事な点を誤って理解してしまった理由を解明していく。さらに、過ちから教訓を得て、闇雲にベストプラクティスに従う方針を変え、収益を増やすにはどうすればいいのかを検討していく。
目次
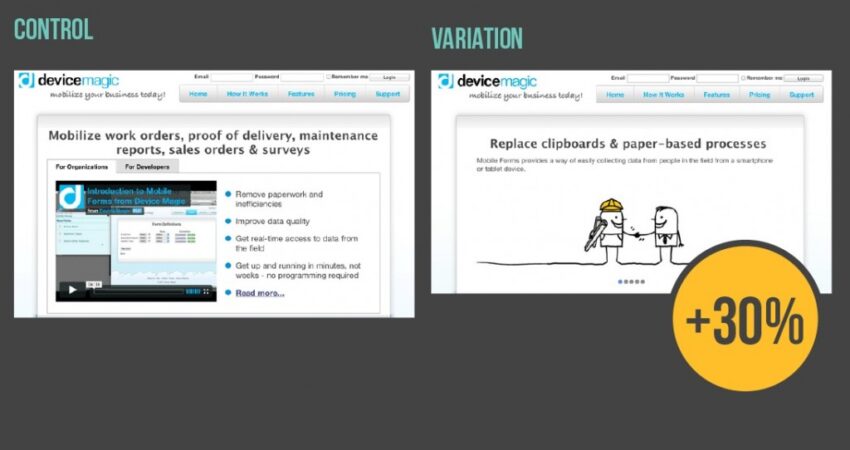
スライダーは、コンバージョン率最適化(CRO)コミュニティの間で、最も嫌われているデザインの要素だと言えるかもしれない。しかし、一様に効果を疑問視され、また、効果がないことを証明されているにも関わらず、実はスライダーが有効に働いたケースが存在する — Device Magicは動画をスライダーに置き換えることで、コンバージョン率を30%アップさせていた。
この鉄則が失敗した理由: スライダーの方が情報を適切に伝えることが出来るケースもある
通常、モーションは気を散らす原因となり、複数のヘッダーの利用は混乱を招く。また、ヘッダーの一部はユーザーとは関係がないこともある(スライダーが役に立たない理由を詳しく知りたい方は、この記事で確認しておこう)。
Device Magicのスライダーを用いたバージョンは、邪魔なものを省き、明確で有益なタイトルと目立つグラフィックを残してスライダーならではの問題を解決していた。
押し並べて、スライダーは邪魔なアイテムを加え、重要なコンテンツから注目を奪ってしまうものの、このケースでは、余白を多く確保し、また、無関係な要素を除外していた。箇条書き、タブ、そして、動画を持つコントロール(オリジナル)と比べ、このシンプルなスライダーを用いたバージョンは、とても分かりやすい。その分かりやすさこそが説得の第一歩目となる。
さらに、スライダーのバージョンは動画よりも早く情報を伝えている。提案する価値を伝える時間は10秒間のみであり、動画の周りのサムネイルとコピーは第一印象にとって重要な役割を担う。コントロールのページでは、サムネイルが乱雑であり、ヘッドラインは — 良い第一印象を残すことを考えると、少し複雑過ぎる。
また、リサーチの結果、実際に動画を視聴しているのはユーザーの30%であること、また、Wistiaが行った調査では、動画を見るユーザーであってもすぐに視聴を止める傾向があることが分かっている。
動画が長ければ長いほど、オーディエンスはすぐに視聴をやめる。4分以上の動画はユーザーおよびコンバージョンを失う可能性がある。
ただし、このケーススタディは、1つ目のスライドが利用するヒーローの画像が、コンバージョンにどのような影響を与えているのか精査していない点に注意してもらいたい。ユーザーは通常スライダーをクリックしないため、Device Magicは画像よりも大きな効果、あるいは、画像と同じ効果を得ていた可能性がある。
重要なポイント: スライダーは役に立たないかもしれないが、乱雑なページはさらにコンバージョンを下げてしまう
Device Magicのケースでは、分かりやすく、目立つ第一印象を与えると言う説得力のある良識 — 通常はスライダーが不得意にする領域 — を利用したため、スライダーは動画を上回る結果を残していた。
このケーススタディが証明しているのは、効果を左右する上で大事なのは、ページの機能ではなく、機能がどのように組み込まれているか、と言うことだ(スライダーの画像、スライドの順番、動画の長さ、動画のサムネイル、動画の質等)。
長ったらしい動画やコンバージョンを狙った動画よりも多少効果のあるスライダーをデザインすることは可能だ。しかし、どのように組み込むかが結果を左右することを覚えておこう。
ただし、このケーススタディは、スライダーの方が動画よりも優れている点ではなく、あくまでも、スライダーが過去のページよりも30%コンバージョンをアップさせた事実を証明しているだけだ。
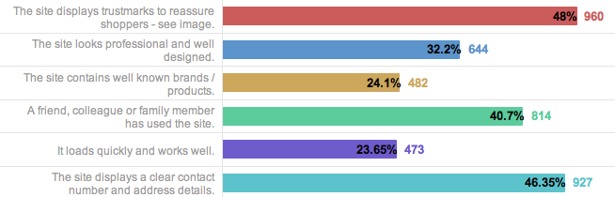
トラストシールは、会計のフローの主要なパーツとして高く評価されている。なぜなら、ページの信頼度を高める効果があるためだ。しかし、トラストシールがコンバージョンを1.6%近く下げてしまった。
また、トラストシールを削除したところ、コンバージョンが3.5%上がったとエリック・ハンセンもツイートで報告していた。
この鉄則が失敗した理由: トラストシールは信頼が重視される場合のみ有効に働く
通常、買い物をするユーザーを安心させるため、トラストシールはプラスに働く。ユーザー自身が、セキュリティーを評価する際の手段としてトラストシールを参考にすることが最も多いと示唆している。
しかし、気をつけなければならない点がある: ユーザーはトラストシールを理解していない。ユニバーシティカレッジロンドンが行った調査では、ユーザーはトラストシールの意味を大きく誤解していることが判明している。
トラストシールが、技術面でのセキュリティが問題ないことを意味するとは、ユーザーは理解していない。トラストシールを信頼性の代わりと見ている。従って、信頼性の欠如がコンバージョンの足を引っ張っている時のみ効果を発揮する。
セキュリティが重要ではない場合、余計に不安を煽るため、コンバージョンを下げてしまうこともある — WhichTestWonはフォームからトラストシールを外したところコンバージョン率が12.6%高くなったと報告している。
共有される情報が機密情報ではないため(そして、フォームはその他のより大きな問題を抱えているため)、トラストシールの利用は理にかなっていない。その結果、懸念を高めてしまうため、コンバージョンを低下させてしまう。
会計のケーススタディで起きた現象もこれで説明がつく — トラストシールの大きさは、ページでこのシールが最も重要なアイテムであると示唆している。その結果、セキュリティの問題に注目が集まり、コールトゥアクションからユーザーの注意を逸らしてしまう。
重要なポイント: 必要な場合のみトラストシールを利用する
鉄則に頼るのではなく、質的なユーザー調査を行い、ユーザーが経験している障害を解き明かし、その後、適切なツールを選んで当該の問題を解決しよう。
トラストシールは信頼性の問題を解決するツールであるため、ユーザーが信頼性を疑問視していないなら、妥当ではなく、注意を逸らしてしまう。
ちなみに、視覚的なデザイン、推奨、レビュー等、信頼性の問題を解決するツールは他にもある。トラストシールは、他の要素が欠けている場合、信頼性を作るツールとしては適切ではない可能性がある。
理論上、大きなボタンはユーザーの注目を集め、コンバージョンアップにつながる。しかし、現実には、ボタンを大きくした結果、コンバージョン率が10%以上落ちてしまったサイトが存在する。
このテストを実施した会社は、ボタンを大きくして、さらにコピーを変えた。すると、ボタンのサイズを変えただけでは、コンバージョン率が10%低下することが判明した。
この鉄則が失敗した理由: 重要なのは大きさだけではない
目立ち、注目を集めるコールトゥアクションボタンはコンバートしやすいと言うのが、コンバージョンの最適化の常識だ。 サイズはボタンの重要度を容易に示すことが出来る。
しかし、ユーザーがページを読むパターン、そして、視覚的な階層を決めるアイテムに関しては、別の要素も絡んでくる。
まず、ユーザーは情報の場所に関して一定の期待を持っている。VWOがホームページの変更をテストした際に明らかになったように、サイズに関わらず、ユーザーはその場所を最初に見る。
メインの中央のコールトゥアクションボタンを大きくしつつ、ユーザーが無料のトライアルボタンが掲載されていると期待する右上にもボタンを用意した。無料のトライアルを望むユーザーはまずこの場所を見る。その結果、この小さなボタンが3倍以上のクリックをもたらしたのであった。
視覚的な階層を確立するために大きさをいじると、乱雑な状態を作ってしまうリスクがある。SmartWoolのケースでは、画像のサイズを統一し、ページをシンプルにしたところ、ビジター一人当たりの収益が17%アップしていた。
画像のサイズを変えるとページの視覚的なリズムを崩し、障害を生む。シンプルにしたページは、バラバラ感を取り払い、ページのリズムを取り戻していた。
その他の要素と不釣り合いな画像は別の面でも新たな障害を与えてしまう: 売ろうとする魂胆が丸見えであり、魅力に欠ける。。
コピーを長くして、併せて、ボタンを大きくするなら筋が通る。テキストにスペースを与える必要があったからだ。一方、オリジナルのコピーを維持した状態で、ボタンの大きさを変えてしまうと、ユーザーの注目を集める意図があからさまになる。また、押しつけがましくなり、視覚的な魅力が落ちてしまう。
視覚的なデザインによって引き起こされる感情はユーザーの行動に大きなインパクトを与える。失敗例では、ボタン自体に過剰に注目を与えてしまい、ユーザーをうんざりさせてしまった可能性がある。
重要なポイント: コンバージョンと平行してユーザー体験を考慮する
上記の例では、ボタンの大きさの変化によって作り出された視覚階層が、何らかの理由でユーザーに障害をもたらしていた。魅力が下がり、また、バランスを崩してしまったため、ボタンを大きくしたバージョンは失敗したのだ。
従って、ページをデザインする際は、ユーザー体験にとって有益な視覚階層を作りだす必要がある。つまり、期待、視覚的なリズムに注意を払い、総合的なデザインを心掛ける姿勢が求められる。
CROのエキスパートは、選択肢を多く用意するとユーザーの気を散らすと指摘するかもしれないが、デンマークのショッピングサイトは、買い物かごのすぐに上にCTAを1つ加えることでコンバージョン率を17%アップさせた。
同様に、Get Responseもセールスのコンバージョンに変化を加えずに、ホームページのメインのCTAの右隣に「FREE Trial」ボタンを 追加するだけで、トライアルの登録数が158%増加していた。
この鉄則が失敗した理由: 常にトラフィックのターゲットが絞られているわけではない
公正を期するために言っておくが、CTAを一つに限定する鉄則は、通常、ランディングページに当てはまる。ランディングページでは、特定のページから特定のトラフィックが関連性の高いページにもたらされる。これはランディングページの長所だと言える。
しかし、単一のCTAの概念はホームページやサイトの別のコンテンツにも適用されるようになり、一部の企業はユーザーを単一の明確な次のステップに導くことで、ホームページのコンバージョン率を大幅に高めることに成功している。
残念ながら、あまりにも大きくスイングしてしまうケースも見られる — つまり、全てのビジターを対象としたページから、すぐに大きく前進し、コンバートする準備が整ったほんの一握りのビジターに対するページへと移そうとする。
サイトのページへのトラフィックは、様々なソースから到着しており、また、Googleのカスタマージャーニーツールが示しているように、業界、規模、そして、地理によって、異なるソースから導かれたトラフィックは、セールスファンネルの異なる段階に位置している可能性がある。
2つ目のCTAを介して、コンバートする準備が整っていないユーザーもセールスファンネルの次の段階へと進むことが出来るようになる。
上の例では、2つ目のCTAをテキストリンクにすることで、あるいは、控え目な色を用いることで、視覚的なデザインによってCTAとCTAの間に階層を作りだしている。要するに、コンバートする用意が整っているユーザーには次のステップを明確に伝え、その一方で、まだ心構えができていないユーザーにも別の選択肢を用意している。
重要なポイント: ページのソースに応じてコンバージョン戦略を調整する
ページを特定のアクションに集中させ、不要なアイテムを取り払うと、より多くのユーザーを最も望ましいアクションへと導くことが出来るものの、様々なソースからトラフィックが寄せられるページに対しては、ユーザーの大半を引き寄せる上でCTAが一つでは足りない可能性がある。
このようなケースでは、重要度の差を作りだす視覚的なスタイルを介して、CTA間で階層を確立させるべきだ。また、ページを作り、トラフィックを導く際は、ソース別のコンバージョンの差を考慮すると良いだろう。
一部のリサーチによると女性の写真
(および赤ちゃんの写真と魅力的な人物の写真)は製品を売る効果があるらしいが、人物の写真を削除し、CTAを変えることでFelix + Irisのコンバージョン率は72%改善された。
この鉄則が失敗した理由: 視覚的な手掛かりが複雑で、気を散らす可能性がある
人間の脳は非常に早いスピードで視覚的な情報を処理する。早さに関しては議論の余地があるが、MITによると、人間はわずか13ミリ秒で視界に入った画像を特定するようだ。また、取り上げられることの多い3Mのレポートでは、人間はテキストと比べて6万倍のスピードで視覚的なデータを処理すると報告されている。
脳に障害を負った患者に関する調査では、人間の顔に反応する特定の経路が脳に存在することが判明しており、また、一部の脳に関するリサーチでは、新生児は無表情およびネガティブな顔の表情よりも好意的な表情を早く処理する点が明らかになっている。
要するに、視覚的な情報 — とりわけ人間の顔の情報 — は注目を引き寄せる効果がある。事実、一部のコンバージョンの専門家はランディングページに掲載する人物の写真を増やし、さらには、異なる人物やムードの写真を試すなどして、成果を挙げている。
しかし、誤った方向に狙いを絞っている場合、説得力は消えてしまう。感情と信憑性が重要ではない場合、顔の写真はビジターの気を散らしてしまう可能性がある。
上の指標追跡ヒートマップは、顔が注目を集めるセオリーを裏付けているものの、この場合、顔の写真は製品とCTAからビジターの注目を逸らしてしまっている。
次のテストは、マーケッターがユーザーに見てほしい主要なメッセージの方向を見ている写真を用いる、視線による合図の効果を証明している。このテクニックは気を逸らす程度を軽減することは出来るかもしれないが、根拠は明確ではない。
リサーチによると、確かに他の人が見ている方向を見る傾向があるものの、有益と見られる場合のみに用いられるべきであり、自閉症の尺度の違いによって効果はまちまちだ。また、性別、さらには、政治の考え方にも左右される。その上、EyeQuantが実施した指標追跡調査では、視線の手掛かりおよび顔写真は、マーケッターが望むほど効果は高くないことが明らかになっている。
あるコンバージョンテストでは、視線による手掛かりは、効果が相反し、また、CTAを見る好意的な画像が、ユーザーを見る好意的な画像をパフォーマンスの面で上回ったケースもある。
こういった調査を参考にする限り、視覚的な処理が非常に複雑であり、テストしなければならない点が示されていると言えるだろう。
Felix + Irisの例では、人物の写真はページに対する説得力を後押ししていない。バリュープロポジションおよびCTAは感情と信憑性と関係がないためだ。製品の写真に切り換えた結果、明確になり、気を散らす原因を取り払うことが出来た。
重要なポイント: 適切ではない写真には説得する効果はなく、気を逸らすだけ
人間はテキストよりも画像を遥かに早く処理するため、写真を通じて多くの情報を伝えることが出来る。しかし、よく考えた上で、そして、慎重に用いる必要がある。なぜなら、注目を引き寄せる写真の力を誤って利用すると、ビジターの気を逸らしてしまうためだ。
写真を選ぶ際は、画像が独自のバリュープロポジションを強化するか、あるいは、ビジターの注意を逸らしてしまうかどうか考えてもらいたい。バリュープロポジションにとって感情が大事なら、顔写真は効果的だ。大事ではないなら、製品の写真や情報を示すグラフィックの利用を検討するべきだ。
フォームのデザインに対する鉄則は多いが、その中でも有名なのが、短いフォームはユーザーの抵抗を減らすと言うものだ。しかし、フォームを短くしたところ、コンバージョンが29%落ちてしまったケースがある。
この鉄則が失敗した理由: 因果関係と相関関係が複雑
短いフォームの鉄則は、行動に対する障害を行動を起こす欲求が超えると、行動が起こされると指摘するFoggの行動モデルをベースにしている。
フォームの入力欄を減らすと、行動を活性化させるはずである。なぜなら、入力欄はユーザーが歩む道の障害物となるためだ。確かに短いフォームは障害の少なさと相関関係があるものの、必ずしも障害を少なくする要因となるとは限らない。
短いフォームを用いると、分かりやすくなる。視覚的にシンプル(入力欄、アイテムが減る)になり、そして、典型的なデザインに近づく(短いフォームは定着しつつある)。シンプルさと典型的さはサイトに関する「予感」を磨く効果がある。
ビジターはページを短時間で評価するため、この前向きな予感は重要だ。しかし、短いフォームがシンプルで、典型的なフォームとは食い違う場合、この理論は成立しなくなる。
このケースでは、3つのページを1つにまとめ、買い物の流れにおいてユーザーが慣れ親しんでいる順番を排除している。そして、恐らく、見慣れないページを作りだすことで、障害を増やしてしまった可能性がある。
また、複数のページを1つのページに崩したこのケーススタディでは、最終的なフォームの情報量が多くなり、この視覚的な散らかりがネガティブな予感を導き、その結果、コンバージョンが減った可能性がある。
重要な選択肢を少なくすることで、フォームを短くした結果、障害を増やしてしまうケースもある。あるテストでは、入力欄を1つ削るだけでコンバージョン率が40%も落ちたことが明らかになっている。
このシナリオでは、オリジナル版に加えた唯一の変更は、望む購読期間を選択するドロップダウウンを削除しただけであった。この選択肢がなくなっただけでコンバージョン率は大幅に下がってしまったのだ。
重要なポイント: フォームの入力欄は必ずしも障害を生むわけではない
障害が発生する要因を単純に入力欄の数に限定することは出来ない — ニーズを満たす方法を容易に、そして、早くユーザーに理解してもらうことが肝要だ。ユーザーが求めている主なオプションが存在しない場合、あるいは、複雑、もしくは、見慣れたオプションと異なる場合、コンバージョンは下がってしまう。
フォームを作成する際は、ユーザーに相談し、異なるオプションを試して最も分かりやすいフォーム、つまり、最も典型的でシンプルなフォームを作るべきだ。
フォームを短くする鉄則と同じく、大勢のコンバージョンの専門家が、元来、ページは短い方が良いと信じている。しかし、初期のMoz(有名なSEOサイト)では大幅に長いページがコンバージョン率を50%アップさせていた。Crazy Eggでも同じ現象が起き、ページを大幅に長くすることで、なんとコンバージョン率が363%も増加していた。
この鉄則が失敗した理由: 説明を多く必要とする製品もある
インターネットユーザーは読むのではなく、ざっと目を通す傾向がある。その結果、ページが短ければ、早く吸収することが出来ると言う常識が定着した。そのため、短いページの方が長いページよりもコンバートしやすいと言う理論が成立する。
しかし、実際には、ページにとっての理想的な長さはそれほど単純ではない。なぜなら、ユーザーを説得するまでにかかる時間は、認識の度合い、製品の複雑さ、そして、価格によって異なるためだ。
ページの長さは、ユーザーの認識度を反映している必要がある – 製品、または、解決する問題のことをよく知らないユーザーはより多くの情報を必要とするため、必然的にページは長くなる。一方、製品を熟知し、買いたい衝動に駆られているユーザーに対しては、それほど入念に説得を行う必要はない。
Mozの例でも、CrazyEggの例でも、初期において長いランディングページはコンバージョン率をアップさせていた。初期の顧客は認識度が低かったため、コンバートする前により多くの背景を把握しておく必要があったのだろう。
このアイデアを基に、CrazyEggは数年後にページの最適化を実施し、現在、短いバージョンをテストしている。
このテストでは、コンバージョン率を13%引き上げたバージョン D(一番右)が最も良い成績を収めた。このブランドは息が長く、製品に詳しいビジターが増え、買うべき理由を長々と説明する必要がなくなった。
価格と製品の複雑さもまたセールスページの長さに影響を与える。単純に「より複雑で、より高額な製品は、判断を下すための情報はより多く求められる」。
また、ブランドもまた判断にインパクトをもたらす — 購入の決定にブランドロイヤリティが大きな役割を担っている業界は、短いページに向いていると考えられる。McKinsey & Companyも指摘しているように、各段階での購入の割合を複雑さと価格のみをベースに割り振ることは出来ない。
自動車業界では、たとえ製品が複雑であり、高価であっても、消費者の大半はセールスファンネルの早い段階で製品を購入していた。自動車保険の場合、消費者は時間をかけて様々な製品を比較していた。
一部の複雑な製品に対しては、消費者はブランドに頼って近道をしている可能性がある。つまり、この場合短いページが有効に働くと考えられる。
消費者がどのぐらいの量の情報を必要としているのかを解明するには、認識、価格、ブランドのロイヤリティ、さらには、層(店舗で製品を確認した後、オンラインで購入するタイプは女性よりも男性に多い)、季節性(休暇シーズンの買い物客はお買い得に敏感)の複雑な組み合わせを理解しなければならない。
重要なポイント: 必要とされるコンテンツと長さを合わせる
ページの長さはコミュニケーションの有効性を判断する目安には向いていない。MozやCrazy Eggの例に反映されているように、より多くの情報を求めているユーザーは短いページではコンバートすることが出来ない。
簡潔により多くの情報を伝えることが出来れば最高だが、簡潔なページで多くの情報を伝えられないケースもある。同じように、長いページでも少ない情報しか伝えることが出来ない可能性もある。真剣に精査する度合いが高い場合、より多くの情報が求められると言える。
そこで、ページの長さにばかり気を取られるのではなく、何を伝えようとしているのか、そして、その情報をどうすれば明確に伝えることが出来るのかを本気で考えてみよう — 場合によっては、長いページが必要とされる可能性もある。
インターネットのユーザーはスクロールしないと言う説が一般的だが、CTAを下半分に動かしたところ、コンバージョン率が304%もアップしたサイトが存在する。
この鉄則が失敗した理由: ユーザーは実際にはスクロールしている
「上半分」理論は新聞紙を発端としており、今でも上半分に注目の80%が注がれている。
確かにユーザーは上半分に注目していても、行動を起こす準備が整っていないケースもある。行動を起こす動機が存在しないなら、CTAはきっかけとして有効に働かない。
「顧客候補の意思決定プロセスを最も効果的に補う場所にCTAを配置するべきだ」 — マイケル・アーガード: ContentVerve
ページの長さに関するポイントと共通することだが、アーガードは「製品/提案の複雑さとCTAの理想的な配置の」相関関係を調査し、複雑な製品の場合、下半分のCTAの方がコンバートすると報告している。
ページの長さと同じように、理想的なCTAの配置は、製品と問題の認識度、そして、ブランドと業界に左右される可能性が高い。この調査のケースと同様に、ユーザーがより多くの情報を必要としている場合、CTAを低い位置に配置するとプラスに働くことがある。
CTAをページの低い位置に掲載すると、直線的なAIDAのプロセスを辿る時間をユーザーに与え、購入するよう説得することが出来る。
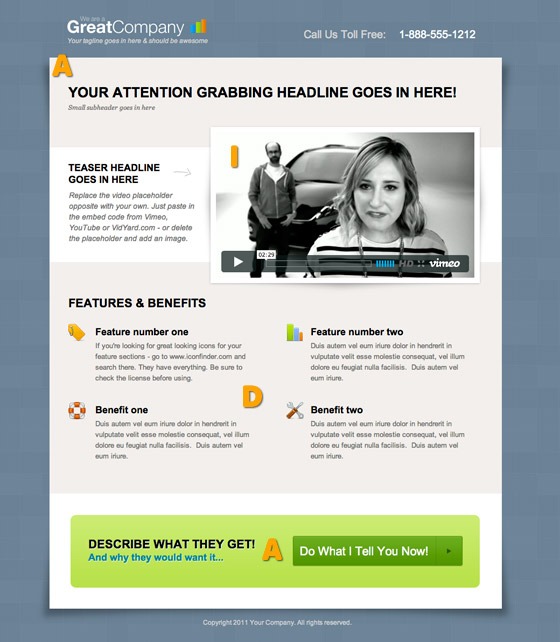
 この画像は鉄則の失敗例を説明するために掲載している。幾つも欠点があるので、単純にこのレイアウトをコピーするべきではない。
この画像は鉄則の失敗例を説明するために掲載している。幾つも欠点があるので、単純にこのレイアウトをコピーするべきではない。
この直線的な説得のプロセスを用いて、最後のきっかけに導きながら、買い手のモチベーションを高めることが出来る。
コンテンツを下半分に移すと、上半分をスッキリさせる効果もある。その結果、より明確になり、第一印象を改善し、コンバージョンを増やす効果が見込める。
しかし、この鉄則の失敗はユーザーの行動における変化に起因している可能性もある。現代のユーザーはスクロールに慣れ、スクロールすることが当たり前になっている。
頻繁に言及される先程の80%のスタッツは、注目に焦点を絞ったNielson Norman Groupの調査結果で報告されているものだが、同社はスクロールが改ページよりも効果的であり、また、スクロールさせるように作られたページは実際にユーザーをページの下へと導くとも指摘している。
別のデータでは、ユーザーは76%の確率で少なくとも多少スクロールし、22%の確率で一番下までスクロールすることが明らかになっている。一番下まで到達したユーザーがわざわざ上までスクロールし直して、CTAボタンをクリックする可能性は極めて低い。
重要なポイント: 説得の流れにフィットする場所にCTAを掲載する
鉄則に従うよりも、情報の流れを考慮し、コンバートする前にどれぐらいの量のコンテンツを必要としているのかをテストして、その結果に応じてCTAを配置するべきだ。
コンバージョン最適化の鉄則は、大方、大半のユーザーにおいて、多くのページで有効に働く便利な近道に過ぎない。既存のデータがない、もしくは、意味のあるテストを実施する上で必要なトラフィックを持ち合わせていないサイトにとっては、良い出発点となる。
しかし、鉄則が必ずしもそのページで、そのユーザーに対して、そして、その期間において効果を発揮するとは限らない — また、たとえ効果があったとしても、他のアプローチの方がより高い効果をもたらす可能性もある。
闇雲に鉄則に従うのではなく、鉄則を生み出した説得心理を考慮し、以下の点に注意してもらいたい:
この記事は、ConversionXLに掲載された「When Conversion Optimization Best Practices Fail」を翻訳した内容です。
なお、宣伝になりますが、弊社アイオイクスではSEOサービスだけでなく、コンバージョン改善までをご要望いただいた場合には、自然流入増加(SEO)+コンバージョン率最適化(CRO)を合わせた [コンバージョン数最大化(ConversionVolume Maximization=CVM)]のご提案も行っておりますのでお気軽にお問い合わせくださいませ。
— SEO Japan
SEO最新情報やセミナー開催のお知らせなど、お役立ち情報を無料でお届けします。
