
すでに至る場所で話題となっている通り、Core Web Vitalsの各指標がランキング要素に組み込まれる、ページエクスペリエンスアップデートが間もなく導入される予定です。2021年6月中の展開を予定されていますが、Googleとしては、「劇的に順位が変更されるアップデートではない」とアナウンスしています。検索結果での順位もそうですが、何よりユーザー体験に焦点を当てた場合、改善を進めたい領域です。今回は、Core Web Vitalsの各指標を詳細に解説した、Search Engine Journalの記事を紹介します。
テクニカルSEOの専門家は、ユーザーを中心としたより良い体験の構築ために、Webサイトを診断し、ソリューションを提供する必要がある。この記事では、CWVを改善するために必要な知識を紹介する。
ユーザーは優れたWebの体験を欲している。実際に、それはどういったものなのだろう?
Googleが紹介したCore Web Vitalsのブログ記事によれば、モバイルユーザーが画面に注意を払う時間は、4~8秒に過ぎないとのことだ。
ここは注意していただきたい。
あなたは、8秒間で、インタラクティブなコンテンツを提供し、タスクを完了してもらわなければならない。
ここで登場するのがCore Web Vitals (CWV)である。この3つの指標は、ユーザーの経験値をもって、Webサイトのパフォーマンスを計測するための指標である。2020年5月にオープンソースのChromiumプロジェクトがこの指標を発表し、Googleの各製品に採用されてきた。
ユーザーを主体とした方法で、パフォーマンスをどのように測定するのだろうか?
基本的に、Core Web Vitalsでは、ページの上部のコンテンツを表示するために必要なスクリプトを実行するためにかかる時間を測定する。この至難の業と言える作業を行う舞台は、360×640のビューポートである。あなたのポケットにすっぽりと収まるサイズなのだ!
目次
大きな話題となっている通り、CWVはランキング要素となることが決まっている。2021年6月中旬から8月にかけて徐々に展開される予定のページエクスペリエンスアップデートは、以下の要素を含んでいる。
アップデートされたGoogleのドキュメントによると、ロールアウトは徐々に行われ、「急激な変化が起こるものではない」とされている。
このアップデートについて知っておくべき事項は下記である。
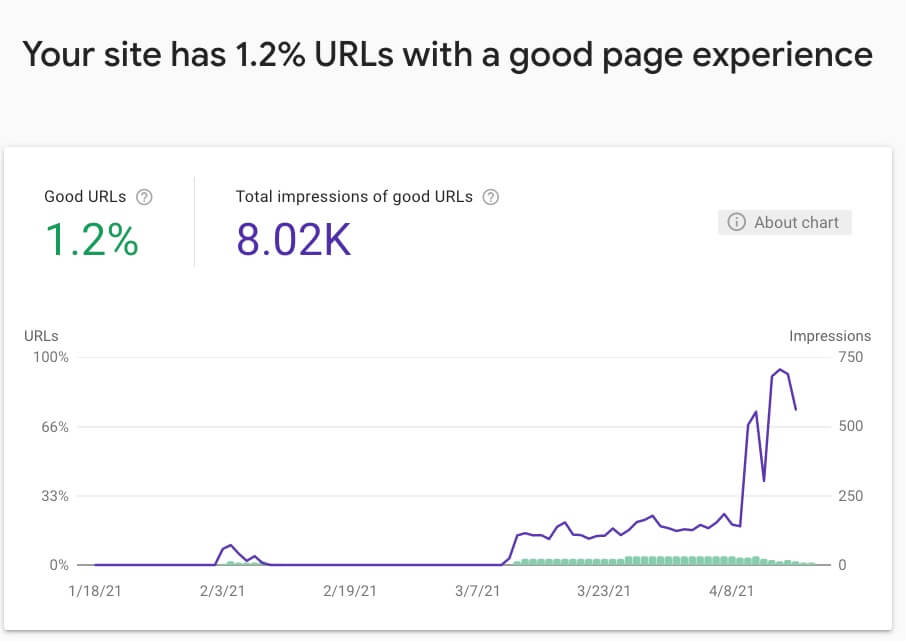
Search Consoleにページエクスペリエンスのレポートが追加されている。このデータは、過去90日を対象としたデータとなっている。

対象のURLが「良好」となるためには、下記の条件を満たす必要がある。
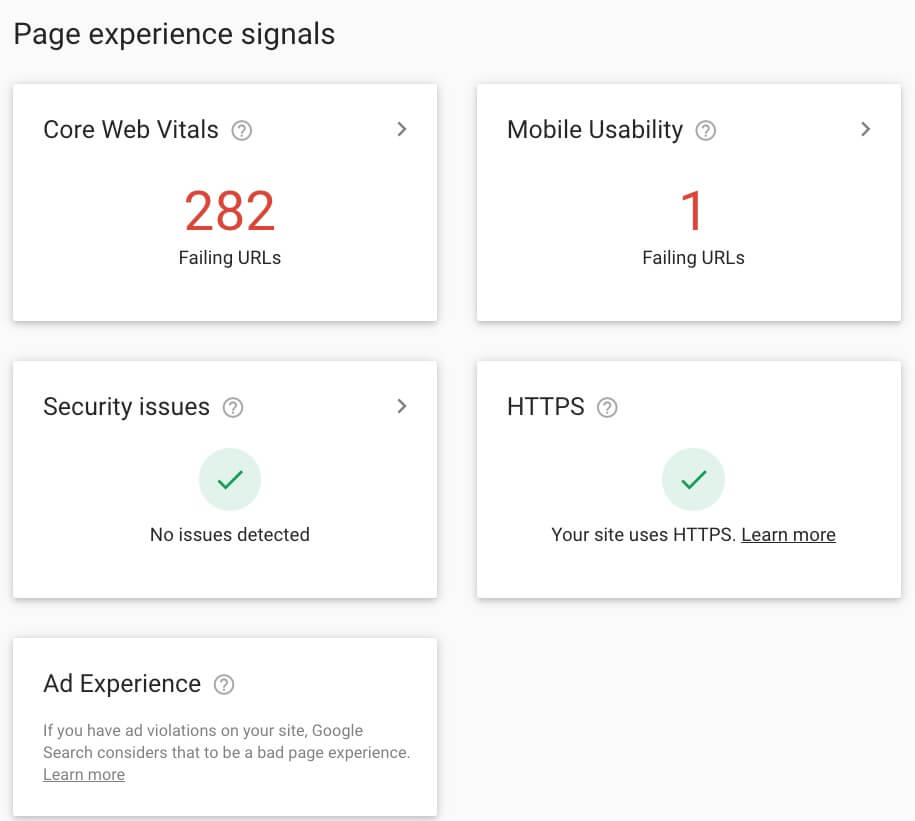
この新しいレポートでは、各ウィジットからは各レポートのページへのリンクが張られている。

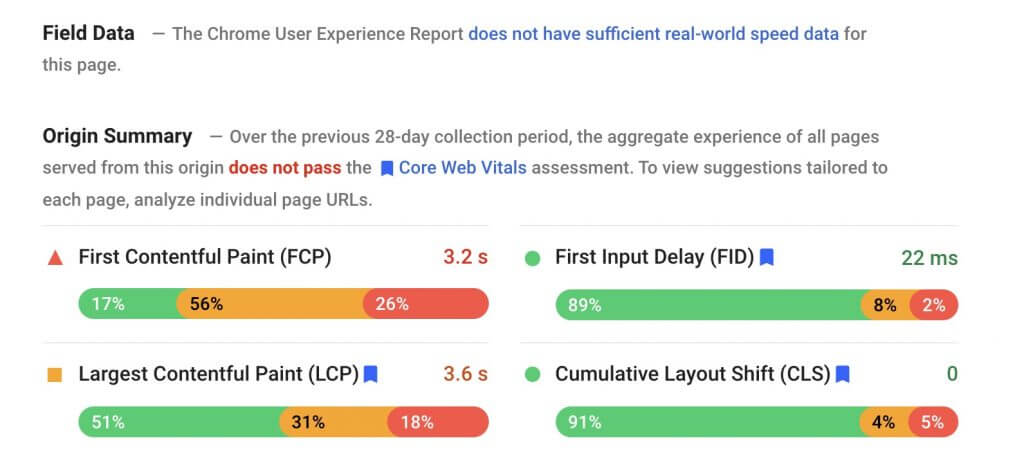
まずは、フィールドデータとラボデータの違いを知ることが重要だ。
フィールドデータは、ユーザーが実際に体験するページの読み込みから収集されたデータである。そのため、フィールドデータはリアルユーザーモニタリングと呼ばれることもある。
Core Web Vitalsの評価と、ページエクスペリエンスのランキング要素としての評価は、Chrome User Experience Report (Crux)で収集されたフィールドデータが使用される。
どのようなユーザーが、Chrome User Experience Reportの対象となるのか?
Cruxのデータは、下記の3つの条件を満たしたユーザーから収集される
Cruxは、Core Web Vitals Assessmentの真のデータリソースである。
Cruxのデータは、Google Search Console、PageSpeed Insights(ページ単位)、Public Google BigQueryのプロジェクト、またはGoogle Data Studioのオリジンレベルのダッシュボード、からアクセス可能だ。
なぜ、他のツールも使用するのだろうか?CWVのフィールドデータは、デバック機能が制限された指標のセットであり、可用性に関する制限も設けられているデータであるからだ。
なぜ、Cruxのデータが表示されないページがあるのか?

ページをテストする際、「Chrome ユーザー エクスペリエンス レポートには、このページの実際の速度データが十分にありません。」と表示されることがある。
その理由は、Cruxのデータが匿名化されているからだ。個々のユーザーが特定される可能性が無いほど、十分なデータが揃っている必要があるのだ。
Core Web Vitalsは、識別にはフィールドデータを使用し、診断にはラボデータを使用することが最適である。
ラボデータは、徹底的にパフォーマンスをデバックし、UXの深い可視化を可能とする。「ラボ」と呼ばれる理由は、制御された環境下において、事前に定義されたデバイスとネットワークの設定を用い、データが収集されるためである。
ラボデータは、PageSpeed Insights、web.dev/measure、Chrome DevToolのLighthouseのパネル、ローカルのNodeJS LighthouseやDeepCrawlのようなChromiumベースのクローラーから取得可能だ。
では、ワークフローの詳細に移っていこう。
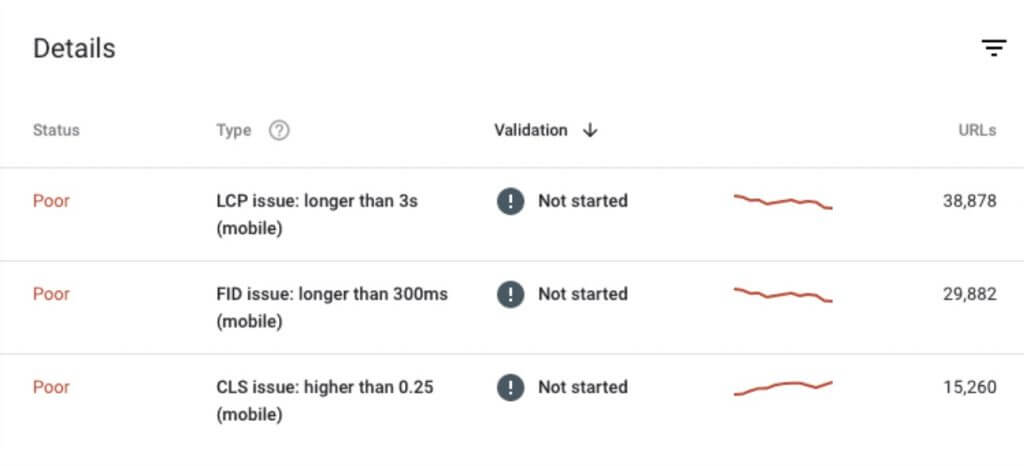
Search ConsoleのCore Web Vitalsのレポートを参照し、改善が必要なページのグループを特定することから始まる。このデータセットはCruxデータを使用しており、行動パターンを基準とし、例となるURLをグループに分けてくれている。
1つのページの根本的な課題が解消されれば、CWVにおける同様の課題を持つ全てのページの課題を修正することができる。一般的に、これらの課題は、テンプレート、CMSのインスタンス、オンページの要素などによってもたらされる。Search Consoleはこれらをグループ化してくれるのだ。
また、GoogleはMobile First Indexに移行しており、CWVはモバイルでの検索結果の順位に影響を与えるため、モバイルデータにまずは集中すべきだ。そして、影響するURLの数に基づいて、優先度をつけよう。

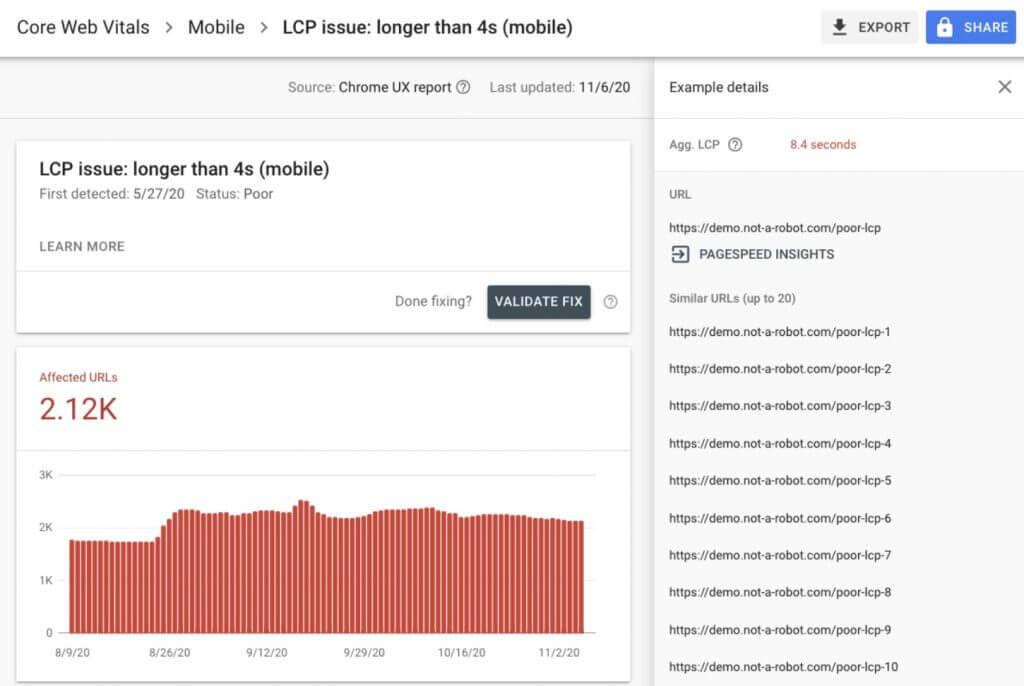
各課題をクリックすると、同様の行動パターンのURLの例が表示される。
改善プロセスの全体のテストのために、これらのURLを保存しておこう。

改善が必要なページが特定できれば、PageSpeed Insights(LighthouseとChrome UX Reportが搭載されている)を使用し、該当のページのラボデータとフィールドデータの課題を診断する。
ラボデータは1回限りのエミュレートのテストである。そのため、テストを1回行い、その結果をもってすべてを決定することはできない。複数のURLを試してみよう。
PageSpeed Insightsは、公開されており、インデックス可能なURLのみをテストすることができる。
noindexが付与されているページや、認証が必要なページが対象となる場合は、APIやBigQuery経由でCruxデータを取得しよう。ラボテストは、Lighthouseを使用すべきだ。
SEOの専門家として、チケットの改良やQAプロセスに参加することを強く勧める。
通常、開発チームはスプリントで作業をする。また、それぞれのスプリントにはチケットが設定されている。チケットの内容が良く書かれていれば、開発チームは工数を適切に判断することができ、そのチケットをスプリントに組み込むことができる。
チケットには、下記の項目を含めよう。
ユーザーストーリー
下記のような、簡単なフォーマットを用いる。
<ユーザー/サイト/その他>として、<目標>を達成するために、<アクション>を求めます。
例:パフォーマンスの高いサイトとして、このページテンプレートのLCPを2.5秒以内にするために、ページテンプレートYに、ノードXのインラインCSSを含めたい。
基準の設定
達成するための目標を定義する。「達成した」とは何を意味するのかを決めるのだ。
例:
テスト用のURLと戦略
Search Consoleからダウンロードした、グループ化されたURL例を含める。QAエンジニアが参照できる一連の手順を提供する。
どのツールを使うべきか、どのような指標を追うべきか、そして、どのような行動によって合否の判断を下すことができるか、などを定めるのだ。
開発者用のドキュメント
ファーストパーティ製のドキュメントがある場合は、それを参照すべきだ。根拠のないブログ記事を参照することは避けよう。
例:
本番環境にコードを展開する前に、ステージング環境を用意することはよくある。Lighthouse(Chrome DevTools、または、ローカルのノードインスタンス経由)を使用し、Core Web Vitalsを測定する。
Lighthouseでのテストの経験が無い場合は、こちらの記事を読むことで、テストの方法について学ぶことができるだろう。
一般的に、ステージング環境はリソースが少なく、本番環境よりもパフォーマンスが低くなることを覚えておこう。
開発者の作業が合格点に達しているかどうかは、受け入れられる基準によって異なるだろう。
内容:ユーザーが認識する負荷の経験
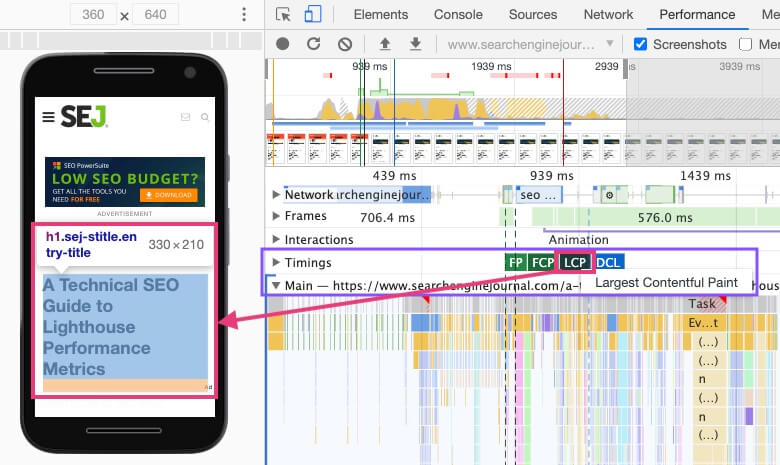
測定:ページのロードタイムにおける、ビューポート内の最大の画像、または、テキストのブロックが表示された時点。
主な行動:通常、テンプレートが同じページは、同じLCPのノードを共有する。
目標:ページロードの75%が2.5秒以内のLCPを達成すること
利用可能なリソース:ラボデータ、および、フィールドデータ
LCPは、ビューポート内の最大のテキストや画像要素がいつ表示されるかを測定する。
LCPのノードとなりうるページ内の要素として、下記が挙げられる。
今後は<svg>や<video>などの要素が追加されることが予想される。

LCPのスコアが低くなる要因として、一般的な4つの理由が挙げられる。
LCPの問題は大雑把に分けられてしまう。そのため、上記の内容を伝えたとしても、開発チームにとって意味のある内容とはならない。
しかし、4つの項目の内、どの項目が問題となっているかを突き止めることで、解決に向かうことができる。
LCPの改善には、共同作業が必要となる。問題を解決するために、開発チームのMTGに参加し、ステークスホルダーの一員としてフォローアップしよう。
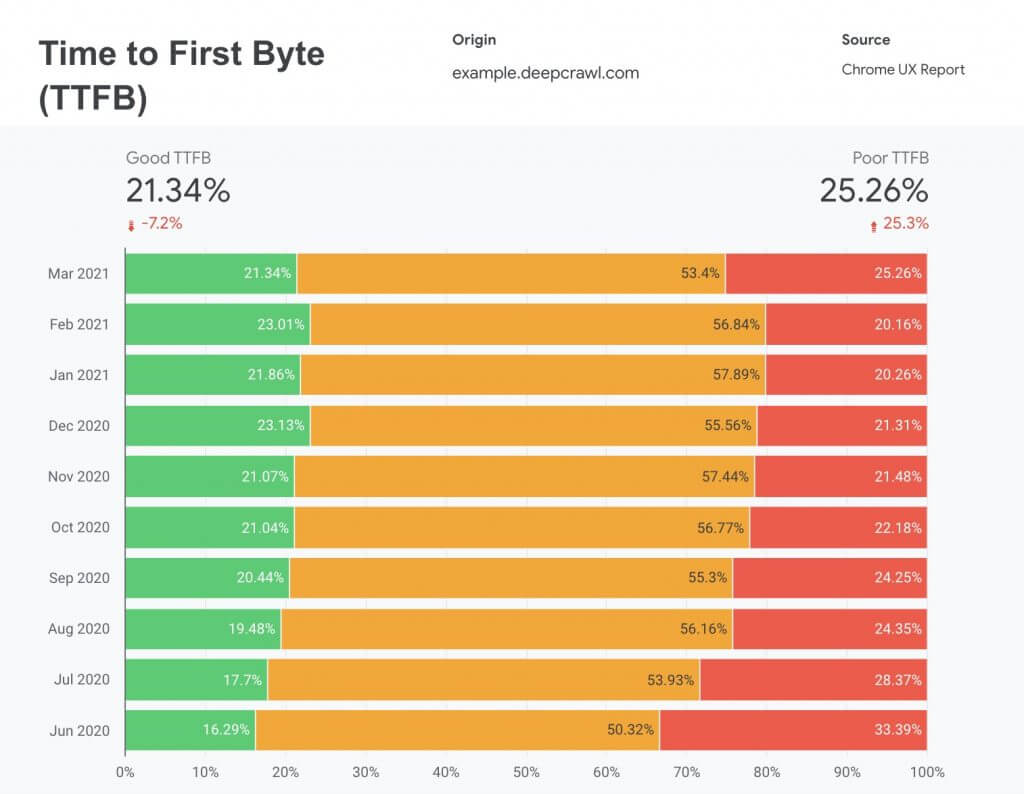
LCPのスコアが低いことが、サーバーレスポンスの応答時間が遅いことが理由であるかどうかを診断する
参照資料:Crux Dashboard v2 Time to First Byte (TTFB) (page 6)

フィールドデータを確認する際、TTFBが常に悪い状態である場合は、LCPのスコアが低い理由がサーバーの応答時間の遅さによるものだと考えることができる。
サーバーレスポンスの対応時間は、そのWebサイトの技術的な状態により、様々な要因が考えられる。全ての事象を解決できる、唯一の方法は存在しない。最善の方法は、開発チームにチケットを提出することである。
TTFBの改善方法としては、以下のものが考えられる。
LCPのスコアが低いことが、レンダリングを妨げるJavaScriptやCSSによるものかどうかを診断する
参照資料:Lighthouse(web.dev/measure、Chrome DevTools、Pagespeed Insights、またはnodeJSのインスタンス経由)。下記の解決方法には、関連する監査フラグが含まれる。
基本的に、CSSはレンダリングを妨げるものであり、重要なレンダリングパスのパフォーマンスに影響を与えるものだ。CSSは、レンダリングを妨げるリソースとして、デフォルトで扱われる。
妨げるものか、妨げないものかに関わらず、ブラウザは全てのCSSリソースをダウンロードする。
CSSの最小化
あなたのWebサイトがモジュールバンドラーやビルドツールを使用している場合、スクリプトをシステム的に最小化してくれるプラグインを探してみよう。
クリティカルでないCSSを遅延させる
DevToolsのCode Coverageのレポートは、ページ内のどのスタイルが使用されているかを特定する手助けとなる。どのページでも使用されていないのであれば、完全に削除してしまおう(CSSファイルはすぐに肥大化してしまう)。
他のページで使用されている場合は、そのページのために別のスタイルシートを作成し、呼び出すようにしよう。
クリティカルなCSSのインライン化
(Code Coverageのレポートで特定することができた)アバブ・ザ・フォールドのコンテンツで使用される、クリティカルなCSSを
内に直接記載しよう。動的なメディアクエリの使用
メディアクエリとは、CSSに適用される、シンプルなフィルタであり、コンテンツをレンダリングするデバイスの種類に応じて、スタイルを分割してくれる。
動的なメディアクエリを使用することは、全てのビューポートのスタイルを計算するのではなく、リクエストしたビューポートに応じた値を呼び出し、計算することを意味する。
JavaScriptのファイルを最小化、または、圧縮する。
ネットワークのペイロードを最小化、または、圧縮するためには、開発チームの協力が必要となるだろう。
最小化は、不要な余白やコードを取り除くことも含む。JavaScriptの圧縮ツールを使うと効果的である。
圧縮では、サーバーとクライアントの連携をスムーズにするために、データフォーマットをアルゴリズム的に変更する。
コードスプリッティングでは、JSの大きな塊を、小さなパッケージに分割する。そうすることで、アバブ・ザ・フォールドのコンテンツで必要なものを先にロードすることが可能となる。
未使用のポリフィルを最小化する
Googleボットが長期間Chrome44のままでいたことを覚えているだろうか?ポリフィルとは、ネイティブでサポートされていない古いブラウザでも、最新の機能を提供することができるよう、使用されるコードである。
Googleボットがエバーグリーンとなった現在では、ポリフィルは技術的な負債であるとも考えられる。
レガシーなポリフィルを削除する機能を有するコンパイラも存在している。
遅延させる
アバブ・ザ・フォールドのコンテンツの対象とならないスクリプトは、asyncかdefer属性を使用する。
削除する
head内の<iframe>を使用しているスクリプトは、削除する。最新の実装方法については、ベンダーに問い合わせよう。
集約する
サードパーティー製のスクリプトを監査しよう。そのツールを管理しているのは誰だろうか?管理者のいないサードパーティー製のツールは、負債と言えよう。
そのツールがもたらす価値とは?その価値は、パフォーマンスへの影響を凌駕するのか?ツールを統合することで同じ結果が得られるのではないか?
アップデートする
非同期のバージョンが更新されているか、プロバイダーに確認を取ろう。古いバージョンを使用している場合でも、アップデートの通知がこないこともある。
参照資料:Lighthouse(web.dev/measure、Chrome DevTools、Pagespeed Insights、またはnodeJSのインスタンス経由)。下記の解決方法には、関連する監査フラグが含まれる。
ブラウザはリソースを発見すると、それらを取得し、実行する。それらが発見されるまでの経路が理想的ではないこともある。また、それらのリソースがページ上の体験に最適化されていないこともある。
下記は、リソースの読み込みが遅延する、一般的な理由とその対処法である。
1.画像の最適化と圧縮
10MBのpngを必要としている者などいない。大きな画像ファイルを配布する機会など、ほとんどない。pngも同様である。
2.重要なリソースのプリロード
クリティカルパスの一部となっているリソースの場合、rel=”preload “属性を付与することで、ブラウザに対し、可能な限り早く取得するよう指示することができる。
3.テキストファイルの圧縮
エンコードし、圧縮し、それを繰り返す。
4.ネットワークの接続に応じた異なるアセットの配信(アダプティブ・サービング)
4Gネットワークのモバイルデバイスでは、ウルトラ4Kのモニター用に用意されたアセットのロード時間を必要とし、望み、待機する必要はない。Webアプリケーションが、ユーザーのネットワークについての情報にアクセスすることを可能とする、ネットワークインフォメーションAPIを使用しよう。
5.サービスワーカーを活用ししたアセットのキャッシュ
Googleボットがサービスワーカーを実行することはないものの、ユーザーのデバイスは確実に実行する。開発チームと協力し、Cache Storage APIを活用しよう。
参照資料:単発的な調査では、ページのソースを見る。ちんぷんかんぷんな数行の文字が書かれていた場合は、そのページはクライアントサイドレンダリングであろう。
ページ内の要素がクライアントサイドレンダリングである場合もある。該当する要素を発見するために、初回のページソースと、レンダリングされた後のHTMLを比較してみよう。クローラーを使用している場合は、レンダリングされた後のHTMLの単語数の違いを見てもよい。
Core Web Vitalsは、レンダリングの方法がどの程度効果的かを見るための手段とも言える。
どのレンダリングの方法でもアウトプットは同じである(いずれもWebページを構築する)。しかし、CWVは、重要な要素が、重要なときに、どの程度早く提供されているかを測定する。
「オーガニックのトラフィックが減少したタイミングで、どのような変更が本番環境に施されたのか?」という疑問が無い限り、クライアントサイドレンダリングが答えとなることはない。
「クライアントサイドレンダリングをやめてくれ」ということが有益な答えとなることはない。正確ではあるのだが、有益ではないのだ。そのため、下記の方法を検討しよう。
1.重要なJavaScriptを最小限にする
コードの分割、ツリーシェイク、アバブ・ザ・フォールドのファンクションのインライン化、などを行う。インラインのスクリプトを1kb以下にとどめよう。
2.サーバーサイドレンダリングの採用
サーバーにJSの要素を実行させることで、完全にレンダリングされたHTMLを返すことができる。しかし、サーバーの応答の前にスクリプトが実行させるため、TTFBが増加することには気を付けよう。
3.プリレンダリングの使用
ビルド時にスクリプトを実行し、レンダリングされたHTMLをリクエストに対応させる。この方法は、サーバーのレスポンスが良くなるものの、在庫や値段が頻繁に変わるWebサイトには使用できない。
備考:ダイナミックレンダリングは、クライアントサイドレンダリングのソリューションにはなり得ない。クライアントサイドレンダリングの悩みを解決してくれるものである。
内容:ユーザーによる入力への応答性
測定:ユーザーがページにアクセスした時点から、ブラウザが実際にイベントハンドラの処理を開始するまでの時間。
主な行動:FIDはフィールドデータのみ、利用可能
目標:ページロードの75%が100ミリ秒未満で、FIDを達成すること
利用可能なリソース:フィールドデータ
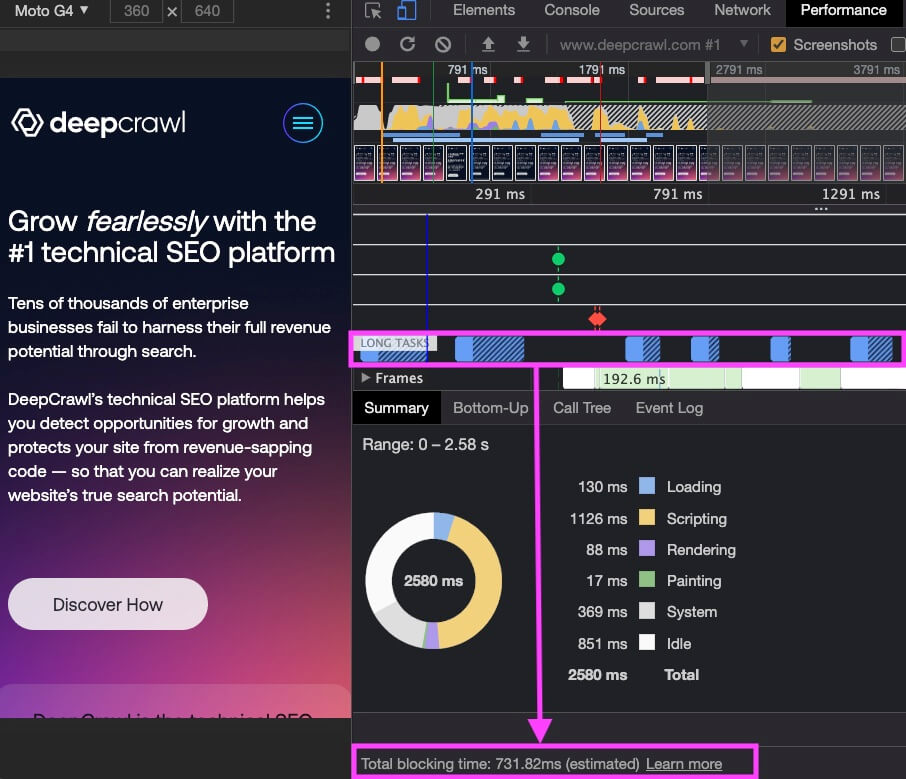
FIDはフィールドデータのみが使用可能であるため、ラボテストにはTotal Blocking Timeを使用する必要がある。閾値はこのなるものの、同様の結果を得ることができる。
TBT:TBTはユーザーの入力への応答性を表す。
TBTの測定:完了までに50ミリ秒以上かかるタスクによって、メインスレッドが占められている時間の合計。
目標:300ミリ秒未満
利用可能なリソース:ラボデータ
FIDのスコアが低い理由は?
const jsHeavy = true;
While (jsHeavy) {
console.log(“FID fail”)
}
重いJavaScript。それに尽きる。
FIDのスコアが低さは、メインスレッドを専有しているJSが理由となる。それはつまり、ユーザーのインタラクションが待たされることを意味する。
FIDはメインスレッドのアクティビティを測定する手段である。ページ上の要素がユーザーのインタラクションに対応する前に、メインスレッドで進行しているタスクが完了されなければならない。
ユーザーがイライラしながらタップしている、一般的な要因を挙げてみよう。
参照資料:ユーザーにとって、問題となっているかどうかを確認するために、Crux Dashboard v2 First Input Delay (FID)の3ページ目を確認しよう。また、Chrome DevToolsを使用し、具体的なタスクを特定しよう。

大量のサードパーティー製のスクリプトの読み込みをやめる
サードパーティー製のコードは、パフォーマンスの低下を招く。
サードパーティー製のスクリプトの実行が簡潔であり、パフォーマンスに優れているかどうかは、あなたのWebサイトのパフォーマンスに影響する。
長いタスクを分割することで、メインスレッドを開放する
巨大なJSのバンドルを全てのページに配布しているのであれば、そのページでは使用されない機能が含まれていることだろう。
使用されていないにもかかわらず、それぞれのJSの機能はダウンロードされ、解析され、コンパイルされ、実行されてしまう。
このような巨大になバンドルを小さな塊に分割し、使用される機能だけを配布することで、メインスレッドを開放することができる。
タグマネージャーを確認する
タグの展開により、メインスレッドに紐づけられているイベントリスナーが発火される
タグマネージャーは、スクロールをブロックしてしまう、長時間の入力ハンドラとなりうる。開発チームと協力し、入力ハンドラーをデバウンスさせる。
インタラクションに対応するためのページ最適化
JSバンドルの配布と実行を、重要順に行う。
アバブ・ザ・フォールドの場合、優先的に表示させる。rel=preloadを使用しよう。
重要ではあるが、レンダリングをブロックするほどではない場合、async属性を追加を使用しよう。
ビロー・ザ・フォールドの場合、defer属性で遅延させよう。
web workerの活用
web workerを使用すれば、JavaScriptをバックグラウンドで実行することができ、FIDが測定されるメインスレッドでは実行されなくなる。
JavaScriptの実行時間の短縮
巨大なJSのバンドルを全てのページに配布しているのであれば、そのページでは使用されない機能が含まれていることだろう。
使用されていないにもかかわらず、それぞれのJSの機能はダウンロードされ、解析され、コンパイルされ、実行されてしまう。
このような巨大になバンドルを小さな塊に分割し(コード分割)、使用される機能だけを配布する(ツリーシェイク)ことで、メインスレッドを開放することができる。
内容:視覚的な安定性
測定:要素が視覚的に移動したフレームの数と要素が移動したしたピクセルの総数に基づいて算出
レイアウトシフトのスコア=影響の総数 × 距離の総数
主な行動:CLSはCore Web Vitalsの中でも、時間によって計測されない唯一の指標である。正確な計算方法は、検討中である。
目標:ページロードの75%がCLSの指標の0.10を上回ること
利用可能なリソース:ラボデータ、および、フィールドデータ
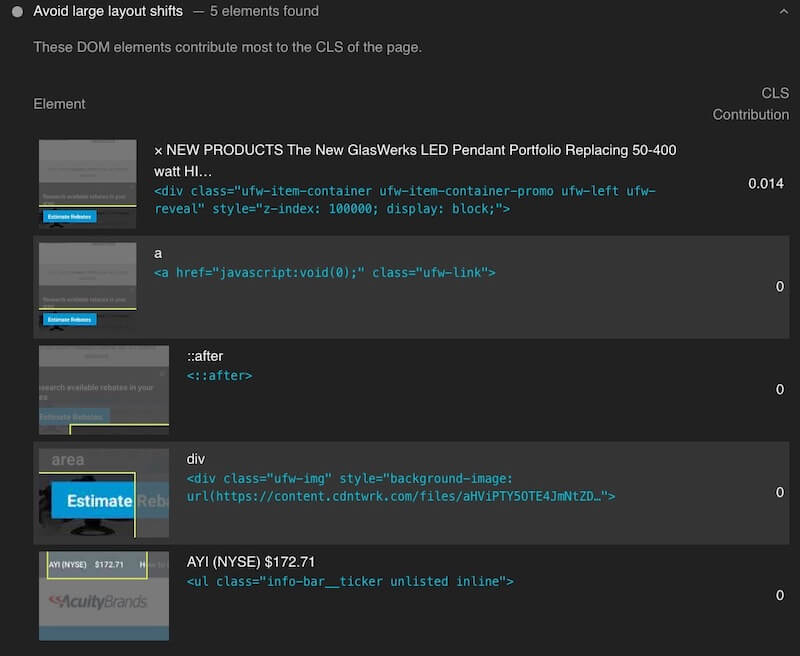
参照資料:ユーザーにとっての問題であることを確認するために、Crux Dashboard v2 – Cumulative Layout Shift (CLS)の4ページ目を確認しよう。また、Lighthouseを活用し、原因となる要素を特定する。

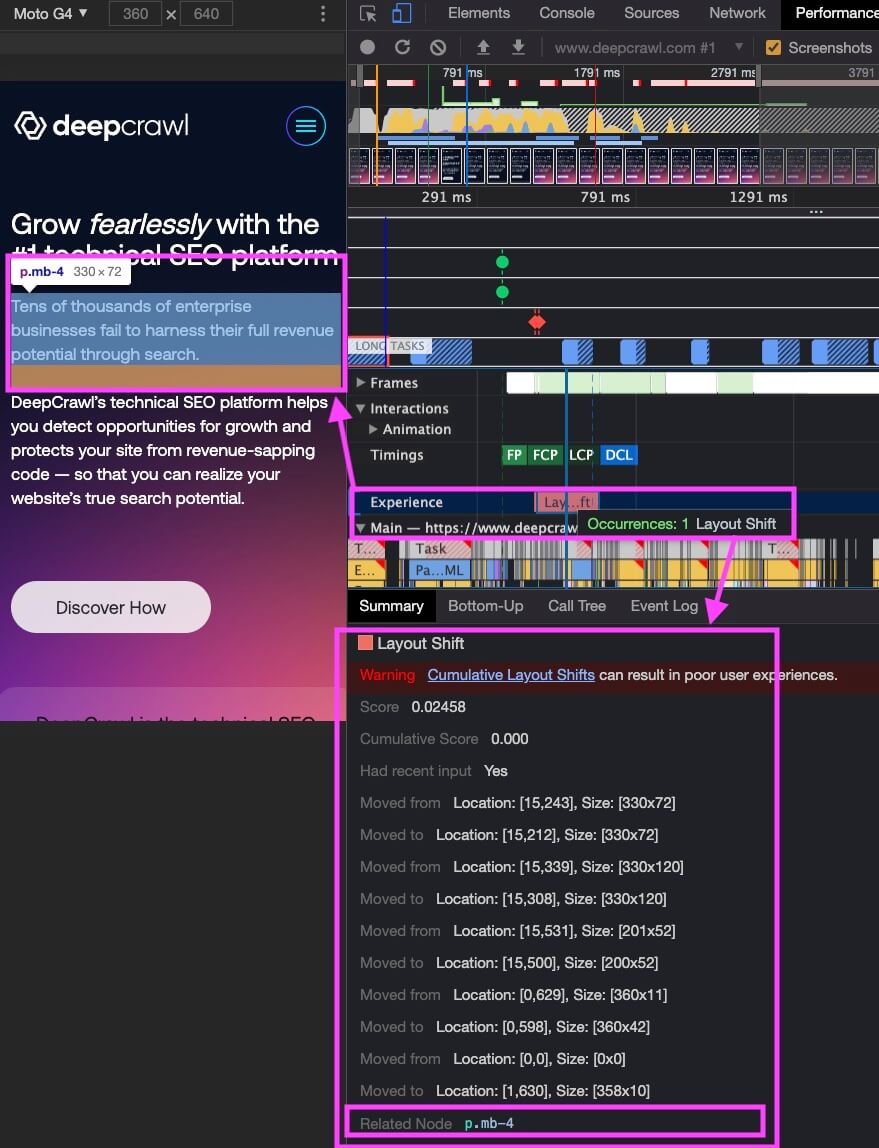
Chrome DevToolsを使用することで、該当する要素の位置や、その要素が動く回数など、詳細な情報を得ることができる。

初回のビューポートで表示された要素は計算の対象となりうる。
仮に、メインコンテンツの前にフッターのコンテンツを読み込んでおり、ビューポートに表示されている場合、フッターのコンテンツはCLSスコアの評価の一部となってしまう(この場合、ひどいスコアとなるだろう)。
クッキーの告知分は、その要因となりうる。
その他にも、下記が要因として挙げられる。
画像と動画の要素には、常にwidthとheightのサイズ属性を付与する。
<img src=”stable-layout.jpg” width=”640″ height=”360″ />のように書けばよい、という単純なものではないこともある。レスポンシブウェブデザインの場合、heightとwidthの宣言が減少している。これは、画像が表示されるとページがリフローしてしまうという悪影響も招いている。
ベストプラクティスは、ユーザーエージェントのスタイルシートを活用し、画像のアスペクト比に応じて、システム的にディメンションを宣言することである。
広告のスペースを確保する
Webサイトを公開している以上、サードパーティー製の広告がパフォーマンスに悪影響を与えると主張しても、取り合ってもらえないだろう。
そのため、最も大きいサイズの広告を特定し、領域を確保するという方法を採ることになる。広告が表示されない場合に備え、プレースホルダーを設置しよう。そのギャップは、レイアウトシフトの変更よりもマシであるはずだ。
既存のコンテンツの上に新しいコンテンツを挿入することを避ける
カウントされる準備ができる前に、その要素が戦場に現れるべきではない。
ビューポートの上部に、固定でない広告を表示する場合は要注意
一般論として、ページの上部には広告を表示しないほうがよい。Google Search Consoleの新しいレポートにて、フラグが立てられるだろう。
フォントと重要なリソースのプリロード
フォントの読み込みが遅れた場合、書き直しが発生する。
プリロードは、そのフォントがページにとって重要であるため、ブラウザが発見するよりも早く取得して欲しい旨を、ブラウザに伝えることができる。
アバブ・ザ・フォールドのコンテンツに必要なリソースのチェーンを避ける
チェーンは、「リソースを呼び出すリソース」を呼び出す際に発生する。クリティカルなアセットがスクリプトによって呼び出された場合、そのスクリプトが実行されるまで、そのアセットを呼ぶことはできない。
document.write()を避ける
最新のブラウザは、メインスレッドの投機的解析をサポートしている。
スクリプトがダウンロードされ、実行されている間に、先読みして作業を行うのだ。例えると、授業中に課題を先読みしている際、document.write()が挿入され、教科書の中身を書き換えてしまうようなものだ。つまり、先んじて読んでいた内容が無駄になってしまう。
こうした作業は、あなたの担当範囲を超えている可能性がある。適切な担当者に相談してみよう。
Googleは、ページエクスペリエンスの要素を年単位で更新する予定である。CWVの新しい指標は、現在のシグナルが導入される際に、アナウンスされることだろう。
SEOの担当者が、パンダアップデートが行われることを、1年前に告知されていた場合を考えてみよう。
すでに、Core Web VitalsはLighthouse v7のスコアの55%を占めている。
現状、Largest Contentful Paint (LCP) と First Input Delay (FID) は、それぞれ25%の重みづけとなっている。Cumulative Layout Shiftは僅か5%ではあるが、今後は均等化されるだろう。
Chromiumのチームが指標の改善を行うのは、2021年の第4四半期となるのではないか?
テクニカルSEOの専門家として、ユーザー中心の体験を向上させるための、診断方法と解決策を提供することが求められている。こうした改善は、すべからく、ユーザーに影響を与えることになる。
この場合のROIは、あらゆるメディア、あらゆるチャネルで見つけられるだろう。
オーガニックのパフォーマンスは、Webサイト健全性を総合的に反映している。自身のポジションを活かし、提唱と改良を継続しよう。あなたがこの記事で学んだことを、他の誰かにも共有して欲しい。
Webサイトの規模や種類により、Core Web Vitalsにおける課題も可変するものかと思います。全てのスコアを満点にすることを目指す必要はないかもしれませんが、可能な限りの改善は行っていきたいものです。Core Web Vitalsの指標は、将来的に変更されることも考えられていますが、ユーザー体験の向上のための改善、という施策を一般的に行えればと感じました。
この記事は、Search Engine Journal に掲載された「Advanced Core Web Vitals: A Technical SEO Guide」を翻訳した内容です。
SEO最新情報やセミナー開催のお知らせなど、お役立ち情報を無料でお届けします。
