
Webサイトの分析を行う際、必ずと言ってよいほど必要となるGoogle Analytics。SEOの文脈においても、必須のツールと言えます。そんなGoogle Analyticsですが、後継となるGoogle Analytics 4の導入をGoogleは勧めています。まだまだ仕様が変更されたり追加されたりなどの状況ではありますが、将来的には確実に主流のツールとなるはずです。Universal Analyticsをメインで使われている方も多いと思いますが、Google Analytics 4を網羅的に解説したCXLの記事を紹介いたします。
Google Analytics 4は次世代のGoogle Analyticsだ。プラットフォームをゼロから再構築し、Webサイトやモバイルアプリの全体的な測定を可能とするため、データの収集方法を変革した。これは、Googleにとっても初めての試みである。
過去のアップグレードとは異なり、GA4は、まったくの新製品と言えるだろう。これは、新たな学習を伴う、新たなスタートを意味する。
この記事では、Universal Analyticsとの違い、使用すべき理由、使用の開始方法など、あなたが知るべき内容を説明する。また、ユーザー行動をより良く理解することができる、新しいレポート機能も紹介する。
目次
Google Analytics 4は、Googleが2019年にロールアウトした、アプリとWebのプロパティの、再構築、リブランド、そして、拡大版である。Analyticsの未来を約束するものであり、クロスプラットフォームでのトラッキング、AIによるデータ、プライバシー重視の設計、などの特徴がある。
これらの機能や能力は、ユーザーをより深く理解することに役立つだけでなく、ユーザー体験を向上させるためにユーザー行動を予測できるよう、構築されている。
GoogleがGA4のローンチをアナウンスした際、彼らは次のように述べている。
「新しいGoogle Analyticsは、次のことに向けてあなたが準備するために必要な、重要なインサイトを提供する。」
すでに発生していることへの対応だけではなく、「次のことに向けての準備」の助けとなるよう設計されていることが、大きな違いなのである。
その方法については、下記となる。
GA4はユーザーにフォーカスしており、各インタラクションをイベントとしてラベル付けしている。
これは、セッションとページビューが、イベントであることを意味している。例えば、page_viewのイベントには、page_location、page_referrer、page_titleというパラメーターが含まれる、といった具合だ。
この変更により、Webやモバイルアプリ間でのユーザージャーニーを正確に測定できるという恩恵を、マーケターは受けるようになるのだ。従来のGoogle Analyticsでは、測定はURLに縛られており、インタラクションは時間によって区分されていた。
イベント基軸の新しいモデルでは、相互参照のインサイトの作成が容易となる。また、ユーザーがWebサイトやアプリをどのように回遊しているかを把握できるようになるため、経路分析も向上される。
例えば、ユーザーがニュースレターに登録するたび、generate_leadのイベントがGA4に送信される。このイベントをエンドイベントに設定することで、経路分析が可能となり、申し込みボタンをクリックする前にユーザーが行っていたことを把握できるのだ。こうした行動は、将来の活動を予測するために使用することができ、より多くの登録を促すよう、Webサイトやアプリを調整することができるのだ。
GA4のイベントは4つのカテゴリーに分類される。
カスタムイベント以外でも、グローバルサイトタグ(gtag.js)やタグマネージャーを使用し、個々の設定を行わずとも、関連するイベントの多くを自動的に記録してくれる。
ヨーロッパでGDPR法が導入され、オンライン上でのプライバシーが強化されていく中、クッキーによるユーザーの追跡は困難となっている。その結果、サードパーティー製のクッキーは徐々に廃止されている。FirefoxとSafariはすでにデフォルトでサードパーティー製のクッキーをブロックしており、Googleも2023年までに、同様の措置をとる予定だ。
機械学習を用いることで、GA4はクッキーの必要性を無くしている。GoogleのAIを活用したインサイトが、製品データのトレンドを自動的にあなたに伝えてくれるのだ。また、購入につながる可能性のあるユーザーやアクションの特定に役立つ、予測指標を参照することもできる。具体的には下記の通りだ。
こうしたデータを活用することで、顧客のアクションを予測し、価値の高いオーディエンスに焦点を当てたキャンペーンを作成することができるのだ。
UAのデバッキングにおいて、問題がTag Managerに関連しているものなのか、Webサイト自体に関連しているものなのか、それを特定することは困難である。
DebugViewと呼ばれる、ライブレポートをインターフェースに導入することで、GA4はこの課題を解決しようとしている。このレポートでは、カスタムパラメータと同様、リアルタイムでのイベントデータの監視をすることや、ユーザープロパティの設定などが行える。
また、デバックが有効になっているデバイスから、ユーザーデータを隔離することもできる。さらに、Crome拡張機能のTag Managerを使用している場合、DebugViewにデータを直接インポートすることができるため、課題を素早く把握することが可能となる。
BigQueryは、大規模で複雑なデータセットを扱うことができる。そのため、Google Analyticsで複雑なセグメントを作成した際に発生する、サンプリングの問題を解消することができるのだ。
現状では、この機能はGA360のユーザーのみが使用できる機能であった。しかし、GA4では、各イベントのローデータをエクスポートしてクエリを実行したり、外部ツールへのエクスポートが可能となるのだ。
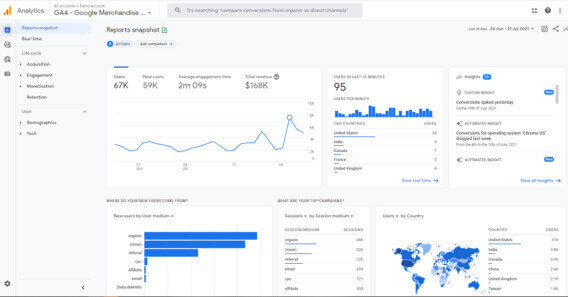
ユーザーインターフェースの変更は、最もわかりやすい変化である。新しいデータ収集方法に合わせ、ナビゲーションがユーザーパスとイベントに沿って配置されている。
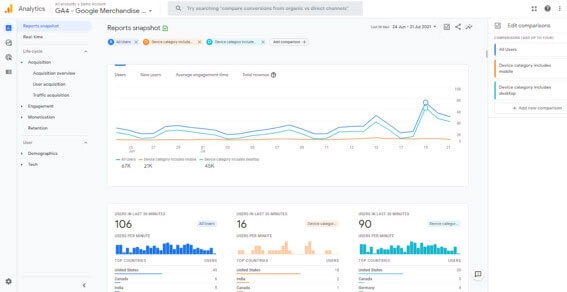
GA4のインターフェースは下記である。

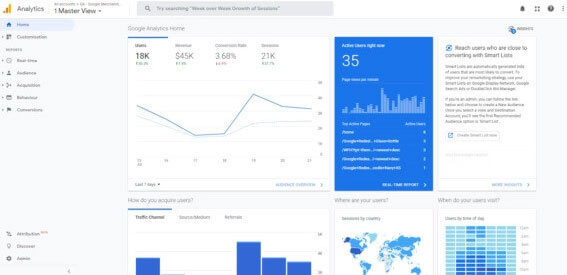
Universal Analyticsのインターフェースは下記である。

視認性が向上し、データテーブルもアップデートされている。また、リアルタイムのデータの全体像もすぐに把握できるようになっている。

また、データを動的に操作することもでき、比較要素を追加することもできる。例えば、デスクトップとモバイルのデータを比較したり、すべてのユーザーと特定の国のユーザーを比較することができるのだ。

Universal Analyticsのインターフェースとは大きく異なるため、慣れるまでに時間がかかるかもしれない。しかし、GA4の新しいインターフェースに慣れてしまえば、ユーザー行動の把握と予測がより容易になるはずだ。
まず、Universal Analyticsはなくなったわけではない。バド・へネケス氏もCXLの記事で下記のように説明している。
GA4がGoogle Analyticsのデフォルトのプラットフォームになるまでに、どんなに短くとも、数か月はかかるだろう。
しかし、GA4はGoogle Analyticsの未来である。また、クッキーが徐々に廃止されるいまだからこそ、データ収集を始め、GA4の機能に慣れていく良いタイミングであると思う。
また、GA4は前向きのデータのみである。つまり、作成した瞬間からデータの収集が始まり、Universal Analyticsから過去に遡ってデータを引き出すことができない。
今から設定しておけば、機械学習とAIがユーザー行動を正確に予測する手助けとなる。そして、GA4に完全に切り替えた際、収集したデータがより意味のあるデータとなるはずだ。
Googleは、既存のUniversal Analyticsに沿ってGA4を可能な限り簡単に設定するための、セットアップ・アシスタントを用意している。
ここでは、その使い方を説明しよう。
1.Google Analyticsのアカウントにログインする
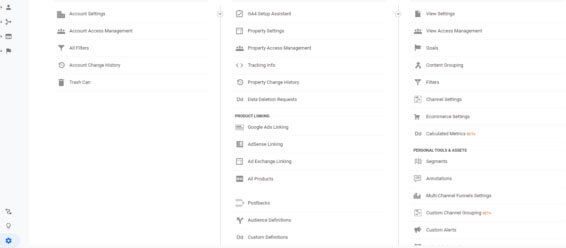
2.ナビゲーションの左側の下部にある、ギアマークのアイコン(管理)をクリックする
3.プロパティ内で、アカウントが間違っていないことを確認し、「GA4 設定アシスタント」をクリックする

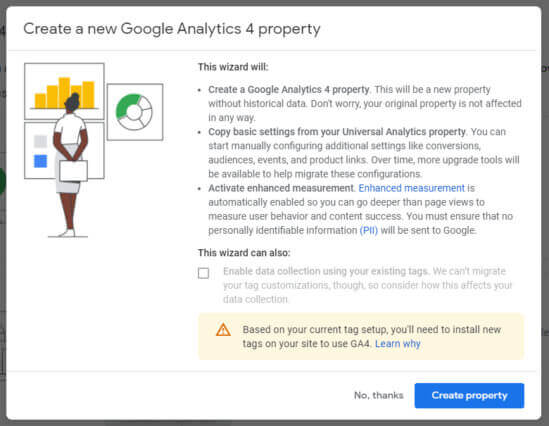
4.「Google Analytics 4のプロパティを作成する」内の「ようこそ」をクリックする。
5.gtag.jsを設定している場合は、既存のタグを使用してデータの収集を可能とするため、Googleウィザードを使用するかどうか選択することができる。

ウェブサイトビルダーやCMS(例:WordPress、Wix、Squarespace、Shopifyなど)、Googleタグマネージャーを使用している場合や、analytics.jsのタグを使用しているWebサイトの場合は、新しいタグをインストールする必要があることを通知するメッセージが表示されるはずだ。
Google Analytics 4を適切に追加するためのGoogleのガイドでは、この方法を説明している。
6.「プロパティの作成」をクリックする
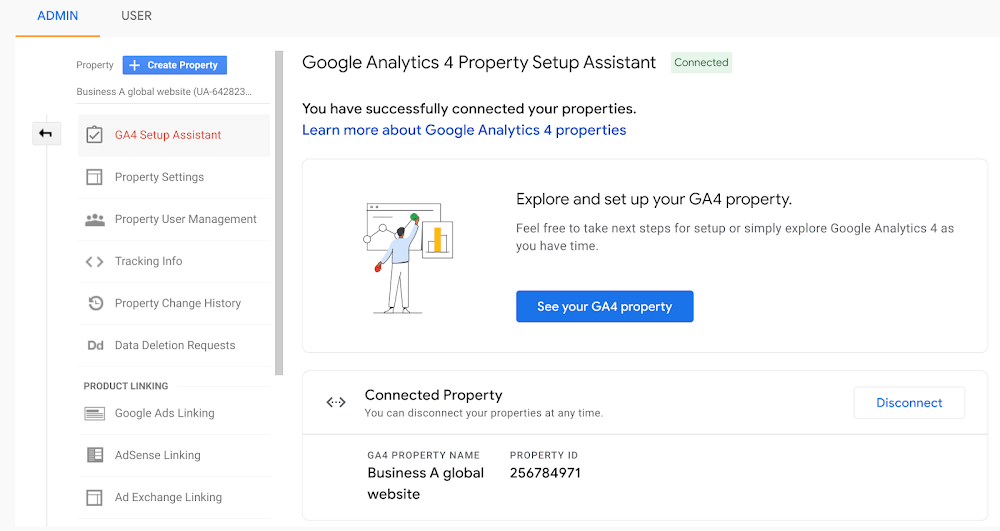
Universal Analyticsのプロパティを使用して、Googleは既存のGoogle AnalyticsとGA4を接続し、新しいプロパティを設定する。強化された測定が有効になるため、すぐにユーザー行動の詳細を確認できるようになる。これらはすべて、既存のUniversal Analyticsのデータと一緒に行われるため、既存の設定内でもデータの測定を維持することができる。
7.GA4 設定アシスタントのページから「GA4 プロパティを確認」をクリックし、設定のための新しいアシスタントに進む。

(画像のソース)
Googleは、下記のカスタマイズを提供してくれている。
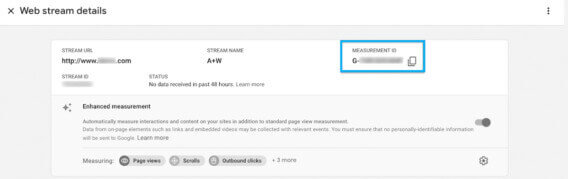
GA4のセットアップアシスタントは、セットアップ時にあなたのWebサイト用のデータストリームを自動的に作成してくれる。iOS、Android、Web用のデータストリームを追加する場合は、下記を行う。
セットアップアシスタントを使用すれば、一般的なイベントを測定し、それらをコンバージョンとしてトラッキングすることが可能だ。
「イベント」レポート内で、コンバージョンとイベントを手動で管理することができる。ここから、「コンバージョンとしてマークを付ける」の下にあるスイッチをオンにすることで、既存のすべてのイベントをコンバージョンとしてトラッキングすることが可能だ。そして、それらは「コンバージョン」レポートに表示されるようになる。
特定のページをトラッキングするために新しいイベントを作成したい場合は、「イベント」レポート内の「イベントを作成」をクリックする必要がある。
例えば、サンキューページを閲覧したユーザー数をトラッキングしたい場合、パラメーターにpage_locationを、値にthank_youを指定してイベントを設定するのだ。
ユーザーが該当のページを閲覧した場合、レポート内でイベントとして表示される。ここから、コンバージョンとしてそれらをマークすることができる。
最後に、Google Tag ManagerでGA4のイベントタグを使用することで、イベントとコンバージョンをトラッキングすることができる。これは、ボタンのクリックなど、特定のアクションをトラッキングしたい場合、非常に便利である。
これを行うために、まずはGoogle Tag Managerを設定しよう。
Google Tag Managerは下記2つのタグでGA4のプロパティをサポートしている。
「Google アナリティクス: GA4 設定」タグは、GA4のプロパティのデータを取集したいすべてのページに設置する必要がある。また、イベントを設定するまでに配信できる状態にする必要がある。
GTMでの設定方法は下記の通りだ。
1.[タグ] > [新規] をクリックする。
2.[タグの設定] をクリックする。
3.[Google アナリティクス: GA4 設定] を選択する。
4.[測定 ID]を入力する。

(画像のソース)
5.設定するパラメータがある場合は、[設定する項目] で追加する。最適な結果を得るためには、推奨イベントパラメータ名を使用することを、Googleは勧めている。
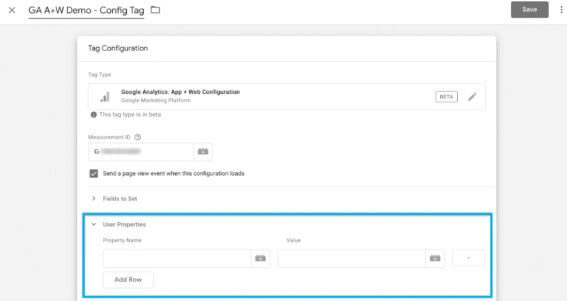
6.設定するカスタムユーザープロパティがある場合は、[ユーザー プロパティ] で追加します。アナリティクスでは、一部のユーザープロパティが自動的にログに記録される。Google アナリティクス 4のプロパティごとに、最大で25個のユーザープロパティを追加設定できる。

(画像のソース)
7.[詳細設定]で[タグ配信の優先度]を設定するか、[タグの順序付け]で、設定タグが、その設定タグを必要とする他のイベントタグの前に配信されるようにする。
8.[トリガー]をクリックし、タグを配信するイベントを選択する。例えば、[全てのページ]を選択すれば、全てのページでタグが配信されるように設定される。
9.タグの設定を保存してコンテナを公開する。
GA4 イベントタグは常に必要とされるわけではない。例えば、UAタグを使用して、新しい拡張計測機能を使って収集できるイベントをトラッキングしている場合は、このオプションを使用すべきだろう。
このタグを追加するのは、拡張計測機能が提供する内容よりも詳細な内容が必要な時だ。Googleは下記の例を挙げている。
「たとえば、測定機能の強化で指定したよりも短い間隔でスクロール距離のデータを収集したい場合は、タグ マネージャーのスクロール距離トリガーに基づいて、Google アナリティクス 4 のイベントタグを呼び出すよう設定できます。」
GA4 イベントタグをGTMで設定する方法は下記である。
デバックモードを有効にすることが、設定の検証の最終ステップである。ケン・ウィリアムズが述べているように、これも重要なステップである。
デバックモードを有効にしなければ、GA4はイベントをまとめてネットワーク上に送信してしまうが(これが、プロキシを使用すべきでない理由の1つである)、デバックモードを有効にしておくと、テストを実行した後にすぐにデータが送信される。また、デバックモードが有効になっている間に取得されたデータは、他のレポートから除外されるため、指標が人為的に増加してしまうことはない(言い換えると、プロダクションとステージングで別々のプロパティを使用する必要がなくなる)。
Webサイトでデバックモードを有効にする
Webサイトのイベントのデバックを有効にするには、Chrome拡張機能のGoogle Analytics Debuggerをインストールし、有効にするだけである。
iOSのデバックモードを有効にするために、Googleの公式ドキュメントでは、下記のように説明している。
開発用デバイスでアナリティクスのデバッグモードを有効にするには、Xcode で次のコマンドライン引数を指定します。
-FIRDebugEnabled
次のコマンドでデバッグを明示的に無効にするまで、デバイスはデバッグモードのままになります。
-FIRDebugDisabled
エミュレートされた Android デバイスでアナリティクスのデバッグモードを有効にするには、シェルまたはターミナル ウィンドウで、次のコマンドラインを実行します。
adb shell setprop debug.firebase.analytics.app
次のコマンドでデバッグを明示的に無効にするまで、デバイスはデバッグモードのままになります。
adb shell setprop debug.firebase.analytics.app .none.
先ほど、GA4はイベントベースのモデルであり、機械学習を活用してレポートが改善され、より包括的なユーザー行動を把握できると述べた。
ここからは、実際のレポートを活用してマーケテイングを強化する方法を見ていこう。
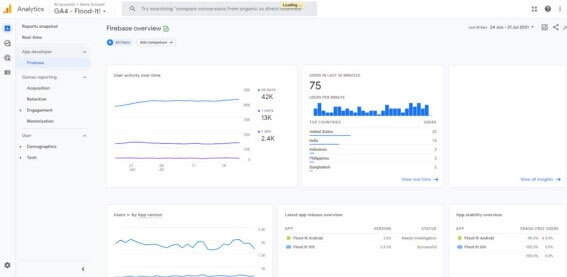
レポートのスナップショットは、GA4にログインした後、最初に表示されるページである。ここでは、トラフィック、エンゲージメント、コンバージョン、収益などの、主要な情報がまとめられている。
モバイル向けの指標をトラッキングしている場合は、 “Firebase”がアプリ向けの同様の統計情報を提供する。

スナップショットを活用し、上位のキャンペーン、ページ、トラフィックなどを素早く確認することができる。また、全体の視点から、全てが正常に機能しているかどうかを確認することができる。
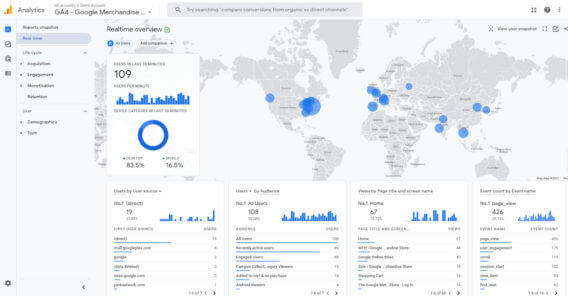
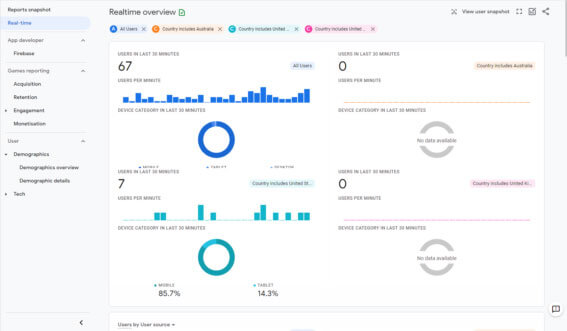
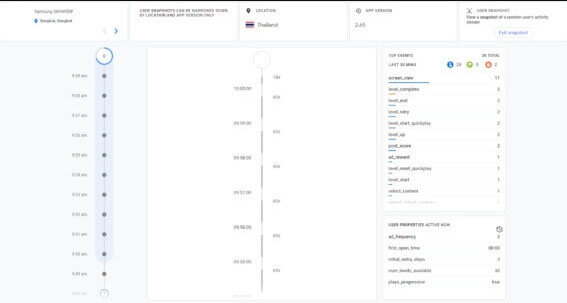
リアルタイムのレポートは、過去30分間のイベントを表示する。直近でローンチしたプロダクトのトラフィックを確認するのに便利だ。
例えば、公開して間もないブログ記事、動画、プロダクトなど、リアルタイムのレポートを活用すれば、そのパフォーマンスをすぐに分析することができる。
また、最大で5つの比較を行うことができ、セグメントごとのパフォーマンスをリアルタイムで並べて確認することができる。

Universal Analyticsでは、リアルタイムのレポートで横並びの比較ができなかったため、大きな変更点と言える。つまり、パフォーマンスを確認するためにフィルターを追加する必要がなくなったのである。
比較(これはすべてのレポートで使用できる)だけでなく、リアルタイムレポートでは、 [ユーザー スナップショットを表示]を使用することができる。これは、ランダムで選ばれたユーザージャーニーを追跡し、発生したすべてのイベントを表示してくれる。

このレポートを活用することで、ユーザーがどこから来て、どのようなアクションを取ったかなど、ユーザーがWebサイトやアプリを利用する方法をリアルタイムで把握することが可能となる。
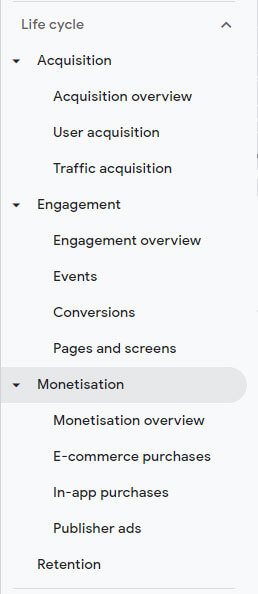
ライフサイクルのレポートでは、従来のコンバージョンファネルに沿ったレポートが作成される。

これらのレポートで、ユーザーがどのようにコンバージョンファネルに入ってくるか、また、入ってきた後にどのような行動を取るかなどを、素早く確認することができる。
例えば、集客のレポートを使用することで、どのチャネルが新規顧客を獲得しているかを確認することができる。エンゲージメントとリテンションのレポートは顧客の行動把握に役立ち、コンバージョン後に継続してあなたのWebサイトにかかわっているかどうかを理解することができる。
こうしたデータを参照し、下記の質問に答えてみよう。
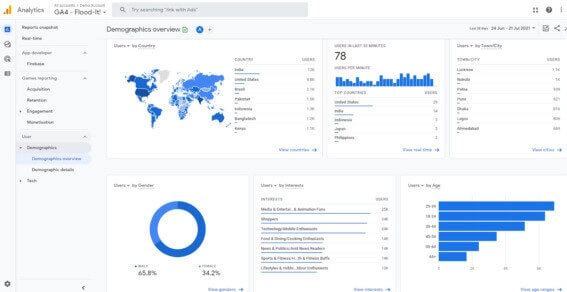
[ユーザー]のセクションでは、Universal Analyticsの[ユーザー]と同じレポートが並んでいる。主要なユーザー属性、ニッチなユーザー属性、失ったユーザー属性などの特定が可能だ。

例えば、フィットネスブランドを経営している場合、主要なユーザー属性が30歳以下でフィットネスに関心のある女性だとする。この情報を活用し、スポーツウェアを着た30歳以下の女性の画像をWebサイトやアプリに掲載することで、関連性やエンゲージメントが高められるだろう。
また、特定のオーディエンスの市場に存在するギャップを発見することにも使用できる。例えば、ジムでの運動を楽しむ65歳以上の女性が挙げられる。このようなオーディエンスをターゲットにし、パーソナライズされたコンテンツやパフォーマンスの向上に役立つ製品の情報などを掲載しても良い。
さらに、パフォーマンスの低いユーザー属性を発見することも可能だ。例えば、若い世代のユーザーは高額商品には興味がないことがわかるかもしれない。また、年配のユーザーは電話での購入をより好むことがわかるかもしれない。こうしたデータを活用することで、アクセシビリティを向上させたり、パフォーマンスの低い層からの脱却を促すことができるはずだ。
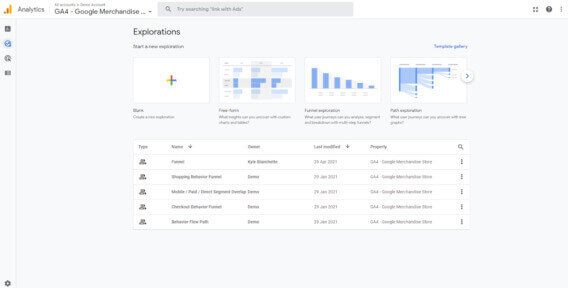
データ探索ツールはマーケターのために導入された、GA4におけるもっとも重要な機能であろう。ここでは、標準的なレポート以上の分析が行え、ユーザー行動をさらに深く把握することに役立つ。
Googleによると、このレポートでは下記が可能となる。
データ探索ツールでは、下記の6つのテクニックを実行できる。
1.データ探索。データ分析の最も一般的な方法だ。様々なスタイルでの可視化が行え、棒グラフ、円グラフ、折れ線グラフ、マップ形式などが選択できる。クライアントがより深く納得できる形でデータを提供することが可能となる。
2.共通の特徴(イベントやコンバージョンなど)を持つユーザーのグループを分析することができる。例えば、セールス用のページを読んだ後にユーザーがコンバージョンするまでの時間のコホートレポートを作成し、他のユーザーと比較して、行動を分析することが可能だ。
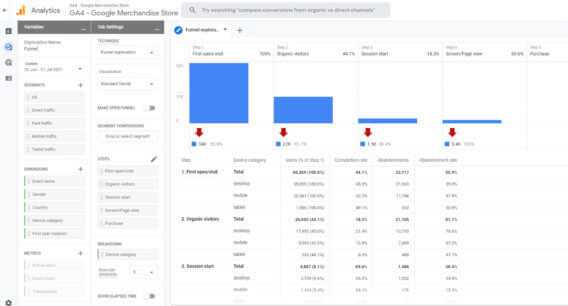
3.目標到達プロセスデータ探索。ユーザーがイベントを完了するまでに取るステップを視覚化する。例えば、コースに申し込む前のユーザーがとる行動を把握することで、ユーザーがどの程度成功しているか、失敗しているかを確認することができる。こうした情報を活用し、コンテンツやファネルを調整しよう。
4.経路データ探索。イベントの流れをツリーグラフの形式で可視化し、ユーザーがあなたのWebサイトやアプリで通過するパスを把握できる。ユーザーがWebサイトやアプリにランディングした後にクリックするトップページ、ユーザーの行き詰まりを示すループ行動、イベントがその後のユーザーの行動に与える影響、などの特定に役立つ。
5.セグメントの重複
異なるユーザーセグメントが、お互いにどのように影響しているかを分析できる。この技術を活用することで、Webサイト上の新しいセグメントを発見することに役立つ。例えば、新規ユーザー、購入者、モバイルトラフィックのセグメントを作成し、3つの属性の重複を確認したり、どの程度の新規ユーザーがモバイルで商品を購入しているかがわかる。
6.ユーザーエクスプローラ
顧客として、その生涯にどのような行動を取るかを可視化することができる。ここでは、特定の月におけるもっとも高いライフタイムバリューを提供するユーザーを導いたソースやキャンペーンを発見したり、Webサイトからユーザーが最後に購入したのはいつか、アプリと最後にかかわったのはいつか、などを把握することが可能となる。
1.サイドバーの「探索」をクリックする

2.使用したい種類がわかっている場合は、あらかじめ用意されたテンプレートをクリックすると、すぐに開始することができる。そうではない場合は、「+」をクリックし、新しいデータ探索を作成する。

データ探索のインターフェースで、左側の列にセグメント、ディメンション、指標が表示されている。これらは、分析対象としたいオーディエンス、イベント、数字を表している。
右側の列には、レポートで表示したいビジュアルの種類と値を選択することができる。
データは画面の右側に可視化される。ここから、最大で10個のタブを追加することができ、データポイントをクリックすることで、さらにデータを操作することができる。
Googleは、「[GA4] データ探索ツールを使ってみる」のガイド記事で、詳細な方法を説明している。
Google Analytics 4はまだ完全に実装されているわけではないが、それが提供する機能について調査するには、今が良いタイミングである。
段階的に実装を進めることで、マーケテイング担当者がこれらの機能に慣れ、過去のデータを収集するための時間をGoogleは提供している。
Webサイトやアプリにデュアルタグを設定し、GA4とUniversal Analyticsを並行して実行しよう。こうすることで、GA4が必要な機能のすべてを実装するまで、Universal Analyticsを使用することができる。
また、新しいプラットフォームでオーディエンスを成長させ、最終的にGA4に切り替えた際、デジタルマーケティングやデジタル広告に活用することが可能となるのだ。
Webは常に変化するものであり、それを使用するユーザーの行動も変化します。ユーザーの行動が変化するとなれば、測定方法も変化せざるを得なくなり、Google Analytics 4もそうした流れの1つと言えるかもしれません。Universal Analyticsがメジャーな状況ではありますが、一足早く、Google Analytics 4について学んでおくことは、将来的に決して無駄なことではないはずだと強く思いました。
この記事は、cxl に掲載された「The Definitive Guide to Google Analytics 4」を翻訳した内容です。
SEO最新情報やセミナー開催のお知らせなど、お役立ち情報を無料でお届けします。
