
この投稿では、自然な検索結果を改善するために – ランキングを改善し、検索のリスティングからのクリックスルー率を改善する – ウェブページを最適化する際に採用するステップを説明していく。
目次
「SEOの第一歩 – 本当に正しいオーガニックキーワードの選び方」(日本語)の中で、私はグーグルアナリティクスを使って、最適化の取り組みで焦点を絞るオーガニックキーワードのフレーズを選択する方法を取り上げた。既に事業の目標に貢献しているキーワードを対象にすることがポイントである。その後、グーグルアナリティクスを使って、キーワードを既存のページに“マッピング”する方法を紹介した。
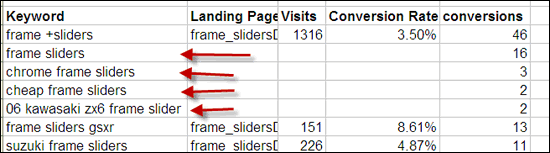
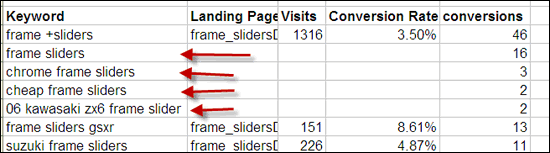
以下のイメージは、前のステップにおいて、あるクライアントのために行った優先するキーワードのマッピングの結果である。この点には後ほど触れる。

優先するキーワードのマッピング
「自然な結果の競争に応じて最適化するキーワードの優先順位をつける方法」では、自然な結果の上位に到達する難易度を評価することで、キーワードに優先順位をつける方法を取り上げた。
ページの最適化を始める際、私はページ上の全ての重要なコンテンツがインデックスされていることを、当該のページのキャッシュのグーグルの“テキストオンリー”版やビングのキャッシュをチェックして、そして、アナライザーやクローラーを利用して、確認する。
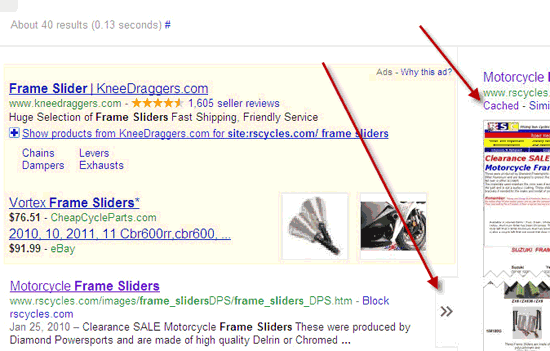
「Site:domain.com キーワードフレーズ」検索を使ってグーグルやビングのインデックスでページを探し出す。しかし、グーグルの場合は、検索のリスティングの上を移動し、ページのリスティングの右端の矢印に移動して、ページのスナップショットを見ることが出来る。

グーグルのページのキャッシュを閲覧
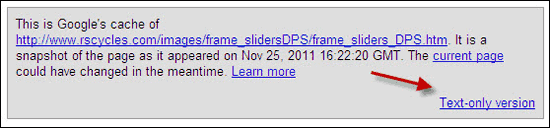
最後に、ページのキャッシュ版が表示されたら、「テキストオンリーバージョン」リンクをクリックする。

ページキャッシュのグーグルのテキストオンリー版を閲覧
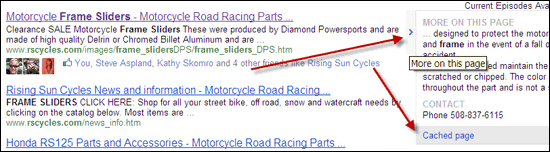
ビングでも、同じようにリスティングの上を移動して、表示される矢印にマウスオーバーする。すると、ページに関する情報が掲載されたウィンドウが表示されるので、「cashed page」(キャッシュトページ)のリンクをクリックする。
「Site:domain.com キーワードフレーズ」検索を実行することで、ビングがページを読める場合、そのキーワードのフレーズがハイライト表示される。また、ページ上のテキストの一部を選択して、テキストが検索エンジンが読むことが出来る編集可能なテキストかどうか、もしくは、テキストがイメージの一部かどうかを確認することも可能だ。

ビングのページキャシュを閲覧
私はページのキャッシュバージョンと実際のページを並べて、比較を行う。その際、ページの重要なコンテンツが全てインデックスされているかどうかを確かめる。
そして、検索エンジンが容易にインデックスすることが出来ない手法等(例えば、フラッシュ、JavaScriptのコールに含まれるコンテンツ)ウェブ開発者と話し合う必要のある問題があればメモを取るようにする。また、インデックス可能なテキストに変えておきたいイメージ内のテキストに関するメモも取るようにしている。
より検索エンジンフレンドリーなメソッドを採用することが出来ないなら、インデックスされることはないため、最適化の対象から外す点もメモに残す。
次に、これから最適化を行うページのコンテンツが固有であることを確認する。
最適化するページから固有だと思われるテキストのスニペットをコピーし、テキストを括弧で囲んで検索を行う。
固有のテキストの検索結果で複数の結果が表示されるようなら、コンテンツの大半が重複しているか、もしくは似通っているのかどうかを確認するためファイルを精査する必要がある。
複数のウェブサイトでページが重複している、もしくは非常に似ているなら、複数のウェブサイトが同じコンテンツを利用している可能性がある(メーカー等が提供するコンテンツを利用しているアフィリエイトやeコマースサイトではよく見られるケース)。
最適化を行うページ上のコンテンツの多くがこの問題に直面しているなら、コンテンツを書き直すか、もしくは、ページに“十分な量”の固有のコンテンツを加えるかのいずれかを選択しなければならない。さもなければ、リスティングを巡ってその他の全てのサイトと競合しなければならなくなる。
しかし、ページに対してこのような大きな変更を加える前に、コンバージョン率に与える可能性のある影響に関する項目に目を通してもらいたい。
コンテンツが盗まれ、別のサイトで利用されている場合等(弁護士を交えて対応したい)、他にも理由は考えられる。
また、とても似通ったコンテンツが存在し、同じページ、または他のページへの(URLの)パスが重複している場合は、これはランキングに影響を与えかねない別の問題である。詳しくは「簡単なサイトの監査を行って自然な検索結果を改善する方法」を参考にしてもらいたい。
コンバージョン率に与える可能性のある影響
実際に最適化に取り組む前に、既にコンバートしているページのコンテンツに対して、広範囲に及ぶ変更を行わないように十分に注意してもらいたい。
このシリーズ記事で説明しているステップを踏んでいくと、利益を生んでいるページを最適化する可能性がある。ページで行う全ての変更が、ユーザーエクスペリエンスにインパクトを与え、そして、コンバージョン率にプラスの影響、もしくはマイナスの影響を与える可能性がある。
私達が行う変更の多くは、既存のテキストやイメージに対する小さな変更であり、コンバージョン率に大きな影響を与えないはずである。
しかし、新たにコンテンツを追加する、コンテンツを一から書き直す等、広範的な変更を行うつもりなら、まずはコンバージョン率が大幅に落ちない点を確認するため、PPCキャンペーン内のa/bテスト、もしくはグーグルのウェブマサイトオプティマイザー等の多変数のテストシスムを使って、変更のテストを行うことを薦める。
焦点を絞るキーワードのフレーズに対する検索を行い、検索エンジンがどのように検索リスティングを生成しているかを確認しよう。必要に応じて改善する試みを行うためだ。
この場合では、大半の人達と同じように、引用でフレーズを囲むことなく、普通に検索を行う必要がある。上のキーワードのマッピング内の一つのフレーズに対して、フレーズを引用符で囲わずに[chrome frame sliders]を検索する。
北米では、少なくともグーグルとビングでリスティングをチェックするべきである(ヤフー!のリスティングはビングのリスティングとほとんど同じである)。
ヒント: リスティングのページを検索して検索結果を見つけるのではなく、キーワードのフレーズを「Site:DomainName」検索に加えることが出来る。同じリスティングである。私は何度もチェック済みである。例えば、「site:domainname.com chrome frame sliders」に対するグーグル検索は、「chrome frame sliders」の検索と同じリスティングを返す。
検索エンジンがリスティングを生成する仕組みを特定する
次に検索エンジンがどのようにリスティングを生成したのか確認する。そのためには、ページ上のテキスト、メタデスクリプションタグ、その双方を抽出する必要がある。
グーグルは、オープン・ディレクトリ・プロジェクトからリスティングを表示する可能性はあるが、これは基本的にホームページのみを対象としている。ビング/ヤフー!はヤフー!ディレクトリからリスティングを表示すると私は考えているが、しばらくは見ていない。また、ビングがオープン・ディレクトリ・プロジェクトからリスティングを表示するケースもある。
ディレクトリから表示される結果が理想的ではないなら、ディレクトリのリスティングを更新する(オープン・ディレクトリ・プロジェクトではかなり時間がかかる)、もしくは、noodp メタタグを使って検索エンジンにオープン・ディレクトリ・プロジェクトからリスティングを表示しないように伝える方法もある。この手法に関する情報をグーグルのエントリで確認してもらいたい。また、noydir メタタグを使って、ビング/ヤフー!にヤフー!ディレクトリのリスティングを採用しないように伝える方法に関する情報なら、このエントリを参考にしよう。
検索リスティングに影響を与える試みを行う
これから焦点を絞るフレーズに対する現在の検索リスティング、平均のランキング、CTR等を全てリストアップする。一方で、ページ上のテキストでも、メタデスクリプションでも、あるいはその両方であっても、検索エンジンがページから引き出すテキストを修正することで、最適化を行い、リスティングを改善する。
例えば、重要なキーワードのフレーズに対する典型的なグーグルの検索リスティングは、クライアントのホームページのメインのパラグラフのテキストから抽出されていた。
このリスティングはひどくはなかったが(多くのリスティングはひどい)、CTRは低かった。そこで私はホームページのメッセージに修正を加え、より焦点を絞るようなテキストに変更した。すると、遥かに魅力的な検索リスティングに生まれ変わった。
ビジターはページのヘッドラインを読む傾向があるため、大半のページにヘッドラインを持たせるようにしている。重要なキーワードを1つか2つヘッドラインに含めることが出来れば理想的だ。こうすることで、ランキングを改善するだけでなく、キーワードを検索したビジターが正しい場所にやって来た点を保証してあげる効果も見込めるのだ。
次にページのその他の目に見えるテキストの最適化を薦める。コンバージョン率を下げないようにするため、通常、これらの変更は小さな変更である。キーワードをテキストに無理やり押し込めて、変な文章にしてしまうのではなく、キーワードのバリエーションを組み込む手段を私は探す(人間のビジターを優先すること)。
[motorcycle frame sliders]のページの既存のテキストの例を下に掲載する:
「これらはダイアモンド・パワースポーツ社製であり、高品質のデルリンまたはクロームド・ビレット・アルミニウムで作られている。転倒やその他の事故が起きた際にバイクのフェアリング、そして、フレームを保護することが目的である。利用している素材により、傷がついても、もしくは欠けても変色はしない。色はパーツ全体でむらがなく、表面コーティングではない。これらのスライダーは、マシンの型およびモデルに対して必要な場合は、優れた品質のメトリックボルト、そして、高品質の機械加工によるマウンティングブラケットが搭載される。
「これらの フレームスライダーはダイアモンド・パワースポーツ社製であり、高品質のデルリンまたはクロームド・ビレット・アルミニウムで作られている。転倒やその他の事故が起きた際にバイクのフェアリング、そして、フレームを保護することが目的である。利用している素材により、傷がついても、もしくは欠けても変色しない。色はパーツ全体でむらがなく、表面コーティングではない。これらのフレームスライダーは、マシンの型およびモデルに対して必要な場合は、優れた品質のメトリックボルト、そして、高品質の機械加工によるマウンティングブラケットが搭載される。
キーワードのフレーズをこのテキストにさらに“押し込む”ことも出来たかもしれないが、読みやすさは失われてしまう。その後、ページのその他のテキストにも控えめに変更を加えていく。
ウェブページには検索エンジンが読むことが出来ないコンテンツが存在する。イメージ内のテキストもその一つである。例えば、私はホームページで目に見えるテキストはイメージ内のテキストのみのウェブサイトの最適化に取り組んでいる。
検索エンジンはテキストを抽出して、読むことが可能なテキストから検索リスティングを作成しているため、このサイトでは、マウスオーバーで表示される2つ、3つのニュースのアイテムしか拾ってもらえない。するとクリックしてサイトに来てもらう上で役に立たない関連性のない検索リスティングが掲載されてしまう。また、ランキングおよびリスティングを改善するためのテキストを改善することが出来ないデメリットもある。
従って、検索エンジンが読むことが可能なテキストを使ってウェブ開発者にイメージを再構築してもらうことを私は勧める。腕の良いウェブ開発者ならCSS、バックグラウンドのイメージ等を使って、大半のイメージを検索エンジンフレンドリーにすることが出来るはずである。意外に多くのクライアントがこの方法を知らないウェブ開発者を雇っている。検索エンジンの結果が重要なら(サーチエンジンランドを読んでいるぐらいなので、重要視しているのだろう)、この作業を実行することが可能な経験豊かな開発者を見つけるべきである。
既存のコンテンツを編集したら、特に重要なキーワードに焦点を絞るためにコンテンツを増やす必要がある場合、ページ上で新しいコンテンツを加えるべき場所を探す。そのアイデアを幾つか挙げていく。
左/右のカラムのコンテンツ
私はユーザーにとって、そして、検索結果だけでなく、コンバージョンを改善する上でも役に立つコンテンツを加える場所を探すようにしている。
例えば、右か左のカラムに販売またはポジショニングのメッセージを掲載するよう私は勧める。クライアントがテスティモニアル(利用者の推薦メッセージ)を持っているか尋ね、右側のカラムにテスティモニアルの一部のスニペットまたは全体を挿入する。重要なキーワードを幾つか含むテスティモニアルが理想である。過去に役に立つ記事を投稿しているなら、右のカラムに記事へ向かうリンクを張ったサマリーを配置する手もある。
半分より下のコンテンツ
私はパラグラフ、または追加のテキストを作成して、半分より下のセクションに加えるよう薦めることがある。イメージの多いホームページにこの手法を適用することが多い。このタイプのホームページでは、イメージ内に含まれたテキストは、広範な重要なキーワードについてのみ取り上げている傾向がある。
私なら新たにテキストをホームページの下半分に加えて、提供する重要なサービスを取り上げ、出来れば各サービスの詳細を説明するページにリンクを張るよう薦めるだろう。
静的なイメージ(リンクとして用いられていないイメージ)に対するAlt タグは、イメージをマウスオーバーした人達、接続スピードが遅い人達、イメージのダウンロードを無効にしている人達、もしくはページリーダーを使っている視覚障害を持った人達のために、イメージの内容に関する情報を伝える。
リンクが張られているイメージのAltタグは、イメージリンクをクリックした際にどんなページに向かうのかを伝えるために用いられる。
イメージリンクに対してキーワードが豊富なAltタグを作ることが出来ると、Altタグが埋め込まれたページのランキング、そして、リンク先のページのランキングの改善にプラスの効果がもららされる(内部リンクに関しては以下の項目を参照すること)。
ページ上のコンテンツの最適化に対する提案を全て考えた後、私はHTMLのページタイトルとメタデスクリプションタグに取り掛かる。
サーチ・エンジン・ランドには、HTMLのページタイトルおよびメタタグの作成に関する記事が数多く投稿されている。その一部を紹介する:
これらのタグについて複数のポイントを指摘していく。
タグ処理のCMSの問題があるかチェックする
美しいタグを作成する前に、タグがウェブサイト上で生成されている仕組みに問題があるかどうか確認しよう。ワードプレス、ジュームラ、ドルパール等のCMSシステムには制限が存在することが多い。
HTMLのタイトルタグおよびメタデスクリプションタグの処理を改善するための設定またはプラグインが存在するか確認しておきたいところだ。ウェブ開発システムによる制約を受けた範囲内でタグを作成しなければならないこともある。
長い、省略されたタイトル
私は通常主要な検索エンジンが表示する(65-70文字)よりも長いタイトルを作る。しかし、タイトルの65文字目 – 70文字目までに、検索リスティングからクリックスルーを誘う力が十分にあることを確認する。
その際、ページタイトルの65-70文字目までに網羅されていなくても、2-3の重要なキーワードに焦点を絞るようにしている。検索エンジンは表示するタイトル以上の情報もインデックスする可能性が高いためだ。
検索ユーザーがクリックしたくなるようなタイトルとデスクリプションを作る
タイトルタグとデスクリプションタグの目的は、ウェブサイト、サイトのセクション/カテゴリー、特定のページの内容を伝えるためである。従って、ビジターが検索結果に目を通し、クリックしてもらえるように連動するようなタグを作成する必要がある。
タイトルとコンテンツ内のキーワード
通常は、目に見える、インデクッス可能なコンテンツのタイトル内には2-3の重要なキーワードに焦点を絞るべきである。繰り返すが、ページ上のコンテンツに密接に関連するタイトルタグ & デスクリプションタグを用意する必要がある。
また、競争の激しいフレーズで上位にランクインするためには、ページタイトルとコンテンツ内でキーワードを組み合わせる必要がある(内部リンクや外部リンク等のその他の要素と併せて)。
ウェブサイト内の内部リンク、そして、それよりもその他のウェブサイトからの外部リンクは、ランキングに影響を与える。そのため、ナビゲーションシステムに加える方法、そして、適切な場合、HTMLのサイトマップに加える方法等、ページへの内部リンクを増やす方法を私は探す。
その他のページのコンテンツの本文からページにリンクを加える取り組みはさらに重要度が高い。その際は、その他の競争の激しいフレーズで上位にランクインしているページが理想である。こうすることで、ランキングに良い影響を与えるはずである。しかし、何度も繰り返すが、人間のビジターを最優先しなければならない点を忘れてはならない。ページにビジターを招く際に理に適っている場合のみにリンクを加える必要がある。
例えば、「frame sliders」のページでは、現在の製品ラインは、見切り価格で提供しているため、次のようなテキストリンクやイメージリンクをホームページやその他のページに加えることも出来る:
Frame Slidersの大売り出し
最大50% Off
次にソーシャルサイトでの言及を得る取り組み、そして、このページ、もしくは、内部のページにリンクを張るプレスリリースや記事等、このページから1クリック以内で当該のトピックを言及しているページへの外部リンクを獲得する取り組み、そして、ソーシャルサイトでこのトピックを取り上げ、紹介しているページに外部リンクをもたらす取り組みを行う。例えば、クライアントのソーシャルメディアのページで、frame sliderの50%引きに言及することが出来るだろう。
最後に、提供したアドバイスを実行に移す役割を担っていないなら、作業が終了次第出来るだけ早い段階で必ずチェックしよう。大半のアドバイスはクライアントか、クライアントのIT部門、もしくはクライアントが雇うウェブ開発会社によって行われ、全て適切に推奨事項が実装されることは稀である。
この記事の中で述べられている意見はゲストライターの意見であり、必ずしもサーチ・エンジン・ランドを代表しているわけではない。
この記事は、Search Engine Landに掲載された「12 Steps To Optimize A Webpage For Organic Keywords」を翻訳した内容です。
個人的には「ページTITLEを検索エンジン向けに短めに作る」辺りはSEO Japanでも取り組んでいく価値はあるかな、、、と思いました。ブログ形式のサイトの場合、記事のタイトルがそのままページのTITLEになっているケースが大半と思いますが、もちろんユーザーを意識したタイトルにしてはいるわけですが、検索結果での露出を意識した場合、もう少し短くまとめたい場合もありますし、違った切り口のタイトルにしたいと思う時もあります。実際、海外の人気ブログやサイトの場合、記事のタイトルとページのTITLEを変えているサイトはSEO Japanで紹介しているサイト含めて結構あります。毎回ページTITLEを個別に付けるのは面倒ですが、こうしたひと手間が検索結果からのトラフィック増加に中長期的に見れば確実に役立つのでしょうね。既にある程度納得できるトラフィックは得ていますが、気合いを入れてやってみますか。。。来月から。商用サイトならすぐやるべし! — SEO Japan
SEO最新情報やセミナー開催のお知らせなど、お役立ち情報を無料でお届けします。
